- From: Jeff Tupper / Pedagoguery Software Inc <tupper@peda.com>
- Date: Wed, 7 Nov 2001 04:03:57 -0500
- To: Vincent Hardy <vincent.hardy@sun.com>
- Cc: www-svg@w3.org
- Message-Id: <a05100304b80ea729d33e@[192.168.1.2]>
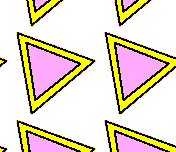
Vincent, I apologize for my omission. The Tess file used to generate the SVG file has a pinkish triangle over, and within, a larger yellow triangle. I am including a 1.7k GIF file (tesstriangles.gif) to illustrate a portion of the tiling. With Batik, I see the entire yellow triangle but no pinkish triangle. With the Adobe plug-in, I see a portion of the pinkish triangle and a portion of the yellow triangle. Jeff >Jeff, > >I am not sure I understand that problem you have with the SVG file you >sent. I am trying it with Batik 1.1rc3 and if I for example add a >rectangle bigger than the tile, it is not clipped (i.e., I added: ><rect x="-10" y="-10" width="110" height="110" fill="black" opacity=".2" >/> >to the <pattern> content). > >Could you give us more information as to what you expected and what >you seen you think is wrong? > >Thanks, >Vincent Hardy. > >Jeff Tupper / Pedagoguery Software Inc wrote: >> >> Before I submit bug reports to >> >> http://www.adobe.com/svg/feedback/bugreport.html >> >> and >> >> http://nagoya.apache.org/bugzilla/enter_bug.cgi?product=Batik%201.0 >> >> perhaps someone on the list can see something wrong with the SVG file >> that follows. >> >> Any comments on the file would be welcome. >> >> Neither the Adobe SVG plug-in nor the Batik browser generate the >> output I expect. It seems that both could use a little more >> self-restraint when it comes to clipping. >> >> Jeff >> >> --------------------- >> <?xml version="1.0" standalone="no"?> >> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" >> "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd"> >> <svg width="13.8994444444cm" height="14.3227777778cm" viewBox="0 0 394 406"> >> <g style="fill-rule:evenodd; stroke-linejoin:round; stroke-linecap:round"> >> <defs> >> <g id="Tess0p"> >> <path d=" >> M3.3990658069,-62.3162064596 >> L35.1273529603,-50.7786474947 >> L58.9134676969,-42.1291512269 >> L90.6417548503,-30.5915922620 >> L90.6417548503,-30.5915922620 >> L64.7857921124,-8.882869051 >> L45.4020512462,7.3917624343 >> L19.5460885082,29.1004856453 >> L19.5460885082,29.1004856453 >> L13.6737640928,-4.1457965306 >> L9.2713902223,-29.0699242838 >> L3.3990658069,-62.3162064596 >> Z"/></g> >> <g id="Tess0" style="fill:rgb(255,255,0); stroke:none"><use >> xlink:href="#Tess0p"/></g> >> <g id="Tess1" style="fill:none; stroke:rgb(0,0,0); >> stroke-width:2.413002413"><use xlink:href="#Tess0p"/></g> >> <g id="Tess2p"> >> <path d=" >> M13.5962632276,48.719943232 >> L44.1878554895,60.6166735562 >> L44.1878554895,60.6166735562 >> L74.7794477515,72.5134038803 >> L74.7794477515,72.5134038803 >> L49.1807809379,93.0581347593 >> L49.1807809379,93.0581347593 >> L23.5821141242,113.6028656384 >> L23.5821141242,113.6028656384 >> L18.5891886759,81.1614044352 >> L18.5891886759,81.1614044352 >> L13.5962632276,48.719943232 >> Z"/></g> > > <g id="Tess2" style="fill:rgb(255,170,255); stroke:none"><use > > xlink:href="#Tess2p"/></g> > > <g id="Tess3" style="fill:none; stroke:rgb(0,0,0); > > stroke-width:2.413002413"><use xlink:href="#Tess2p"/></g> >> </defs> >> <defs><pattern id="TessPattern" patternUnits="userSpaceOnUse" >> patternTransform="translate(197,203) rotate(0) >> scale(0.8825954455,0.8825954455)" x="0" y="0" width="100" >> height="100" viewBox="0 0 100 100" overflow="visible"> >> <g><use xlink:href="#Tess0"/></g> >> <g><use xlink:href="#Tess1"/></g> >> <g><use xlink:href="#Tess2"/></g> >> <g><use xlink:href="#Tess3"/></g> >> </pattern></defs> >> <rect x="0" y="0" width="394" height="406" fill="url(#TessPattern)" >> stroke="none"/> >> </g> >> </svg> --
Attachments
- image/gif attachment: tesstriangles.gif

Received on Wednesday, 7 November 2001 04:04:07 UTC