- From: Mike Elledge <melledge@yahoo.com>
- Date: Thu, 3 Dec 2015 21:36:28 +0000 (UTC)
- To: John Foliot <john.foliot@deque.com>, "'Gunderson, Jon R'" <jongund@illinois.edu>, 'Steve Faulkner' <faulkner.steve@gmail.com>
- Cc: 'GLWAI Guidelines WG Org' <w3c-wai-gl@w3.org>
- Message-ID: <1729934167.15022344.1449178588552.JavaMail.yahoo@mail.yahoo.com>
Thanks, all. Where it didn't behave as I expected was when I included code snippets.
<pre><code> <h2>H2</h2> </code></pre>
and it rendered "H2" instead of the "<h2>H2</h2>".
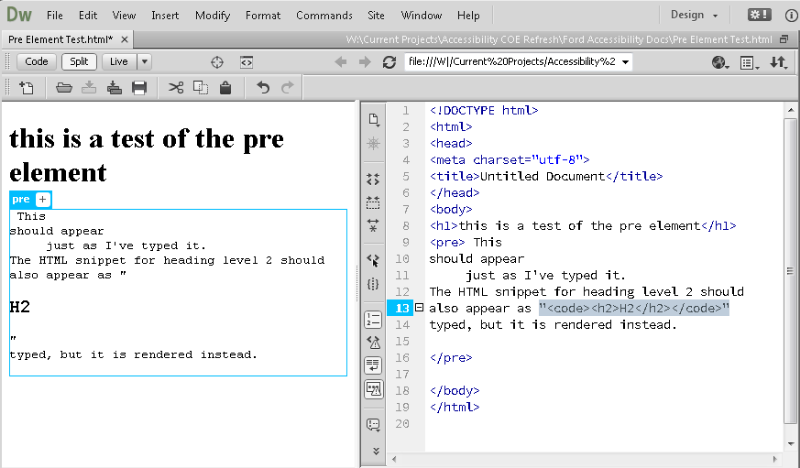
This would be an example:
This is from Dreamweaver, but FireFox and IE treat it the same. To make the code appear as text I had to mark it up with &alt; l> and <br />:
Mike
On Thursday, December 3, 2015 2:29 PM, John Foliot <john.foliot@deque.com> wrote:
#yiv7980077205 -- filtered {panose-1:2 4 5 3 5 4 6 3 2 4;}#yiv7980077205 filtered {font-family:Calibri;panose-1:2 15 5 2 2 2 4 3 2 4;}#yiv7980077205 p.yiv7980077205MsoNormal, #yiv7980077205 li.yiv7980077205MsoNormal, #yiv7980077205 div.yiv7980077205MsoNormal {margin:0in;margin-bottom:.0001pt;font-size:12.0pt;}#yiv7980077205 a:link, #yiv7980077205 span.yiv7980077205MsoHyperlink {color:blue;text-decoration:underline;}#yiv7980077205 a:visited, #yiv7980077205 span.yiv7980077205MsoHyperlinkFollowed {color:purple;text-decoration:underline;}#yiv7980077205 span.yiv7980077205EmailStyle17 {color:#1F497D;}#yiv7980077205 span.yiv7980077205EmailStyle18 {color:#1F497D;}#yiv7980077205 .yiv7980077205MsoChpDefault {font-size:10.0pt;}#yiv7980077205 filtered {margin:1.0in 1.0in 1.0in 1.0in;}#yiv7980077205 div.yiv7980077205WordSection1 {}#yiv7980077205 Hi Mike, I did a quick test with this, and it worked as expected in FF & IE. <!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>Testing the PRE element</title> <meta name="description" content="Test File: [insert Title]"> <meta name="author" content="John Foliot - Deque Systems Inc."></head> <body><h1>Testing the <pre> element</h1><p>This is paragraph text</p><pre>This is <pre> content</pre> </body></html> Not sure what else to suggest – can you point us to an example where this wasn’t working properly? JF From: Gunderson, Jon R [mailto:jongund@illinois.edu]
Sent: Thursday, December 3, 2015 12:27 PM
To: Mike Elledge <melledge@yahoo.com>; Steve Faulkner <faulkner.steve@gmail.com>
Cc: GLWAI Guidelines WG Org <w3c-wai-gl@w3.org>
Subject: RE: The <pre> element PRE element is part of the HTML 5.1 spec:http://www.w3.org/TR/html51/semantics.html#the-pre-element From: Mike Elledge [mailto:melledge@yahoo.com]
Sent: Thursday, December 03, 2015 12:06 PM
To: Steve Faulkner <faulkner.steve@gmail.com>
Cc: GLWAI Guidelines WG Org <w3c-wai-gl@w3.org>
Subject: Re: The <pre> element Hi Steve-- When I inserted an example of code within <pre> and </pre> both FF and IE treated it as if it were part of a website. Adding the <code> element had no effect. Mike
On Dec 3, 2015, at 12:39 PM, Steve Faulkner <faulkner.steve@gmail.com> wrote:
On 3 December 2015 at 16:17, Mike Elledge <melledge@yahoo.com> wrote:
Has anyone else noticed that <pre> is no longer supported by browsers?
I haven't, what do you mean by not supported?
--
Regards
SteveFCurrent Standards Work @W3C
Attachments
- image/png attachment: datauri-file.png

- image/png attachment: 02-datauri-file.png

Received on Thursday, 3 December 2015 21:39:53 UTC