- From: Khaled Hosny via GitHub <sysbot+gh@w3.org>
- Date: Tue, 13 Nov 2018 07:41:37 +0000
- To: public-css-archive@w3.org
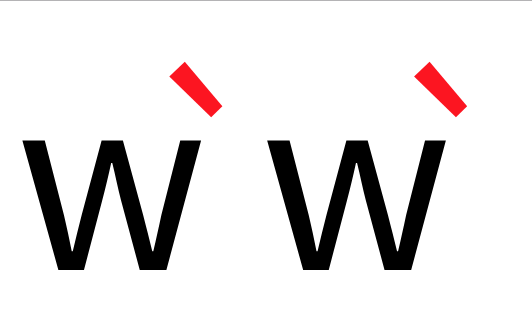
It should be possible, I think, to use CGJ to prevent normalization. This works in Firefox; the first mark is not colored because of the normalization, but the second is colored, and both are correctly positioned, but in Chrome though the mark is always colored, its position is off:
```html
<html>
<body>
<p style="font-size: 100pt">
w<span style="color: red">̀</span>
w<span style="color: red">͏̀</span>
</p>
</body>
</html>
```


--
GitHub Notification of comment by khaledhosny
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/699#issuecomment-438167082 using your GitHub account
Received on Tuesday, 13 November 2018 07:41:38 UTC