- From: François REMY via GitHub <sysbot+gh@w3.org>
- Date: Sat, 17 Mar 2018 06:46:09 +0000
- To: public-css-archive@w3.org
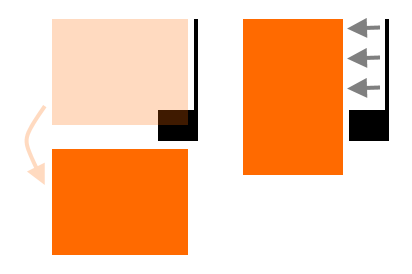
FremyCompany has just created a new issue for https://github.com/w3c/csswg-drafts: == [CSS2] What happens when a bfc height grows such that it intersects with a float that was not considered when choosing its width == **Synopsis:** When an element forming a block formatting context (eg `<div overflow:hidden>`) is sized next to floats, Edge only takes into account the available width at the location where the block is inserted. If its height makes it so that it intersects with a later float that is wider than the one it was sized against, the block cannot fit and is pushed after that wider float (left behavior). Chrome and Firefox will restart the layout with a smaller width as many times as necessary* to make it avoid all floats, even if those floats come up only later in the flow (right behavior). >  > https://wptest.center/#/z7itm9 Chrome and Firefox however disagree on the placement of resulting element: > http://jsfiddle.net/boggydigital/q1odh04p/show/ Chrome and Firefox also have different limits on how many times it is okay to restart (*): > https://wptest.center/#/unt789 ----------------------------------------------- **Call to action:** We would like to resolve on a precise algorithm here, and get everyone onboard to implement that algorithm. It would be nice if other browser vendors could take a look at how this works in their browser, and whether they are aware of any problem with their current implementation. -------------------------------------- **About the same issue:** > https://bugs.chromium.org/p/chromium/issues/detail?id=548033 > Bugs 15673277 and 107363 if you work at Microsoft Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2452 using your GitHub account
Received on Saturday, 17 March 2018 06:46:14 UTC