- From: François REMY via GitHub <sysbot+gh@w3.org>
- Date: Mon, 22 Oct 2018 10:40:45 +0000
- To: public-css-archive@w3.org
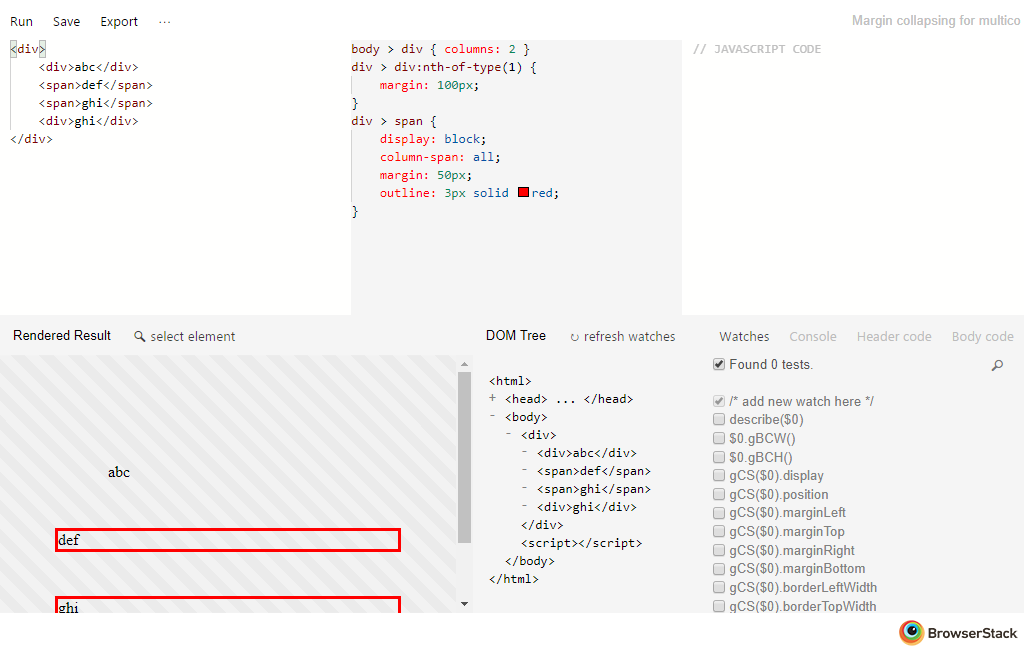
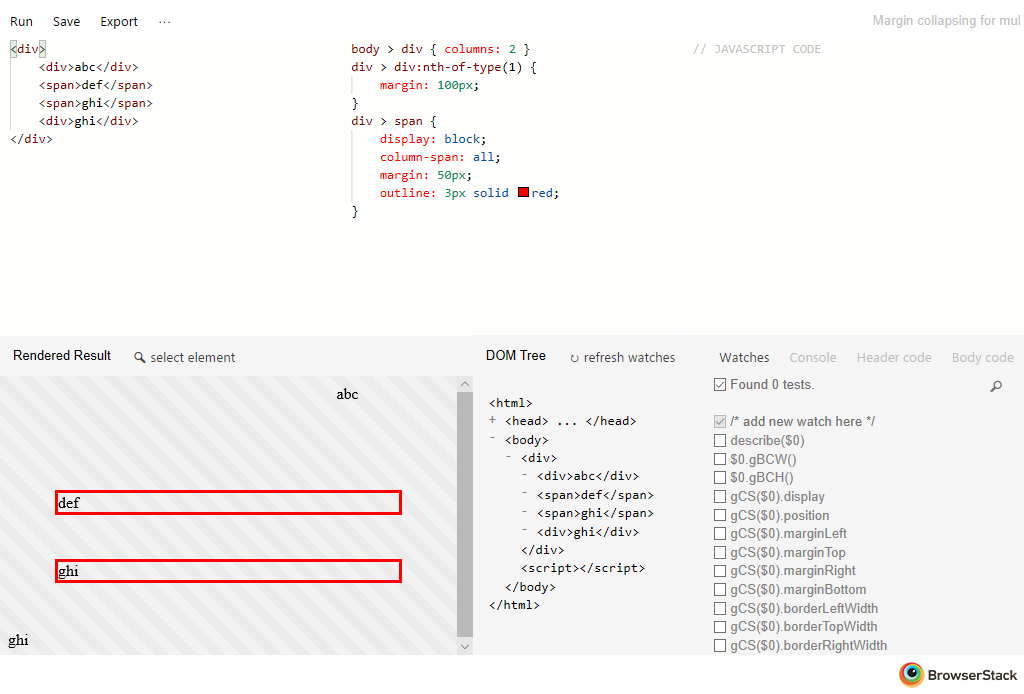
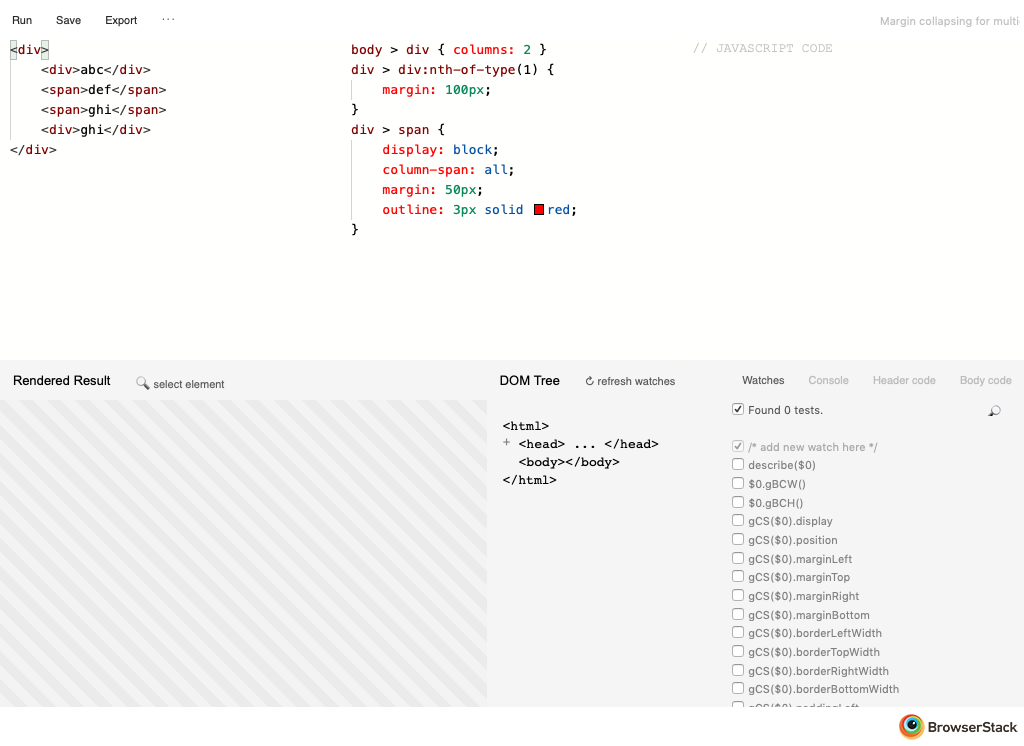
I just wrote [a testcase](https://wptest.center/#/44eyp2), and I don't understand what browsers are doing; this is wild... @rachelandrew @fantasai @frivoal Chrome  Edge  FF  Safari  -- GitHub Notification of comment by FremyCompany Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2203#issuecomment-431785961 using your GitHub account
Received on Monday, 22 October 2018 10:40:56 UTC