
A narrative follows the examples.
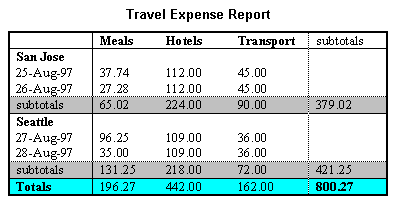
The table lists travel expenses at two locations: San Jose and Seattle, by date, and category (meals, hotels, and transport). The following image shows how a visual user agent might render the table.

This first example uses th codes appropriately
(and even uses caption and summary)
but is not accessible because it has two levels of row heading (city and date) but does not use any HTML attributes or tags to reflect this.
| Meals | Hotels | Transport | subtotals | |
|---|---|---|---|---|
| San Jose | ||||
| 03-Jan-01 | 103.02 | 103.03 | 103.04 | |
| 04-Jan-01 | 104.02 | 104.03 | 104.04 | |
| subtotals | 105.02 | 105.03 | 105.04 | 105.05 |
| Seattle | ||||
| 06-Jan-01 | 107.02 | 107.03 | 107.04 | |
| 07-Jan-01 | 108.02 | 108.03 | 108.04 | |
| subtotals | 109.02 | 109.03 | 109.04 | 109.05 |
| Totals | 110.02 | 110.03 | 110.04 | 110.05 |
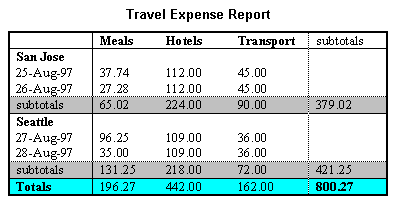
This second example adds the id and hearders attributes.
It satisfies the standards for accessible complex data tables.
| Meals | Hotels | Transport | subtotals | |
|---|---|---|---|---|
| San Jose | ||||
| 03-Feb-01 | 103.02 | 103.03 | 103.04 | |
| 04-Feb-01 | 104.02 | 104.03 | 104.04 | |
| subtotals | 105.02 | 105.03 | 105.04 | 105.05 |
| Seattle | ||||
| 06-Feb-01 | 207.02 | 207.03 | 207.04 | |
| 07-Feb-01 | 208.02 | 208.03 | 208.04 | |
| subtotals | 209.02 | 209.03 | 209.04 | 209.05 |
| Totals | 210.02 | 210.03 | 210.04 | 210.05 |
The above examples illustrates how to create an accessible “complex” table.
Complex tables are those “data tables that have two or more logical levels of row or column headers”.
These samples are adapted from the
W3C WAI WCAG Techniques
document.
These examples also include rowspan and colspan, but all cells have some content (but for some cell that means a single non-breaking space).
In order to help tracking with a screen reader, the dollar and cents values (which constitute the bulk of the table content) have been changed to reflect table row and column postion (for example, 102.03 would reprectent table one, row two, column three) but the totals and subtotals are no longer accurate.
A similar technique is used for the dates.
Please note that the example graphic is a highly idealized, as shading and multiple border styles are used to suggest relationships among the rows and columns. If desired, these visual elements could be achieved with CSS.