- From: Brad Kemper <brad.kemper@gmail.com>
- Date: Tue, 21 Feb 2012 09:52:23 -0800
- To: David Hyatt <hyatt@apple.com>
- Cc: "www-style@w3.org Style" <www-style@w3.org>
- Message-Id: <D1C6E450-D254-4637-8252-A8369996C609@gmail.com>
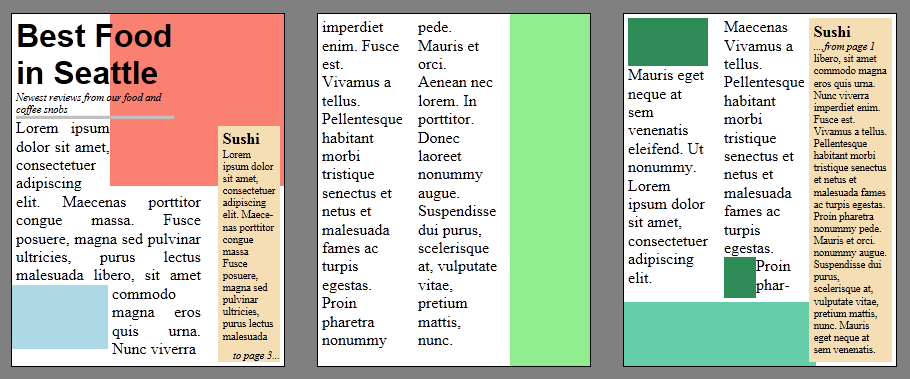
On Feb 13, 2012, at 2:47 PM, David Hyatt <hyatt@apple.com> wrote: > (3) Problems with CSS Regions: > (a) CSS Regions require explicit elements right now in order to work. This is terrible. Ideally any solution for paged presentations would not involve having to spit out a bunch of elements just to support pagination. Especially for many of the simpler magazine-style layouts, CSS multi-column has a real edge here. This is the single biggest problem with the CSS Regions proposal right now. As I understand it, CSS Regions does not require explicit elements. It just punts on how you would get other pseudo-elements, which you would then turn into regions. I think that in theory, you could flow content from a body::before to a body::after. > (b) CSS Regions don't have any auto-generation capability. You have to manually set up each page. This means that scripting would be required if the user increased the font size for example, since you might need to generate more pages on the fly. > > (4) Problems with CSS Multi-column: > Multi-column layout can't handle sourcing from multiple flows, but is otherwise much better than regions for most use cases. In this example: > > > > You have two flows. One of them is the main flow and goes across all three pages, but the "Sushi" sidebar flows from page one to page three. This is an example of where multi-column layout falls down because it can't express relationships like this. > > (5) I think right now the multi-column solution is far more attractive than regions. However, it can't handle sourcing from multiple flows. Really I think the main problem here is that we need to be thinking about how to define page masters and page layouts *first* and then allow multiple layout solutions for building these page masters. My dream version of this feature would: > (a) Avoid using explicit elements to define the containers for flowing content. > (b) Allow the definition of page masters that could define the layout of the containers for flowing content on a page This layout could be grid layout where that makes sense, positioning if you just want to place the boxes precisely, or multi-column layout if you just want to quickly/easily say "this page is just standard 3-column." > > In other words, instead of thinking of this as Plan A vs. Plan B, I'd suggest we step back and define how to build pages of regions using all the layout systems we have at our disposal. I think then we will arrive at a fairly elegant solution. I do very much like the idea of CSS multi-column being the layout that you end up using by default for most pages, with more complex layouts being achieved using grids/positioning in conjunction with CSS properties to control flow placement/ordering (to handle the Sushi example above). I completely agree with this approach. In my view, we almost have page masters right now, with @page and its related @rules, except that they are only masters for margin boxes and size, and not the main content area. If we added column-related properties to the properties that could be used directly with @page, then the simple case of having different column numbers, width, etc. per named page (or pseudo-class selected page) would immediately be available. If we add to that being able to right rule sets with selectors within @page (like you can within @region), then you would be able to change fonts, colors, widths, etc. of any element based on what page it was in. If you go one step further, and add the ability to create an arbitrary number of pseudo-elements per page, then you could use 'content' with them to put decorations wherever you want on whatever pages you want, not just in the margins. I have proposed '@slot()' for this. combining this with regions, and you could have content flow from region to region, page to page. You could have your sushi column in your example work, by flowing it into a slot that is on the title page and the third page, but not the second. Anything that didn't fit in a slot because of page size or other constraints would automatically go to the next available page with the same 'flow-from'. Combine all that with overflow:paged by making the pages it generates obey css3-page, and you've got a complete solution. > If the CSS Regions spec remains the way it is, though, with explicit elements and scripting being the only way to build the paginated content, then I think we'll have failed. Page masters/templates and automatic generation of regions has to be addressed, and the explicit element requirement needs to be removed. The list of questions I have regarding how the layout of explicit element flows works is just growing (everything from layout cycles to sizing to how they paginate, etc.). If regions could only be generated anonymously by pagination and/or multi-column, then many layout, pagination and styling issues just go away. Anonymously means they can't be selected and styled though, which I consider a negative.
Attachments
- text/html attachment: stored
- image/png attachment: magazine1.png

Received on Tuesday, 21 February 2012 17:52:57 UTC