- From: Gavin Landon <gavin.landon@gmail.com>
- Date: Thu, 27 Aug 2009 10:57:35 -0500
- To: Francois Daoust <fd@w3.org>
- Cc: Public MWBP <public-bpwg@w3.org>
- Message-ID: <721d4bc80908270857s74b9ff23t64a611e98cfa92d6@mail.gmail.com>
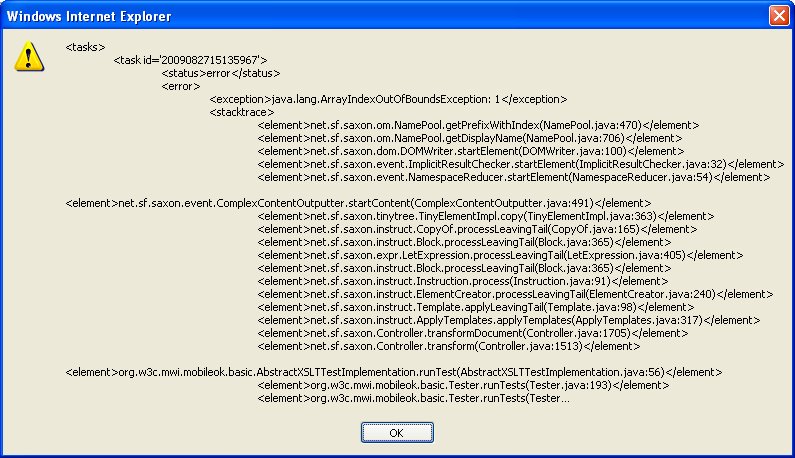
Thank you Phil and Francois for taking the time to respond. Francois, the URL is http://mobile.dp.bz. http://validator.w3.org/mobile/check?task=2009082715071964&docAddr=http%3A%2F%2Fmobile.dp.bz%2F The error that is returned is "[medium] The CSS style sheet is not served as "text/css"" I made of copy of the file and named it style.css and in my page I link to that instead then rerun the test, I get 57/100 instead of 52/100. Here are a few other things I'm not understanding: "[low] The document does not contain a DOCTYPE declaration" However it does, unless mobile has to be XHTML, which I don't see anything about that under mobileOK Basic Tests. <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> "[medium] The HTTP Content-Type header does not specify a character encoding and no UTF-8 encoding or a non-UTF-8 is specified in the XML declaration UTF-8 is specified, however it's looking at my style.asp, which is the style sheet, saying it doesn't have UTF-8 specified. I'm not sure I've ever seen someone specify encoding in their style sheet before. Possibly because it's a .ASP file? BTW, I got an error, showed up as a alert() on the mobileOK checker.. <<Attached>> On Thu, Aug 27, 2009 at 3:08 AM, Francois Daoust <fd@w3.org> wrote: > Hi Gavin, > > Thanks for your message. > Please see inline. > > Gavin Landon wrote: > >> I'm going to jump a little off subject, but I'm unable to hold back >> anymore.. lol. >> Markup Validation Service "MVS" >> vs >> mobileOK Checker "MC" >> They don't follow the same rules. >> > > The markup validation service is a syntax check at the markup level. It > makes sure that the HTML/XHTML content follows the HTML/XHTML spec it claims > to follow. It is still perfectly possible to create a Web page that passes > the validation and provides an awful user experience, does not work on > browsers, is not accessible, and/or cannot be displayed on most mobile > devices. The markup validation service only checks the grammar. > > The mobileOK Checker tries to go beyond and see what may or may not be > appropriate for mobile devices. It follows a set of rules taken from the > Mobile Web Best Practices standard, written by this group: > http://www.w3.org/TR/mobile-bp/ > > The exact rules are defined in the mobileOK Basic Tests standard: > http://www.w3.org/TR/mobileOK-basic10-tests/ > > The best practices do not introduce any new rule or technology, they just > alert authors on rules that do not work on most mobile devices (e.g. using > tables for layout or relying on Javascript support), and give some advice to > help improve the user experience of their site on mobile devices (e.g. focus > on central meaning of the page). > > > Seems the mobile version is more complicated and in a lot of ways, for no >> reason. >> > > Markup validation is just one check in the list of checks the mobileOK > Checker performs. Markup validation is performed against the XHTML Basic 1.1 > (or XHTML MP1.2) DTD because that's what most mobile devices support. In > particular, the validation is carried out against one of these doctypes > regardless of the doctype declaration in the page. > > There are good reasons to run the additional tests! > Check the Mobile Web Best Practices document for details. If you feel the > explanations returned by the mobileOK Checker are unclear, I am the one to > blame, so please let me know how I could improve the messages! > > > I have a mobile site, which validates with MVS, but has a 49/100 with MC. >> I've tested my domain with many browsers, both on desktops and mobile >> devices and I haven't run into any issues. Soon as I start making changes >> to work with the MC, it causes issues with MVS. >> > > If the mobileOK Checker complains about markup validation where the markup > validation service does not, it probably means your Web page uses a non-XML > doctype such as HTML 4.01. As mentioned above, the mobileOK Checker > validates the content against an XHTML doctype. > > If your content is already XHTML, then fixing a markup validation issue > returned by the mobileOK Checker should