- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Tue, 13 Aug 2019 08:21:56 +0000
- To: Jonathan Avila <jon.avila@levelaccess.com>
- CC: public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org>
- Message-ID: <54FF1A2C-3157-42EF-9731-7EB7F1753A1B@nomensa.com>
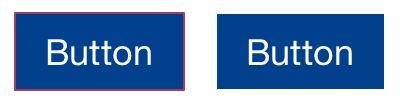
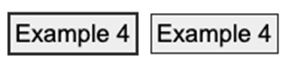
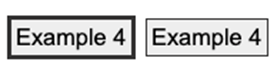
Hi Jon, Sort of, let me provide some examples in colour. I think it is likely that people simply cannot (in any reasonable design) maintain a 3-way contrast, but contrast isn’t the only lever. I created the following examples in a graphics programme so I’m not sure that 1px = 1px exactly, but I think it conveys the idea. The second button is always ‘default’, without focus style, for comparison. Without the thickness/separation requirement this would pass the proposed SC, which is equivalent to adding a 1px black outline to a solid black button: [cid:image001.png@01D551B8.8CA566E0] For those struggling to see it, there is a 1px red line around the left-hand solid blue button. The changed pixels are going from white to dark red, so meet 3:1. However, the blue-red contrast ratio is 1:1.6, so if you can’t discern the hue then it is just a slightly thicker button. With the thickness/separation requirement, the following would be alternative ways of meeting it with the same sort of design: [cid:image002.png@01D551B8.8CA566E0] Same thickness, but separated. [cid:image003.png@01D551B8.8CA566E0] Thicker (2px) line. [cid:image004.png@01D551B8.8CA566E0] The minimum pixel requirement would be a 1px line along the longest side, in which case it would need separating. [cid:image005.png@01D551B8.8CA566E0] If it wasn’t separated, it would need to be 2px thick. This particular case would be applicable to buttons (or other things) with a solid background or outer border, it wouldn’t affect buttons that don’t have an outer border. In that case a 1px focus outline would work as it is already separated. Cheers, -Alastair From: Jonathan Avila Hi Alastair, I think what you are saying about the thickness is that if the color is < 3:1 then we would allow size difference to count – is that correct? I guess we’d need to agree as a group as to when < 3:1 was acceptable and then determine what is a apparent enough change for users to detect. Jonathan From: Alastair Campbell <acampbell@nomensa.com> Sent: Friday, August 9, 2019 10:33 AM To: public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org> Subject: Re: focus visible CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe. Hi everyone, I wasn’t sure from the minutes if there were any additions / thoughts about the new focus-visible criteria? Jim’s comment (in a co-ordination call) about separation of lines helping perception helped triggered a thought. This is my test page with some black/white/grey examples to test various options: https://alastairc.uk/tests/wcag21-examples/ntc-focus-styles.html Comparing examples 4 & 6 (dark border with dark outline vs an out-set outline), I wondered about adding another requirement such as: Minimum focus thickness: If the focus indication area is adjacent to a color with which it does not have a 3:1 contrast ratio difference, the thickness of the focus indicator is at least 2 CSS pixel. I.e. if you put a dark outline around a dark button, it must be 2px thick. If you separate it, it can be 1px thick. So this would fail: [cid:image006.png@01D551B8.8CA566E0] But either of these would pass: [cid:image007.png@01D551B8.8CA566E0] [cid:image008.png@01D551B8.8CA566E0] It probably needs re-wording, but does that idea make sense? And if so, are there any pointers to supporting research? Cheers, -Alastair
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

- image/png attachment: image004.png

- image/png attachment: image005.png

- image/png attachment: image006.png

- image/png attachment: image007.png

- image/png attachment: image008.png

Received on Tuesday, 13 August 2019 08:22:22 UTC