- From: Lars Borg <borg@adobe.com>
- Date: Fri, 29 Jan 2021 05:27:40 +0000
- To: Andrew Somers <andy@generaltitles.com>, "public-colorweb@w3.org" <public-colorweb@w3.org>
- Message-ID: <71914CE4-1B69-4B00-8282-E821772F0960@adobe.com>
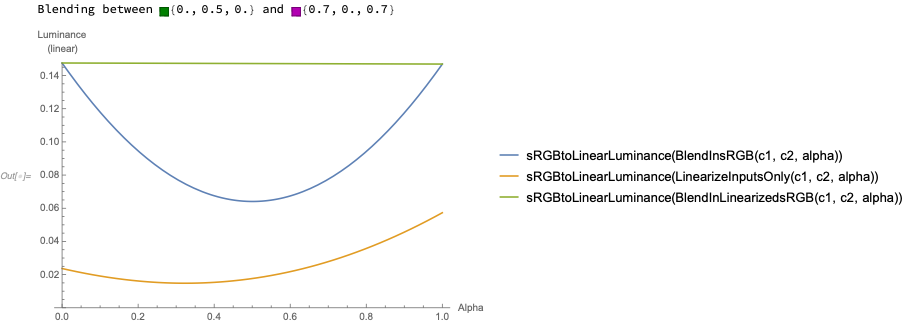
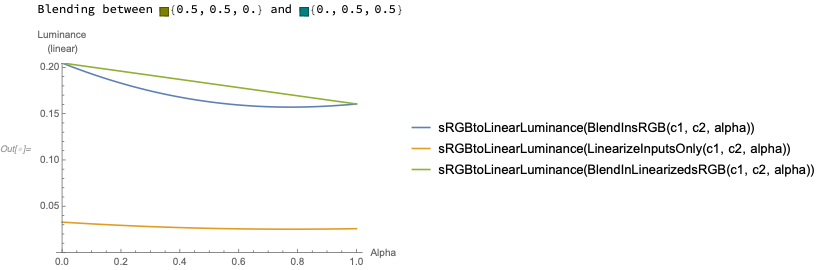
Here is an illustration of some opacity blends and resulting Luminance.
Lars
[cid:image001.png@01D6F5AB.A3B5C620]
[cid:image002.png@01D6F5AB.A3B5C620]
gamma = 2.2;
BlendInsRGB[c1_, c2_, alpha_] := (1 - alpha)*c1 + alpha*c2;
LinearizeInputsOnly[c1_, c2_, alpha_] := (1 - alpha)*c1^gamma + alpha*c2^gamma;
BlendInLinearizedsRGB[c1_, c2_, alpha_] := ((1 - alpha)*c1^gamma + alpha*c2^gamma)^(1/gamma);
sRGBtoLinearLuminanceweights = {0.2627, 0.6780, 0.0593};
sRGBtoLinearLuminance[rgb_] := sRGBtoLinearLuminanceweights.({1, 1, 1} (Abs[rgb]^gamma));
From: Lars Borg <borg@adobe.com>
Date: Thursday, January 28, 2021 at 4:33 PM
To: Andrew Somers <andy@generaltitles.com>
Cc: "public-colorweb@w3.org" <public-colorweb@w3.org>
Subject: Re: Pre-meeting Thoughts on HDR Canvas
Resent-From: <public-colorweb@w3.org>
Resent-Date: Thursday, January 28, 2021 at 4:33 PM
Ok. That concept doesn't work for any colors other than 0 and 1 so not a useful method. In any blending the end colors, that is opacity 0 and 1, have to be preserved. Thus whatever op being applied has to be applied in inverse as well.
Thanks,
Lars Borg
Adobe
Hawaii
________________________________
From: Andrew Somers <andy@generaltitles.com>
Sent: Thursday, January 28, 2021 2:23:15 PM
To: Lars Borg <borg@adobe.com>
Cc: public-colorweb@w3.org <public-colorweb@w3.org>
Subject: Re: Pre-meeting Thoughts on HDR Canvas
Oh THAT one.
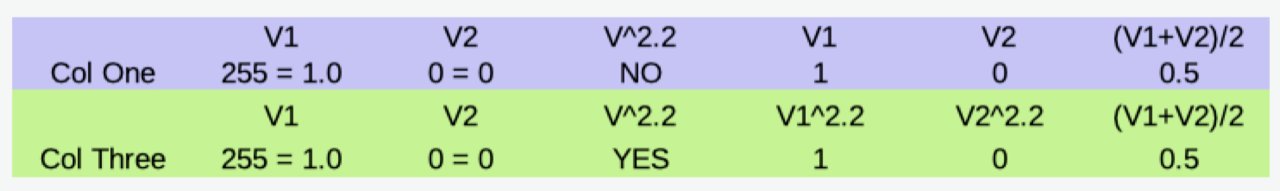
Notice that the colors are pure, not blends — F00 going to 0FF — if you make 0-255 into 0-1, linearizing 0 or 1 still equals 0 or 1.