fix the same markup validation issue > in the list of errors reported by the markup validation service, as far as I > can tell. Let me know if you have an example where this is not the case. > > Note it is perfectly fine to have HTML 4.01 content, it just happens that > most mobile devices out there have better support for XHTML content. The > syntax differences between HTML and XHTML are usually minor enough for the > difference not to perceptible. The mobileOK Checker makes sure the > validation errors are reported (the mobileOK Checker UI reports them with a > "low" severity). > > > I'm assuming it's expected that everyone have a different domain/pages for >> mobile vs desktops, but why? Why should people have too with the >> technology that exists with rules that are already in place? >> > > It is not expected that everyone have a different domain and different > pages for mobile devices. The Mobile Web Best Practices were written to > alert authors on things to consider when authoring content that would also > work on mobile devices. > > The Web Content Accessibility Guidelines (WCAG) play a similar role for > accessibility: > http://www.w3.org/TR/WCAG20/ > It is not expected that web sites will provide a different version for > people with disabilities. It is not expected that web sites will provide a > different version for people that use mobile devices either. > > The more agnostic your Web page is of the requesting device, the more > likely it will be that the Web page works fine on a wide range of browsers > and modalities: desktops, mobiles, aural, ... This is exactly the vision the > W3C is trying to promote. > > That said, if you know the capabilities of the requesting device that sends > the request, it is considered best practice to adapt your content to match > these capabilities, and try to improve the user experience as much as > possible. You may also decide that you need a dedicated mobile version of > the site that is different from the desktop because the targeted user is not > the same (the user who uses a mobile device is on the go, has limited > availability, ...), and thus manage two distinct sites. > > > Example, I have style sheets that has > >> an ASP extension so it can be dynamic, but MC doesn't like this. It wants >> a css extensions on the file, why? This information is coming from the >> file in proper css format, it shouldn't matter what the extension is. It's >> type has been set as a text/css, so all browsers should know how to handle >> it. >> > > Could you provide the address of the Web page that you checked and the > error returned by the mobileOK Checker? > The mobileOK Checker identifies content based on its media type. It should > not complain if the CSS is returned with a text/css media type, no matter > what the "extension" of the file may be. If it does, it's a bug I'd be happy > to fix. > > > As an engineer/architect, I require structure, because it works. >> Sometimes you have to build a road around a mountain. It may take a little >> longer to drive it, but it still works. However, when you build a mall on >> top of a house, they both will eventually collapse and/or no one will use >> either of them. A good analogy is like changing a cars engine, because >> there's new spark plugs available for it. The Internet is the engine >> driving us to a greater future. Mobile devices should be following the >> rules that are in place, not change the Internet for the mobile devices. >> Anyone can make a light version of their domain to display more clearly on >> a mobile device using the existing rules. We need rules that websites can >> clearly pick out if the device talking to them is Mobile or not. That's a >> rule that I don't see anyone coming up with and if it exists, no one is >> using it, hints the mall... Now, I'm not saying we shouldn't have new >> rules for mobile devices, I'm just saying we shouldn't remove existing rules >> that work without mobile. This is clearly the case in the single example I >> mentioned above. >> > > Well, it does match the preoccupations of the working group when it wrote > the Mobile Web Best Practices and the mobileOK Basic Tests specifications. > Could you point out a "new" rule? > > Thanks, > Francois. > -- Gavin
Attachments
- image/jpeg attachment: w3c.jpg

Received on Thursday, 27 August 2009 15:58:20 UTC