- From: Francois Remy <francois.remy.dev@outlook.com>
- Date: Wed, 20 Jan 2016 13:54:36 -0800
- To: "'www-style list'" <www-style@w3.org>
- Message-ID: <DUB408-EAS28392CF0AD453FD6875AC23A5C20@phx.gbl>
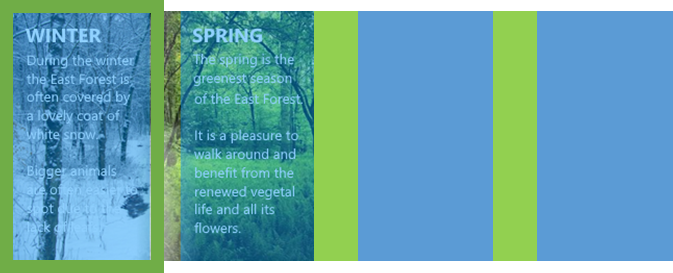
Here's just a use case I had in mind, which I think might be worth considering in regards with the various snap-points options. The use case is a slide-deck-like UA where one slide is visible at a time. Each slide has an image background in connection with the content, here a fiction about some forest and the four seasons. Backgrounds on consecutive slides are transitioned using a cross-fade but these cross-fades happen outside the interesting content, the "pages" of the slide-deck. Figure 1: what the user would see if two panes where visible at once Figure 2: What the user will actually see (dark green viewport) The intent is that the user can see the cross-fade background section when scrolling, but should only snap to the beginning of a page when moving using arrow keys or just when the scroll ends, as the margin are not meant to be readable. Is that kind of experience possible to achieve under any of the currently-proposed options? Best regards, Francois
Attachments
- image/jpeg attachment: image001.jpg

- image/png attachment: image002.png

Received on Wednesday, 20 January 2016 21:55:15 UTC