[cid:image003.png@01D6F5AB.A3B5C620]
If I recall what I was thinking at the time, it was a demonstration that if you average the sRGB using linear math, it is not really different than if you linearize, still use linear math, but then not gamma convert back to sRGB (stay linear).
This goes along with the conversation that linear is not some magical mystery world, it’s all just plain math, along with that sRGB is not exactly perceptual… but neither is L*… yet as for lightness they are close to each other, etc etc.
And then we could get into how contrast is not the difference between two colors, but I’m not trying to incite a riot…
A
On Jan 28, 2021, at 11:46 AM, Lars Borg <borg@adobe.com<mailto:borg@adobe.com>> wrote:
Column 3 is identical to column 1 in this example.
How do they differ in the math, when they give identical results?
Can you show the math?
https://i.stack.imgur.com/tI30U.png<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fi.stack.imgur.com%2FtI30U.png&data=04%7C01%7Cborg%40adobe.com%7C77ecc401584843aa317108d8c3fe437b%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637474844115340170%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=ZG8zRhflMmYTsZFSfsz1zCHROXPXcdMSw9m71wh7zLc%3D&reserved=0>
<image001.png>
From: Andrew Somers <andy@generaltitles.com<mailto:andy@generaltitles.com>>
Date: Thursday, January 28, 2021 at 9:40 AM
To: Lars Borg <borg@adobe.com<mailto:borg@adobe.com>>
Cc: "public-colorweb@w3.org<mailto:public-colorweb@w3.org>" <public-colorweb@w3.org<mailto:public-colorweb@w3.org>>
Subject: Re: Pre-meeting Thoughts on HDR Canvas
Hey Lars, It’s not “identical” but I do mention in the text why it is so similar in the first article.
The effective encoded gamma for sRGB is ~2.2. The effective encoded gamma for LAB is ~2.38, the result is that there is actually not a massive difference in gradients created using basic math between the two regarding lightness, which is a main point of the first article, Gradients In Space<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.myndex.com%2FWEB%2FGradients&data=04%7C01%7Cborg%40adobe.com%7C77ecc401584843aa317108d8c3fe437b%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637474844115350163%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=VHYD9ieGjXX2uthgrE%2FAMpEBVtkv5pY49%2B60Mc%2FBVnM%3D&reserved=0>...
A
On Jan 28, 2021, at 11:20 AM, Lars Borg <borg@adobe.com<mailto:borg@adobe.com>> wrote:
How come column 3 is identical to column 1?
Lars
From: Andrew Somers <andy@generaltitles.com<mailto:andy@generaltitles.com>>
Date: Wednesday, January 27, 2021 at 11:50 PM
To: Lars Borg <borg@adobe.com<mailto:borg@adobe.com>>
Cc: Chris Lilley <chris@w3.org<mailto:chris@w3.org>>, Justin Novosad <junov@google.com<mailto:junov@google.com>>, "public-colorweb@w3.org<mailto:public-colorweb@w3.org>" <public-colorweb@w3.org<mailto:public-colorweb@w3.org>>
Subject: Re: Pre-meeting Thoughts on HDR Canvas
Hi Lars, I show those examples in:
Lstar Wars Episode IV - A New Color<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.myndex.com%2FWEB%2FGradientsPartTwo&data=04%7C01%7Cborg%40adobe.com%7C77ecc401584843aa317108d8c3fe437b%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637474844115360156%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=uTXBVwkrU8PRSBn5GOyxKdG1%2FvhwAw0c6IbOIZj4oeA%3D&reserved=0>
:)
A
On Jan 27, 2021, at 11:55 PM, Lars Borg <borg@adobe.com<mailto:borg@adobe.com>> wrote:
You might want to do your blend test with more challenging end colors.
Try green to magenta, which go through gray a really bad case for sRGB creating a dark gray valley.
And compare with cyan to yellow having much lighter mid color.
Lars
From: Andrew Somers <andy@generaltitles.com<mailto:andy@generaltitles.com>>
Date: Wednesday, January 27, 2021 at 4:37 PM
To: Chris Lilley <chris@w3.org<mailto:chris@w3.org>>
Cc: Justin Novosad <junov@google.com<mailto:junov@google.com>>, Lars Borg <borg@adobe.com<mailto:borg@adobe.com>>, "public-colorweb@w3.org<mailto:public-colorweb@w3.org>" <public-colorweb@w3.org<mailto:public-colorweb@w3.org>>
Subject: Re: Pre-meeting Thoughts on HDR Canvas
Hi Chris, yes this is exactly what I am saying!
As for CIE spaces, LUV and LUVLCh is a more common use case than LAB in film/television work, at least buried inside various color-correction systems (though less true today I’m sure with better appearance models available). LUV has a more even hue distribution on a display, supports both chroma and saturation, and has fewer hue shift problems. But… there are more recent appearance models that are probably better, I'm in the process of evaluating.
