- From: 一丝 <yiorsi@gmail.com>
- Date: Tue, 4 Jun 2013 12:24:13 +0800
- To: public-html-ig-zh <public-html-ig-zh@w3.org>, "www-style@w3.org" <www-style@w3.org>, "Tab Atkins Jr." <jackalmage@gmail.com>
Received on Tuesday, 4 June 2013 04:25:05 UTC
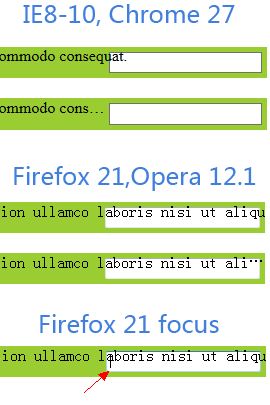
问题源于这个讨论: http://lists.w3.org/Archives/Public/www-style/2013Apr/0540.html 我写了一个测试用例:http://jsbin.com/afuxid/1/edit 得到如下结果: http://img02.taobaocdn.com/tps/i2/T1rgC1XANbXXbAUXjT-270-405.png 其中: Chrome,IE8-10 表现一致,文字不遮盖 input; Opera 与 Firefox 表现一致,文字遮盖 input; Firefox 21 在 input 获得焦点后省略号消失。 Webkit bug:https://bugs.webkit.org/show_bug.cgi?id=115746 Chromium bug:https://code.google.com/p/chromium/issues/detail?id=237078 Firefox bug:https://bugzilla.mozilla.org/show_bug.cgi?id=864759 那么到底哪一种才是符合标准的? text-overflow 规范:http://dev.w3.org/csswg/css-ui/#text-overflow0 以上 *一丝*

Received on Tuesday, 4 June 2013 04:25:05 UTC