Abstract
This working draft defines features of the Scalable Vector Graphics (SVG) Language
that are specifically for display environments.
This document defines the markup used by SVG Transformations. SVG Transformations
gives users the ability to transform object such that they have 3D appearance.
Although originally designed for use in SVG, some aspects of this specification
are defined in XML and are accessed via presentation properties, and therefore could
be used in other environments, such as HTML styled with CSS and XSL:FO.
This document defines the markup used by SVG Transformations.
Status of This Document
This section describes the status of this document at the time of its publication.
Other documents may supersede this document. The latest status of this document
series is maintained at the W3C.
This document is the first public working draft of this specification. There is
an accompanying SVG Template 1.0, Part 1:
Primer that lists the ways SVG Template may be used.
This document has been produced by the W3C
SVG Working Group as part of the W3C
Graphics Activity within the Interaction
Domain.
We explicitly invite comments on this specification. Please send them to
www-svg@w3.org (archives),
the public email list for issues related to vector graphics on the Web. Acceptance
of the archiving policy is requested automatically upon first post to either list.
To subscribe to this list, please send an email to
www-svg-request@w3.org with the word subscribe in the subject line.
The latest information regarding
patent disclosures related to this document is available on the Web. As of
this publication, the SVG Working Group are not aware of any royalty-bearing patents
they believe to be essential to SVG.
Publication of this document does not imply endorsement by the W3C membership. A
list of current W3C Recommendations and other technical documents can be found at
http://www.w3.org/TR/. W3C publications may
be updated, replaced, or obsoleted by other documents at any time. It is inappropriate
to cite a W3C Working Draft as anything other than a work in progress.
How to read this document and give feedback
This working draft of SVG Transformations introduces new Transformations syntax
and markup for the SVG language. One of the goals is that this specification can
be re-used more easily by other specifications that want to have advanced Transformations
features. This specification introduces syntax that may not be backwards compatible
with older SVG User Agents, and the use of this syntax should be accompanied by
a fallback using the 'switch' element.
The main purpose of this document is to encourage public feedback. The best way
to give feedback is by sending an email to www-svg@w3.org.
Please include some kind of keyword that identifies the area of the specification
the comment is referring to in the subject line of your message (e.g "Section X.Y
- Foo attribute values" or "Transformations Functionality"). If you have comments
on multiple areas of this document, then it is probably best to split those comments
into multiple messages.
The public are welcome to comment on any aspect in this document, but there are
a few areas in which the SVG Working Group are explicitly requesting feedback. These
areas are noted in place within this documentlike this.
There is also a specific area related to the specification that is listed here:
Introduction
This document lists features that may be used in the context of display. The various
scenarios are listed in the SVG Transformations Requirements document.
Note that even though this specification references parts of
SVG Tiny 1.2 it does not require a complete or SVG Tiny 1.2 implementation.
This document is normative.
This document contains explicit conformance criteria that overlap with some RNG
definitions in requirements. If there is any conflict between the two, the explicit
conformance criteria are the definitive reference.
Projection Matrix
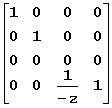
The perspective-point property specifies the components for a Projection Matrix.
The porojection matrix provides a means for depth information of an element to be
specified. Depth information when x=y=0 can be represented as a 4x4 matrix of the
following form:
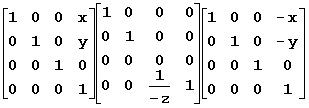
The matrix when x and y are not 0 is as follows:
The projection transformation matrix is also expressed as a vector [x y z].
All graphics are porjected on to the 2D plane.
3D Transformation Matrix
The 3D transformation matrices provide a means to transform a point in 3D space
before it is projected to a 2D plane. Mathematically, all 3D transformations can
be represted as a 3x4 transformation matrices. The 3D transformation matrix extends
the
transformation matrix
of the host language to a 3x4 matrix. For SVG, the matrix is extended from
a 3x3 to a 3x4 matrix.
