- From: Amelia Bellamy-Royds via GitHub <sysbot+gh@w3.org>
- Date: Mon, 24 Jul 2017 01:02:40 +0000
- To: public-css-archive@w3.org
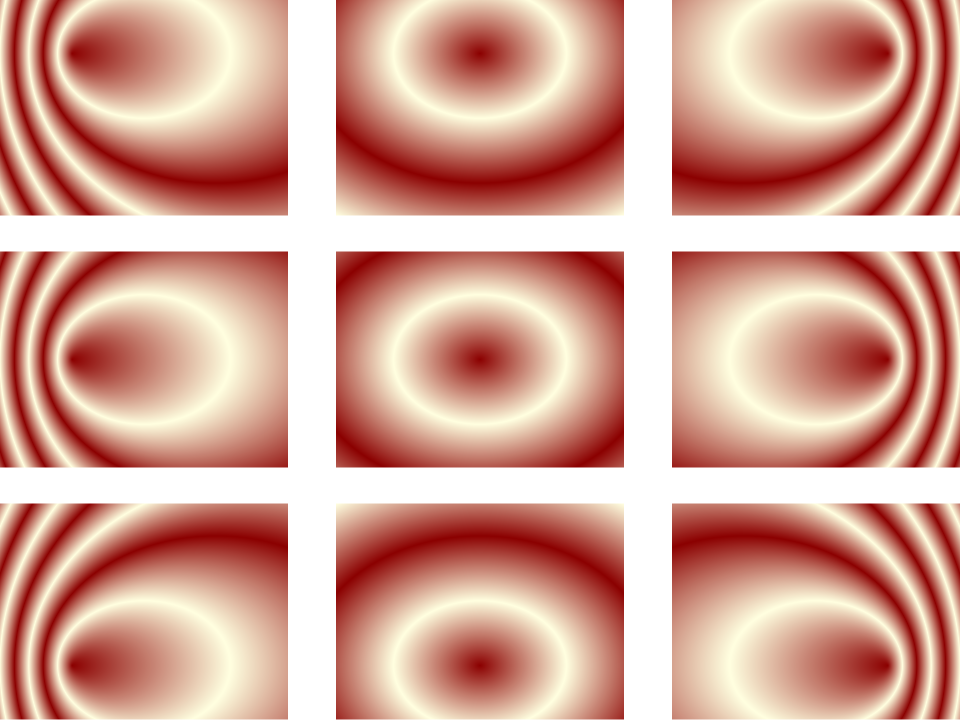
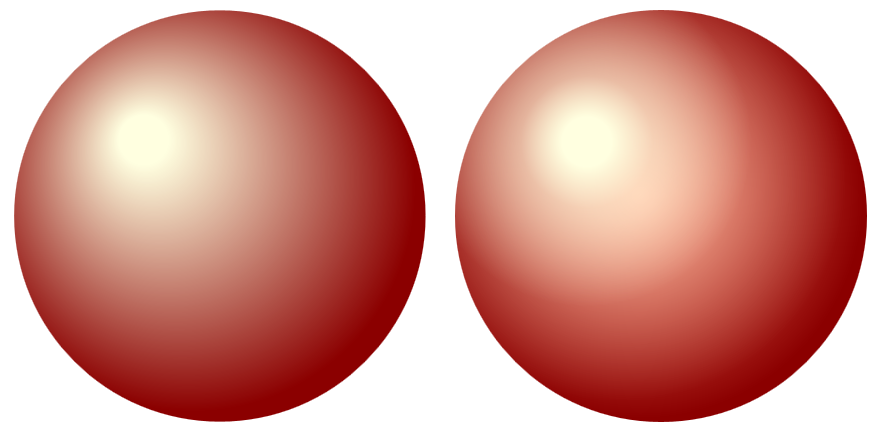
@bradkemper This is unrelated to background position. It's about creating asymmetrical gradients. Some examples of what off-center focal points look like, using the SVG syntax, so people know what we are talking about (click on screenshot to go to code version): [](http://oreillymedia.github.io/SVG_Colors_Patterns_Gradients/ch09-radialGradients-files/focal-vs-center-grid.svg) A real off-center SVG gradient (left), versus faking it with multiple layered CSS gradients: [](http://oreillymedia.github.io/SVG_Colors_Patterns_Gradients/ch09-radialGradients-files/css-faux-lighting-sphere.html) All the the major rendering engines already support this for SVG (except that WebKit doesn't support repeating SVG gradients). For me, the spherical shading effect is the most practical use-case. But the off-center repeating gradients are fun, too. -- GitHub Notification of comment by AmeliaBR Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1575#issuecomment-317295764 using your GitHub account
Received on Monday, 24 July 2017 01:02:41 UTC