- From: Kevin White <kevin@w3.org>
- Date: Wed, 5 Feb 2025 11:41:21 +0000
- To: Lionel Wolberger <lionel.wolberger@levelaccess.com>
- Cc: Accessibility at the Edge <public-a11yedge@w3.org>, team-wai-archive@w3.org
- Message-Id: <40BD2DE0-3B68-4E52-894B-4DA0D84E716F@w3.org>
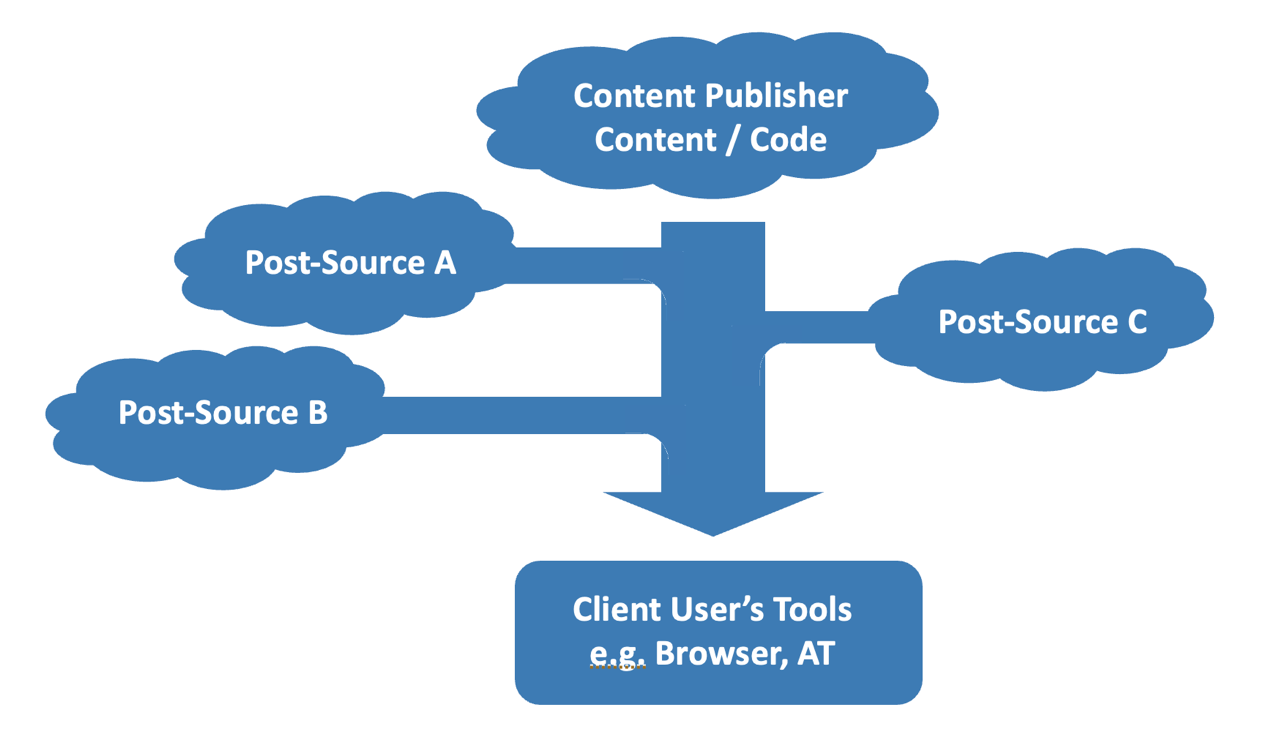
Hi Lionel, I have a few thoughts on this diagram. I am not sure it adequately captures or reflects the full stack of components that are involved in delivery of the final user experience. We do have a page which talks about the Essential Components of Web Accessibility <https://www.w3.org/WAI/fundamentals/components/>. It is in need of a wee refresh but it does try to outline the major components involved in delivering an accessible experience. I feel the proposed diagram downplays the significance of a both the content creation and content delivery. What I mean by that is that there is plenty that could be done in the first bubble by authoring tools, for example, and there is a huge amount that goes in in the last section in the browser. Just wondering how the broader view might be incorporated into this diagram. Thanks Kevin > On 29 Jan 2025, at 20:56, Lionel Wolberger <lionel.wolberger@levelaccess.com> wrote: > > Dear Community Group, > > We revised the diagram based on today’s discussion. > The diagram is attached here and described below. >  > > The diagram represents a model where post-source adaptations enhance accessibility beyond the original content provided by the publisher. Here’s a breakdown of its structure: > 1. Content Publisher (Content/Code) – At the top is the starting point, where the original web content or code is created by the publisher. The publisher has the sole authority to configure, or allow, any post-source adaptations to be called into play. > 2. Post-Source A, B, C – These represent various post-source accessibility modifications or enhancements that occur after the content is published. Examples include (a) Automated or third-party-generated captions for videos (b) image alternative texts (c) personalization widgets and many other adaptations described in the document. > 3. Client User’s Tools (e.g., Browser, AT) – This is the endpoint where the content is consumed by the user. The client cannot easily distinguish the provenance of all the content and adaptations, which are processed equally for rendering by the end-user’s user agent and its ecosystem. Assistive technologies (AT), such as screen readers, browsers, or other user-side tools, integrate the post-source modifications for improved accessibility, and are consumed on the end user’s devices. > > The diagram visually conveys the concept that accessibility is not solely dependent on the content publisher but can be enhanced through external post-source mechanisms before reaching the user. Let me know if you need a refined version or additional context! > > > The minutes can be found here, https://www.w3.org/2025/01/29-a11yedge-minutes.html > > > > > > > > > > -- > Lionel Wolberger > CCOO UserWay, A Level Access Company
Attachments
- text/html attachment: stored
- image/png attachment: image001.png

Received on Wednesday, 5 February 2025 11:41:36 UTC