Points are transformed in 3D by multiplying the Projection Matrix with the Transformation
Matrix then multiplying the resultant matrix by the 2D point.
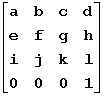
The 3D transformations matrices are of the following form:
The 3D transformation matrix is also expressed as a vector [a b c d e f g h i j k l ].
The CSS Transformations
specification uses 16 values. Are all 16 values really used? Can the specification
get away with using the current 12 values instead?
Need to add matrix definitions for other 3D transformations below.
3D Translation Matrix
A 3D Translation is equivalent to the matrix:
3D Scaling Matrix
A 3D Scaling is equivalent to the matrix:
3D Rotation
A 3D Rotation is equivalent to the matrix:
3D Rotation about X
A 3D Rotation about the X axis is equivalent to the matrix:
3D Rotation about Y
A 3D Rotation about the Y axis is equivalent to the matrix:
3D Rotation about Z
A 3D Rotation about the Z axis is equivalent to the matrix:
3D Skew
A 3D Skew along the X and Y axis is equivalent to the matrix:
Perspective Definitions
The 'transform-origin' property establishes the transformation
origin of an element in the element's
CTM .
- 'transform-origin'
-
|
Value:
|
<list-of-numbers> | [left | center | right] [top | center | bottom] <number>
|
|
Initial:
|
center center 0
|
|
Applies to:
|
Elements that contain renderable elements. For SVG container elements and graphics
elements.
|
|
Inherited:
|
no
|
|
Percentages:
|
no
|
|
Media:
|
visual
|
|
Animatable:
|
yes
|
-
<list-of-numbers>
-
A list of three
<coordinate>s (<origin-x>,
<origin-y> and <origin-z>),
separated by white space and or a comma, which specify the origin to transform the
element about.
The 'transform-origin' is the equivalent of the following
specification: translate(<ox>, <oy>, <oz>)
<transform>
translate(-<ox>, -<oy>, -<oz>) .
If a
<transform> already specifies a transformation origin the 'transform-origin' is still applied as per the equivalent
specification specified above.
This property was lifted from the
CSS Transformations specification.
The CSS Transformations
uses percentages. May have to define 'transformationUnits' property that allows
either 'userUnitsOnUse' or 'objectBoundingBox' to specified for an object.
The CSS Transformations
says that the z component can only be a length. Does this mean that the 'transform-orgin'
can be used to specify the 'perspective' of an object?
Alternatively the z component of 'transform-origin' could only be applicable if
the 'perspective' of an element is not zero. In which case the z component could
be specified with the key words: [front | center | back].
The 'perspective' Property
The 'perspective' property specifies a projeciton
matrix to apply to child elements contained within the current element.
- 'perspective'
-
|
Value:
|
<coordinate> | none
|
|
Initial:
|
none
|
|
Applies to:
|
Elements that contain renderable elements. For SVG container elements.
|
|
Inherited:
|
no
|
|
Percentages:
|
N/A
|
|
Media:
|
visual
|
|
Animatable:
|
yes
|
-
<coordinate>
-
Depth that represents the distance from the X, Y viewing plane.
- none
-
Do not apply a depth transformation to child elements of this element.
This property was lifted from the
CSS Transformations specification.
This property name conflicts with current proposal. Conflicting name has been changed
to 'perspective-point'.
This property is the equivalent of 'laygeredGroup' and hence is out of scope for
SVG Transformations.
The 'perspective-origin' Property
The 'perspective-origin' property establishes the
X, Y position of the 'perspective' property.
- 'perspective-origin'
-
|
Value:
|
<list-of-numbers> | [left | center | right] [top | center | bottom] | none
|
|
Initial:
|
none
|
|
Applies to:
|
Elements that contain renderable elements. For SVG container elements.
|
|
Inherited:
|
no
|
|
Percentages:
|
N/A
|
|
Media:
|
visual
|
|
Animatable:
|
yes
|
-
<list-of-numbers>
-
A list of two
<coordinate>s (<origin-x>
and <origin-y>), separated by white space
and or a comma, which specify the origin the 'perspective'
property.
