- From: Tab Atkins Jr. <jackalmage@gmail.com>
- Date: Mon, 2 Jul 2012 10:49:16 -0700
- To: Nathan Sobo <nathan@github.com>
- Cc: www-style@w3.org
- Message-ID: <CAAWBYDB7X3s5GCCcNDcGy1k9siu=_bu3GeQHQfaqgSTwtsG+Lg@mail.gmail.com>
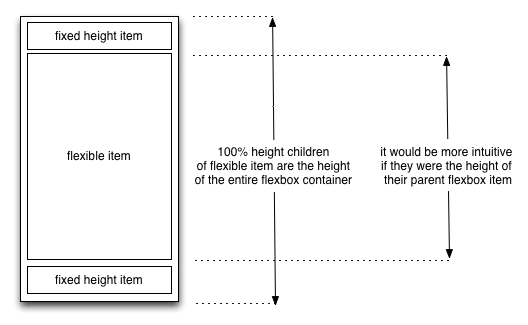
On Thu, Jun 28, 2012 at 2:51 AM, Nathan Sobo <nathan@github.com> wrote: > We're trying to use a column-flow flexbox container to stack items in a > layout. Some of the flexbox items have fixed heights, but one of them is > allowed to stretch. Inside the flexible item we place an element with 100% > height. Intuitively, we thought this would cause the 100%-height child to > match the height of its parent element as it flexes. Unfortunately, the > spec mandates that percent sizes are only computed relative to the first > ancestor with a "definite" height. In a world without flexbox, this makes > perfect sense. But unfortunately, this rule makes vertical flexbox layouts > a lot less useful. Would it be reasonable to extend the definition of > percentage heights to allow them to be based on the "overridden" heights of > flexbox items? Thanks. > > [image: Inline image 1] > Nice diagram! Unfortunately, percentage heights are kinda broken *everywhere*. Your problem is best solved by the fill-available keyword for height: < http://dev.w3.org/csswg/css3-writing-modes/#fill-available>. This is finally gaining some implementations, so should be usable in the nearish future. ~TJ
Attachments
- image/png attachment: image.png

Received on Monday, 2 July 2012 17:50:05 UTC