- From: Simon Layfield via GitHub <sysbot+gh@w3.org>
- Date: Sun, 13 Aug 2017 05:50:54 +0000
- To: public-css-archive@w3.org
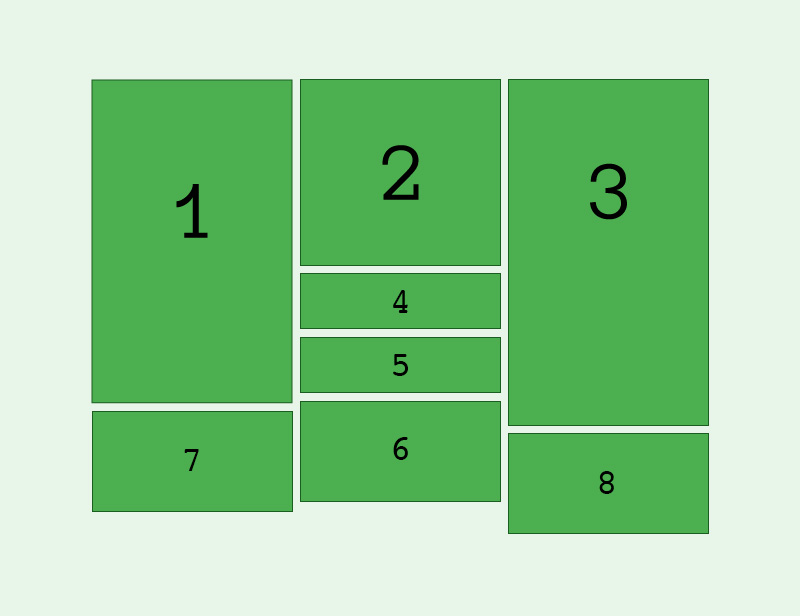
The above image from @MrGrigri illustrates the problem well, but for clarity's sake I've adjusted it to clearly demonstrate the problem we faced when attempting a masonry layout with columns containing variable height children. Rather than appending grid items strictly from left to right, the grid needs to append children to the column with the lowest height - thus conserving vertical space as well as (roughly) achieving uniform column heights. Particularly with lazy lading content you can very quickly start to see a strict left-to-right solution fail.   -- GitHub Notification of comment by simonlayfield Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/945#issuecomment-322023536 using your GitHub account
Received on Sunday, 13 August 2017 05:50:54 UTC