- From: Weibo Ren 任伟博 <renweibo@xiaomi.com>
- Date: Wed, 10 Apr 2019 02:41:13 +0000
- To: shiy2008 <shiy2008@gmail.com>, "zhaojinjiang@me.com" <zhaojinjiang@me.com>, "public-chinese-web@w3.org" <public-chinese-web@w3.org>
- Message-ID: <eee1f90ca300464daade1e2927a8cb6a@cnbox5.mioffice.cn>
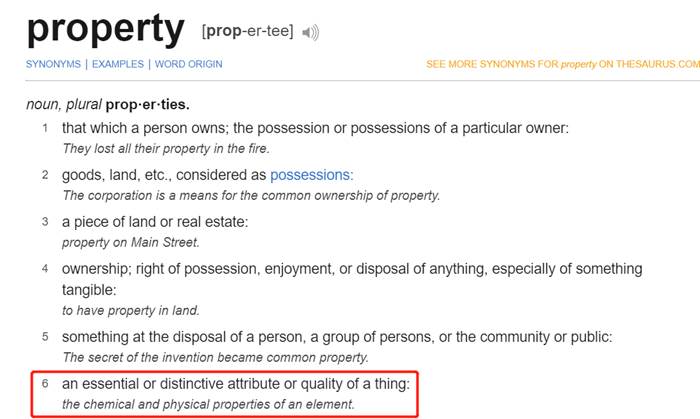
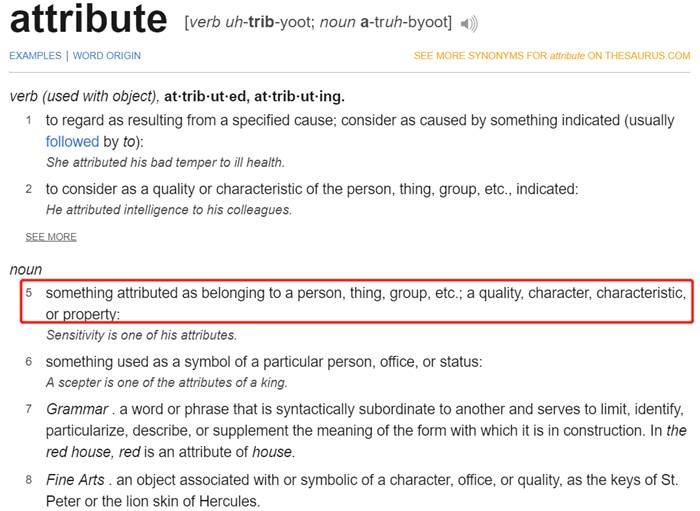
这个问题挺好的,说一下个人的看法,欢迎一起讨论。 比较赞成不翻译这两个词,直接用英文,这两个词在英语里的区分也不是特别严格。这里提供一个讨论思路给大家,在不同的IT技术领域里,property和attribute含义的区分程度都不太相同,python里property和attribute区分的相对而言清晰一些,java里这个没有那么明确,html和js相关的技术里参与的人多,技术背景也大多不一样,想要统一成一个合适中文翻译,容易造成误解,还是保留原有英文更好一些,能减少误解,也便于传播和讨论。 附上英文通用的定义,来源是dictionary.com [cid:image003.jpg@01D4EF89.EAA6E070] [cid:image005.jpg@01D4EF89.EAA6E070] 另外,还有一些技术规范或者讨论中对于这两个词的对比说明,也能反应大家对这两个概念的理解分歧,如果要映射到中文混淆可能更严重 - Angular - Template Syntax<https://angular.io/guide/template-syntax#html-attribute-vs-dom-property>:HTML attribute vs. DOM property - Attribute and Property Tables – SVG Tiny 1.2<https://www.w3.org/TR/SVGTiny12/attributeTable.html#PropertyTable> - What's the difference between a Python "property" and "attribute"? - Stack Overflow<https://stackoverflow.com/questions/7374748/whats-the-difference-between-a-python-property-and-attribute> 伟博 renweibo@xiaomi.com 小米 研发 发件人: shiy2008 [mailto:shiy2008@gmail.com] 发送时间: 2019年4月9日 14:46 收件人: zhaojinjiang@me.com; public-chinese-web@w3.org 主题: Re:讨论 attribute 和 property 在中文文档中的处理方式 早期的很多 DOM 书籍、jQuery 中文文档多把 attribute 译为“(HTML)属性”、property 译为“(DOM)特性/属性”。 发自我的小米手机 在 Jinjiang Zhao <zhaojinjiang@me.com<mailto:zhaojinjiang@me.com>>,2019年4月9日 上午10:07写道: 大家好, 想在这里抛一个翻译相关的问题:attribute 和 property 是不是保留英文不翻译比较好? 讨论的由来是 Vue.js 社区最近几天在讨论类似的问题 [1],我觉得这个问题在 W3C 的中文文档中也同样普遍存在,所以请允许我在这里稍微再赘述一下: 在 W3C 的规范中,一直存在大量的 attribute 和 property 需要处理,在 W3C 中国的《W3C 词汇表》[2] 中,都被译作“属性”,但是特别容易混淆,故接下来 HTML5 Chinese Interest Group 号召大家翻译规范 [3] 的时候,达成了这样的约定:“attribute”翻译为“特性”、“property”翻译为“属性”。 这样的约定存在于诸如 Web Storage API、Page Visibility API、File API 等多份当时规范的翻译中。 再后来我自己组织和参与 Vue.js 中文文档翻译的时候,也沿用了这种译法。 但确实这种译法只是刻意区分了两个英文单词的含义,尤其是“特性”一词之于“attribute”,对于不知道上述约定的 web 开发者来说,仍然存在认知成本。之后不论是 HTML5 Chinese Interest Group 还是 Vue.js 社区,都反复讨论“attribute”和“property”的译法无数多次,但因为始终没有讨论出更好的且大家都能达成共识的译法,所以“特性”、“属性”这样的译法一直延续了下来。 我现在最新的想法是索性就不要翻译了,保留 attribute 和 property 的英文,感觉这样更好一些。 同时分享一些我个人收到的其它观点和建议: - 可以仍统一翻译为“属性”,容易混淆的地方再做特别的补充 - 可以仍保持“特性”、“属性”的译法,并加以宣导 - 把 attribute 译为“HTML 属性” 不知道 IG 的同学们怎么看这个问题,希望可以听到大家的声音 谢谢 [1] https://github.com/vuejs/cn.vuejs.org/issues/895 [2] http://www.chinaw3c.org/glossary-sc.html [3] https://www.w3.org/html/ig/zh/wiki/翻译 Sincerely, Jinjiang zhaojinjiang@me.com<mailto:zhaojinjiang@me.com> Frontend developer, Alibaba Hangzhou, China #/******本邮件及其附件含有小米公司的保密信息,仅限于发送给上面地址中列出的个人或群组。禁止任何其他人以任何形式使用(包括但不限于全部或部分地泄露、复制、或散发)本邮件中的信息。如果您错收了本邮件,请您立即电话或邮件通知发件人并删除本邮件! This e-mail and its attachments contain confidential information from XIAOMI, which is intended only for the person or entity whose address is listed above. Any use of the information contained herein in any way (including, but not limited to, total or partial disclosure, reproduction, or dissemination) by persons other than the intended recipient(s) is prohibited. If you receive this e-mail in error, please notify the sender by phone or email immediately and delete it!******/#
Attachments
- image/jpeg attachment: image003.jpg

- image/jpeg attachment: image005.jpg

Received on Wednesday, 10 April 2019 02:48:41 UTC