Example From “Where’s the LUV"<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgist.github.com%2FMyndex%2F47c793f8a054041bd2b52caa7ad5271c&data=04%7C01%7Cborg%40adobe.com%7C77ecc401584843aa317108d8c3fe437b%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637474844115360156%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=6oqlHpIn6AQThJImirEW4AD%2B3iE2uyN6P6MouJ%2BDA%2Fo%3D&reserved=0>
<image001.png>
And there’s a very interesting LUV based color picker for web colors I’ve been playing with for another project: https://www.hsluv.org/<https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fwww.hsluv.org%2F&data=04%7C01%7Cborg%40adobe.com%7C77ecc401584843aa317108d8c3fe437b%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C637474844115370156%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000&sdata=cxJVqBIjJeDkntnrCw8zGd1r0hwF73YbEKGRDk87am4%3D&reserved=0>
Andy
On Jan 27, 2021, at 6:18 PM, Chris Lilley <chris@w3.org<mailto:chris@w3.org>> wrote:
I agree with Lars, "it depends on what you are doing". There are four basic categories I can think of:
1. Linear-light compositing and manipulation. CSS Compositing should do this in CIE XYZ (but doesn't, currently; it uses gamma-encoded sRGB for historical reasons). SVG filters do this in linear-light sRGB.
2. Perceptually uniform rectangular space for (linear, radial, conic, mesh etc) gradients, generation of color scales, and so on. CIE Lab is common for this, with other more uniform spaces starting to be used as well
3. Perceptually uniform polar spaces, where chroma-preserving interpolation is desirable. CSS color-mix for example uses CIE LCH (Lab, not Luv) for this.
4. Some gamma-encoded RGB space, typically for reasons of backwards compatibility, speed, or both.
On 2021-01-27 21:49, Justin Novosad wrote:
On Wed, Jan 27, 2021 at 2:23 PM Lars Borg <borg@adobe.com<mailto:borg@adobe.com>> wrote:
It is easy to assume that blending in gamma space is always undesirable.
History tells a different story. Blending in non-linear space is common.
For example, in Photoshop you can select to blend in linear or non-linear space.
It’s a creative choice. It seems most users select the non-linear option.
AFAIK video fades are typically in code space, not linear space.
So it seems we should retain this option.
Lars
Right, it is definitely an issue that content creators have gotten used to living with. From the developer's perspective though it can be haunting, especially when working on apps that aim to be profile agnostic. Of course, the web dev community will figure out how to work around this, and the complicated bits will be hidden deep in the guts of popular graphics frameworks and game engines. But this will likely come with a performance cost especially for 2D contexts. On the other hand, if the canvas API could provide additional levers to control this behaviour, then the browser could leverage hardware acceleration features.
From: Justin Novosad <junov@google.com<mailto:junov@google.com>>
Date: Wednesday, January 27, 2021 at 7:59 AM
To: Chris Lilley <chris@w3.org<mailto:chris@w3.org>>
Cc: "public-colorweb@w3.org<mailto:public-colorweb@w3.org>" <public-colorweb@w3.org<mailto:public-colorweb@w3.org>>
Subject: Re: Pre-meeting Thoughts on HDR Canvas
Resent-From: <public-colorweb@w3.org<mailto:public-colorweb@w3.org>>
Resent-Date: Wednesday, January 27, 2021 at 7:59 AM
Thanks Chris for correcting me.
I realize this is an old problem, but I think that adding HDR capabilities to canvas risks exacerbating it greatly because we will end up with inconsistent blending and gradient interpolation based on the canvas's working profile.
For example, if a hypothetical app selects a canvas working profile to match the output device's capabilities, these behavior discrepancies risk being perceived as bugs and will be unpleasant to work around for web developers.
On Wed, Jan 27, 2021 at 12:46 PM Chris Lilley <chris@w3.org<mailto:chris@w3.org>> wrote:
On 2021-01-27 18:32, Justin Novosad wrote:
> The CSS and SVG specifications do not explicitly address the issue of
> gamma-correct blending, but the examples in the CSS spec suggest doing
> things the "wrong" way, which ignores gamma correctness.
The SVG specification explicitly says that filer operations are in
linear-light sRGB by default (with an option to change to sRGB, where
speed is more important than getting the right result); and that all
other operations are (sadly) in gamma-encoded sRGB by default (with an
opt-in for linear-light sRGB).
The CSS Compositing specification, sadly, requires operations in
gamma-encoded sRGB. This choice was primarily driven by backwards
compatibility with existing content; and secondarily with compatibility
of blend modes, as popularized in Adobe Photoshop, which are also
computed in gamma-encoded RGB spaces.
CSS Compositing thus needs to add an opt-in for linear-light compositing.
--
Chris Lilley
@svgeesus
Technical Director @ W3C
W3C Strategy Team, Core Web Design
W3C Architecture & Technology Team, Core Web & Media
--
Chris Lilley
@svgeesus
Technical Director @ W3C
W3C Strategy Team, Core Web Design
W3C Architecture & Technology Team, Core Web & Media
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

Received on Friday, 29 January 2021 05:27:58 UTC