- From: Loirooriol via GitHub <sysbot+gh@w3.org>
- Date: Thu, 08 Jun 2017 19:16:15 +0000
- To: public-css-archive@w3.org
Loirooriol has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-color] currentColor when fragments have differents colors ==
[CSS Color](https://drafts.csswg.org/css-color/#currentcolor-color) says
> The keyword `currentcolor` represents value of the color property on the same element.
But what if different fragments of that element have different colors? This is possible with `::first-line`.
<details>
<summary>Example: <a href="https://jsfiddle.net/ehzknab5/1/">https://jsfiddle.net/ehzknab5/1/</a></summary>
```html
<div><span>Lorem ipsum<br />dolor amet.</span></div>
<div><span>Lorem ipsum.</span></div>
```
```css
div {
color: red;
}
div::first-line {
color: green;
}
span {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
line-height: 50px;
background-image: linear-gradient(currentcolor, currentcolor);
background-color: currentColor;
background-size: 100% 75%;
background-repeat: no-repeat;
border: 5px solid currentColor;
outline: 5px solid currentColor;
box-shadow: 111px 0 5px currentColor;
text-shadow: 222px 0 2px currentColor;
filter: drop-shadow(333px 0 0 currentColor);
}
```
</details>
<br />
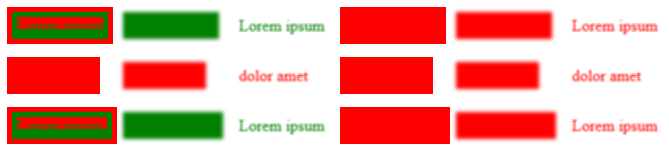
Firefox:

Chrome:

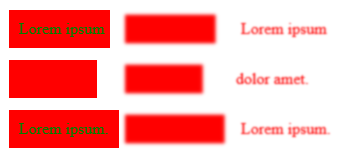
Edge:

Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1510 using your GitHub account
Received on Thursday, 8 June 2017 19:16:21 UTC