- From: Oriol via GitHub <sysbot+gh@w3.org>
- Date: Wed, 09 Aug 2017 12:11:53 +0000
- To: public-css-archive@w3.org
Loirooriol has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-break] box-decoration-break and multi-box inline elements ==
CSS Break says that [`box-decoration-break`](https://drafts.csswg.org/css-break-3/#propdef-box-decoration-break) controls what happens when a box has multiple fragments.
It does not say anything about an element which generates multiple boxes, each one with a single fragment. This can happen when an inline element is broken by a block-level descendant.
So my understanding is that if you have ([jsfiddle](https://jsfiddle.net/djsah1g2/))
```css
span {
background: linear-gradient(to right, green, yellow);
border: 10px solid blue;
padding: 10px;
line-height: 5em;
}
```
```html
<span>Lorem ipsum<div></div>Lorem ipsum</span>
```
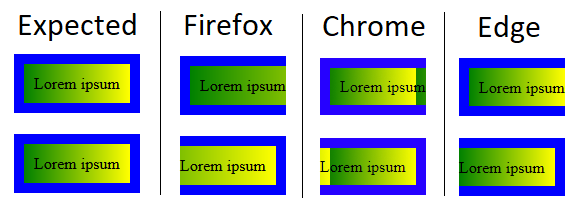
then the element styles are assigned to each box independently (according to [CSS Display](https://drafts.csswg.org/css-display-3/#intro)), so each box has it's own border, padding and background, even if `box-decoration-break` is `slice`. However, no browser seems to do this:

Should this case be treated like when a box has multiple fragments, i.e. should all boxes share the same margin, border, padding and background? Should only some be shared? None?
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/1706 using your GitHub account
Received on Wednesday, 9 August 2017 12:11:54 UTC