- From: Manuel Rego Casasnovas via GitHub <sysbot+gh@w3.org>
- Date: Tue, 09 Jan 2018 22:35:01 +0000
- To: public-css-archive@w3.org
mrego has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-grid] Grid track sizing items spanning a flexible track ==
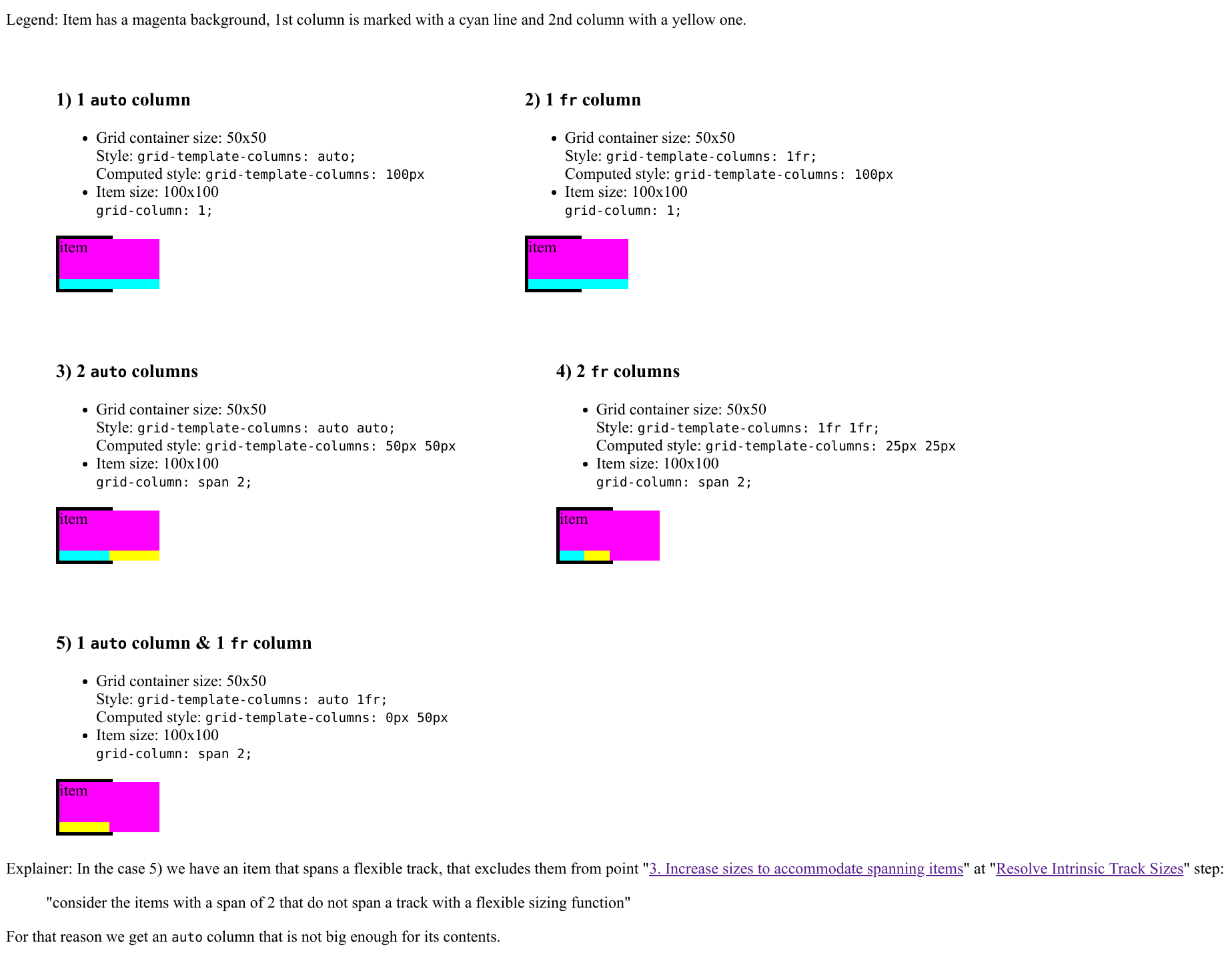
I've been checking the following example of CSS Grid Layout:
```html
<div style="width: 50px; height: 50px; border: solid thick;
display: grid; grid-template-columns: auto 1fr;">
<div style="background: magenta; width: 100px;
grid-column: span 2;">item</div>
</div>
```
The grid container has a fixed with of `50px` and has 2 columns "`auto 1fr`".
The grid has only one item with a fixed width of `100px` which is spanning both columns.
The result in all the browsers is that the columns are "`0px 50px`" so the item overflows the columns.
The reason is the [following text in the spec](https://drafts.csswg.org/css-grid/#algo-spanning-items):
> consider the items with a span of 2 that do not span a track with a flexible sizing function
Which causes that the item is ignored for resolving intrinsic track sizes step.
This is somehow unexpected to me as the `auto` column is expected to be big enough to avoid overflow due to its contents.
If you have only 1 column or 2 `auto` columns, then there's no overflow regarding the columns sizes (of course there's going to be always overflow regarding the grid container size as it's fixed to `50px` while the item is `100px`).
I created a codepen with several examples that has the same output in all the browsers: https://codepen.io/mrego/pen/vpdybY

Is this the expected behavior or not? What's the rationale behind hat sentence on the spec? Thanks!
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2177 using your GitHub account
Received on Tuesday, 9 January 2018 22:35:08 UTC