- From: 周祺 via GitHub <sysbot+gh@w3.org>
- Date: Wed, 20 Sep 2017 08:52:12 +0000
- To: public-css-archive@w3.org
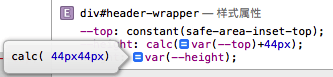
Why the constant can't be used in calc? This does not meet expectations.   Yes, we can use `height: 44px; padding-top: constant(safe-area-inset-top)`, but `height: calc(constant(safe-area-inset-top) + 44px)` is conciser, and sometimes we have no choice. -- GitHub Notification of comment by zhouqicf Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1693#issuecomment-330788503 using your GitHub account
Received on Wednesday, 20 September 2017 08:52:11 UTC