- From: Amelia Bellamy-Royds via GitHub <sysbot+gh@w3.org>
- Date: Sun, 02 Jun 2019 21:24:32 +0000
- To: public-css-archive@w3.org
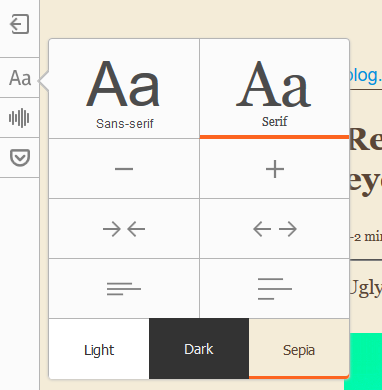
> sepia (which is sepia-fg-white-bg). I'm not sure what colour you think "sepia" is, but the sepia colour scheme we're talking about is dark gray or dark brown foreground on cream/peach/beige background. The background color is the defining feature. Firefox reader mode sepia:  Their other options are dark-gray-on-white and white-on-dark-gray:  MS Edge reader mode sepia:  Their other options include black-on-white, white-on-black, and black-on-gray:  So three of four are light modes, with the background lighter than the text color: one high contrast, one sepia, and one low contrast monochrome. -- GitHub Notification of comment by AmeliaBR Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3853#issuecomment-498066675 using your GitHub account
Received on Sunday, 2 June 2019 21:24:33 UTC