- none
-
Do not shift the origin of the 'perspective' property.
This property was lifted from the
CSS Transformations specification.
This property can be effectively be replaced by 'perspective-point'.
The 'perspective-point' Property
The 'perspective-point' property specifies a projeciton
matrix to apply to elements.
- 'perspective-point'
-
|
Value:
|
<list-of-numbers> | none
|
|
Initial:
|
none
|
|
Applies to:
|
Elements that contain renderable elements. For SVG container and graphical elements.
|
|
Inherited:
|
no
|
|
Percentages:
|
N/A
|
|
Media:
|
visual
|
|
Animatable:
|
yes
|
-
<list-of-numbers>
-
A list of three
<coordinate>s (<point-x>,
<point-y> and <point-z>),
separated by white space and or a comma, which specify the projection matrix to
apply to an element.
- none
-
Do not apply a depth transformation to this element.
RelaxNG Schema for SVG Transformations 1.0
The schema for SVG Template 1.0 is written in
RelaxNG [RelaxNG], a namespace-aware schema language
that uses the datatypes from
XML Schema Part 2 [Schema2]. This allows namespaces
and modularity to be much more naturally expressed than using DTD syntax. The RelaxNG
schema for SVG Filter 1.2 may be imported by other RelaxNG schemas, or combined
with other schemas in other languages into a multi-namespace, multi-grammar schema
using Namespace-based Validation
Dispatching Language [NVDL].
Unlike a DTD, the schema used for validation is not hardcoded into the document
instance. There is no equivalent to the DOCTYPE declaration. Simply point your editor
or other validation tool to the IRI of the schema (or your local cached copy, as
you prefer).
The RNG is under construction, and only the individual RNG snippets are available
at this time. They have not yet been integrated into a functional schema. The individual
RNG files are available here.
DOM interfaces
The interfaces below will be made available in a IDL file for an upcoming draft.
The following interfaces are defined below:
SVGMatrix3D,
SVGTransformOrigin,
SVGPerspectivePoint,
SVGSVGElement
SVGLocatable,
TraitAccess.
Interface SVGMatrix3D
The SVGMatrix3D interface corresponds to setting
the equivalent matrix values of a component from the
transform
attribute specification. The SVGMatrix3D
interface additionally inherits the methods from the
SVGMatix
interface. Inherited methods that return a reference to an
SVGMatix
instance, instead return a reference to an SVGMatix3D.
-
IDL Definition
-
interface SVGMatrix3D
{
float getComponent3D(in unsigned long index)
raises(DOMException);
SVGMatrix3D multiply3D(in SVGMatrix3D secondMatrix);
SVGMatrix3D inverse()
raises(SVGException);
SVGMatrix3D translate3D(in float x, in float y, in float z);
SVGMatrix3D translateX(in float x);
SVGMatrix3D translateY(in float y);
SVGMatrix3D translateZ(in float z);
SVGMatrix3D scale3D(in float scaleFactor-x, in float scaleFactor-y, in scaleFactor-y);
SVGMatrix3D scaleX(in float scaleFactor);
SVGMatrix3D scaleY(in float scaleFactor);
SVGMatrix3D scaleZ(in float scaleFactor);
SVGMatrix3D rotate3D(in float angle);
SVGMatrix3D rotateX(in float angle);
SVGMatrix3D rotateY(in float angle);
SVGMatrix3D rotateZ(in float angle);
SVGMatrix3D skew(in float angle-x, in float angle-y);
};
- Methods
-
- getComponent3D
-
- multiply3D
-
- inverse
-
- translate3D
-
- translateX
-
- translateY
-
- translateZ
-
- scale3D
-
- scaleX
-
- scaleY
-
- scaleZ
-
- rotate3D
-
- rotateX
-
- rotateY
-
- rotateZ
-
- skew
-
The SVGTransformOrigin interface corresponds
to the 'transform-origin' property.
