- From: Wes via GitHub <sysbot+gh@w3.org>
- Date: Fri, 16 Aug 2019 00:07:04 +0000
- To: public-css-archive@w3.org
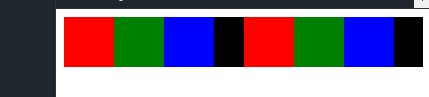
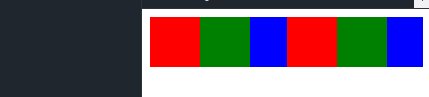
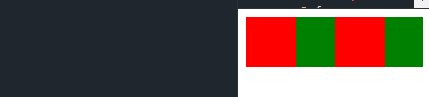
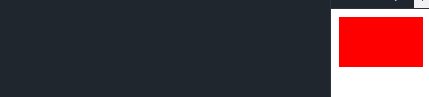
Netmosfera has just created a new issue for https://github.com/w3c/csswg-drafts: == [css-flexbox] apply flexibility in steps == Items would be placed as normal with flexbox, but flexibility to flex items would be applied in multiple steps, where each step covers just some of the flex items, until all steps (and consequently all flex items) are covered. Say there are 2 steps with 2 flex items each; the first step would flex such items, the second step would flex the remaining two items. For example the first step would not fill the line entirely, maybe because of some `max-width`. Then that remaining empty space would be filled in the second step. In plain english this would be the equivalent of: flex-grow: "start expanding these items **only after** these other items were expanded as much as possible" flex-shrink: "start shrinking these items **only after** these other items were shrank as much as possible" In this example you can see how flex-grow is applied to red boxes first, then if there is more space available, to green, then again to blue and finally to black.  https://jsfiddle.net/ekhzrda0/1/ workaround with current flexbox features (not very practical to use) Thank you. P.S. please don't abandon flexbox, I know people are super hyped up about grids, but in the real world we use flexbox just as much as grids. Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4198 using your GitHub account
Received on Friday, 16 August 2019 00:07:06 UTC