- From: Wolfr via GitHub <sysbot+gh@w3.org>
- Date: Sat, 10 Nov 2018 14:55:49 +0000
- To: public-css-archive@w3.org
Chiming in with a real-life use case from a recent design project.
If the user has set increase contrast to “checked”
<img width="780" alt="screenshot 2018-11-10 at 15 35 45" src="https://user-images.githubusercontent.com/12690/48302732-9c4f3f00-e500-11e8-85ba-0a2ea23d28b6.png">
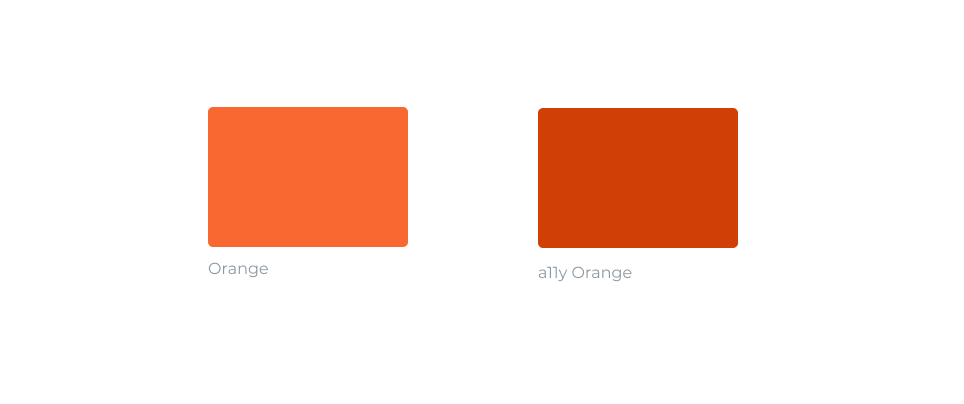
I would like to switch the orange in my designs to a11y orange in order to pass WCAG requirements.

It would change this:

To this:

As an author I would like to do it with the simplest code possible:
````
.button {
background: #F96830;
}
@media (prefers-high-contrast) {
.button {
background: #D03F06;
}
}
````
--
GitHub Notification of comment by Wolfr
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1286#issuecomment-437589392 using your GitHub account
Received on Saturday, 10 November 2018 14:55:50 UTC