- From: Frank Olivier <franko@microsoft.com>
- Date: Fri, 30 Oct 2009 18:02:28 +0000
- To: "public-canvas-api@w3.org" <public-canvas-api@w3.org>
- Message-ID: <DBB7A800D05F0C44A5EBA0231C567C392055D3A1@TK5EX14MBXW652.wingroup.windeploy.ntde>
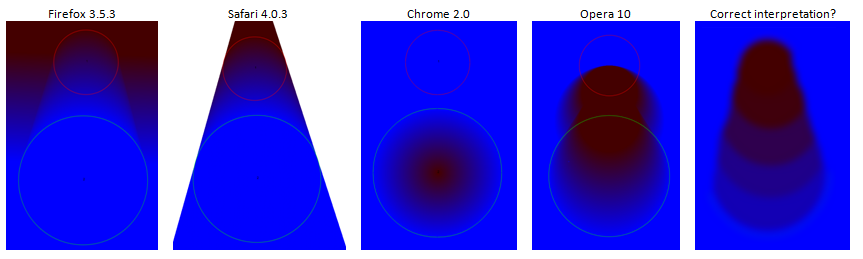
Hello public-canvas-api I'm seeing very different createRadialGradient behavior between the 4 browsers that implement canvas today - in the scenario where the start and end circles do not overlap. See attached document for more details. >From my reading of the spec, it seems that a 5th behavior is actually correct - see the quick mockup on the right. This is in keeping with the concept of creating a cone, using a set of concentric circles. The code I used is: var grad = ctx.createRadialGradient(300, 130, 100, 300, 500, 200); grad.addColorStop(0, '#400'); grad.addColorStop(1.0, '#00f'); ctx.fillStyle = grad; ctx.fillRect(0,0,800,800); ctx.beginPath(); ctx.strokeStyle = "rgba(255, 0,0, 255)"; //red circle ctx.arc(300, 130, 100, 0, Math.PI*2, true) ctx.stroke(); ctx.beginPath(); ctx.strokeStyle = "rgba(0, 255,0, 255)"; //green circle ctx.arc(300, 500, 200, 0, Math.PI*2, true) ctx.stroke(); imho I think it would be useful to clarify this scenario in the spec (the behavior in this scenario should be defined clearly, or marked as undefined; don't depend on it) - thoughts? Thanks Frank Olivier Internet Explorer Program Management
Attachments
- image/png attachment: createRadialGradient.png

Received on Friday, 30 October 2009 18:03:07 UTC