- From: Eric Portis via GitHub <sysbot+gh@w3.org>
- Date: Tue, 04 Jun 2019 21:44:20 +0000
- To: public-css-archive@w3.org
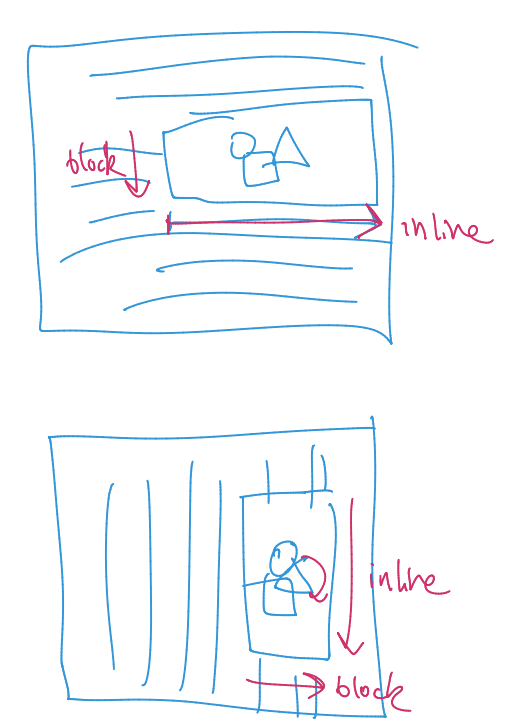
eeeps has just created a new issue for https://github.com/w3c/csswg-drafts: == [resize-observer-1] physical, rather than logical, dimensions – for images == [`ResizeObserverSize`](https://drafts.csswg.org/resize-observer/#resizeobserversize) only delivers an observed element’s `inline` and `block` sizes. This is great when working with textual content, but I ran into a use case today where I actually wanted the height and width of a box, when trying to dynamically load an image to fit it. The image always needs to be oriented as we see the world -- with horizontal horizions, people's faces up, not sideways, etc. I need to know its width, and height -- not its size in dimensions relative to the writing dimension. Here's a very quick sketch - basically, inline and block rotate but the image content should not - if this is confusing I can throw together a more fleshed-out use case.  Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4005 using your GitHub account
Received on Tuesday, 4 June 2019 21:44:23 UTC