- From: Mariano Gutiérrez <mariano@hellohello.is>
- Date: Tue, 25 Apr 2023 09:42:38 -0300
- To: public-aria-practices@w3.org
Received on Tuesday, 25 April 2023 17:11:50 UTC
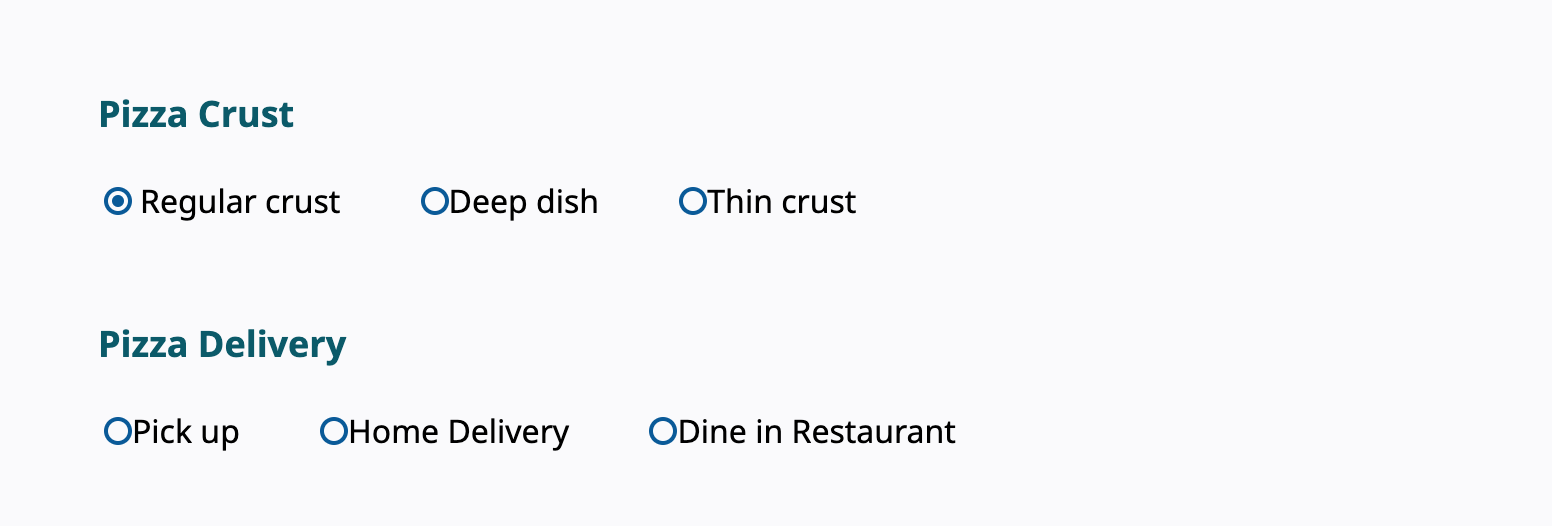
The example listed lacks any margins between the radio button and its label, which could be improved by adding a simple margin-right: 4px; to the [role="radio"][aria-checked="true"]::before component. See the attached image where the Regular crust option features a margin that improves readability, especially if you're visually impaired like I am. [image: Screenshot 2023-04-25 at 09.41.49.png] Hope this helps. Cheers!

Received on Tuesday, 25 April 2023 17:11:50 UTC