-
IDL Definition
-
Interface SVGTransformOrigin
{
attribute float ox;
attribute float oy;
attribute float oz;
SVGTransformOrigin getTransformOriginTrait();
SVGTransformOrigin getTransformOriginPresentationTrait();
void setPerspectiveTrait(in SVGTransformOrigin);
};
- Attributes
-
- float ox
-
- float oy
-
- float oz
Interface SVGPerspectivePoint
The SVGPerspectivePoint interface corresponds
to the 'perspective-point' property.
-
IDL Definition
-
Interface SVGPerspectivePoint
{
attribute float ex;
attribute float ey;
attribute float ez;
SVGPerspectivePoint getPerspectivePointTrait();
SVGPerspectivePoint getPerspectivePointPresentationTrait();
void setPerspectiveTrait(in SVGPerspectivePoint);
};
- Attributes
-
- float ex
-
- float ey
-
- float ez
Interface SVGSVGElement
The SVGMatrix3D interface corresponds to creating
a 3D Transformation Matrix.
-
IDL Definition
-
interface SVGSVGElement : SVGLocatableElement, SVGTimedElement
{
SVGMatrix3D createSVGMatrix3DComponents
(
in float m1, in float m2, in float m3, in float m4,
in float m5, in float m6, in float m7, in float m8,
in float m9, in float m10, in float m11, in float m12
in float m13, in float m14, in float m15, in float m16
);
SVGPerspective createSVGerspective();
};
- Methods
-
- createSVGMatrix3DComponents
-
- createSVGerspective
-
Interface SVGLocatable
-
IDL Definition
-
interface SVGLocatable
{
SVGMatrix3D getScreenCTM3D();
SVGPerspectivePoint getScreenPerspectivePoint();
};
- Methods
-
- getScreenCTM3D
-
- getScreenPerspectivePoint
-
Interface TraitAccess
-
IDL Definition
-
interface TraitAccess
{
SVGMatrix3D getMatrix3DTrait(in DOMString name)
raises(DOMException);
SVGMatrix3D getMatrix3DPresentationTrait(in DOMString name)
raises(DOMException);
void setMatrix3DTrait(in DOMString name, in SVGMatrix matrix)
raises(DOMException);
};
- Methods
-
- getMatrix3DTrait
-
- getMatrix3DPresentationTrait
-
- setMatrix3DTrait
-
References
Normative References
- [NVDL]
-
Document Schema Definition Languages (DSDL) — Part 4: Namespace-based Validation
Dispatching Language — NVDL. ISO/IEC FCD 19757-4, See
http://www.asahi-net.or.jp/~eb2m-mrt/dsdl/
- [RelaxNG]
-
Document Schema Definition Languages (DSDL) — Part 2: Regular grammar- based
validation — RELAX NG. ISO/IEC FDIS 19757-2:2002(E), J. Clark,
村田 真 (Murata M.),
eds., 12 December 2002. See
http://www.y12.doe.gov/sgml/sc34/document/0362_files/relaxng-is.pdf
- [Schema2]
-
XML Schema Part 2: Datatypes Second Edition, P. Biron, A. Malhotra,
eds. W3C, 28 October 2004 (Recommendation). Latest version available at
http://www.w3.org/TR/xmlschema-2/. See also
Processing XML 1.1 documents with XML Schema 1.0 processors.
- [SVGT12]
-
Scalable Vector Graphics (SVG) Tiny 1.2 Specification, Ola Andersson,
Robin Berjion, Erik Dahlström, Andrw Emmons, Joyhn Ferrariolo, Anthony Grasso, Vincent
Hardy, Scott Hayman, Dean Jackson, Chris Lilley, Cameron McCormack, Andreas Neumann,
Craig Northway, Antoine Quint, Nandini ramani, Doug Schepers, Andrew Shellshear,
W3C, 2 December 2008 (Recommendation). See
http://www.w3.org/TR/2008/REC-SVGMobile12-20081202/