- From: James Nurthen <nurthen@adobe.com>
- Date: Fri, 21 Jun 2019 16:45:12 +0000
- To: sirisha gubba <nsfsiri2014@gmail.com>, "public-aria-practices@w3.org" <public-aria-practices@w3.org>
- Message-ID: <0EB88144-6CB4-486C-A784-29C52EB78AE1@adobe.com>
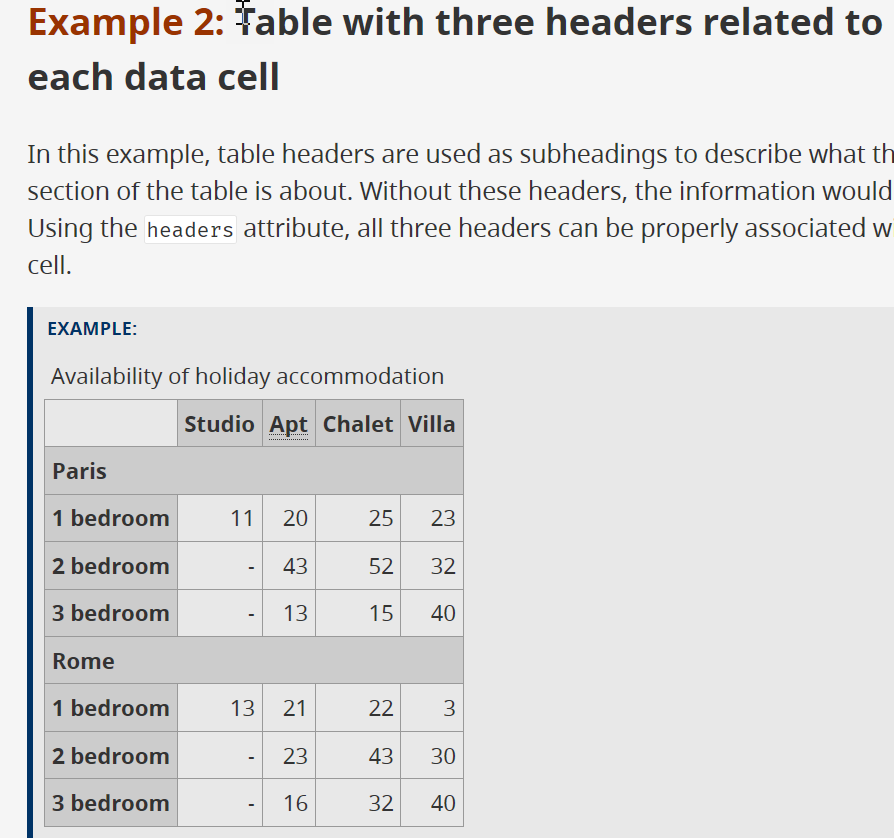
I’d suggest filing an issue at https://github.com/w3c/wai-tutorials James Nurthen | Accessibility Engineer | Adobe | p. 415.832.2734 | c. 415.987.1918 | nurthen@adobe.com From: sirisha gubba <nsfsiri2014@gmail.com> Date: Friday, June 21, 2019 at 9:42 AM To: "public-aria-practices@w3.org" <public-aria-practices@w3.org> Cc: sirisha gubba <nsfsiri2014@gmail.com> Subject: Tables with multiple columns Resent-From: <public-aria-practices@w3.org> Resent-Date: Friday, June 21, 2019 at 9:42 AM Hi, Hi everyone, I am looking at Example 2: Table with three headers related to each data cell in https://www.w3.org/WAI/tutorials/tables/multi-level/ It is working as expected with JAWS/IE, JAWS/Chrome and NVDA/FF. But It is not working fine in the following screenreader/browser combination. * With NVDA/Chrome, it is narrating each datacell with both headers i.e Paris Rome followed by the value in the data cell, instead of narrating one header. * With VO/Safari, the extra header i.e "Paris" or "Rome" is not narrated with the data cell. I don't see an issue with the code. I suspect that this is a screen reader/browser compatibility issue. Has anybody encountered this issue? ANy information on this will be really helpful. Please see attached screen shot of the table: [cid:image001.png@01D52816.05062CE0] Thanks for your help, Siri
Attachments
- image/png attachment: image001.png

Received on Friday, 21 June 2019 16:45:37 UTC