- From: 应加宽 <yingjiakuan@360.cn>
- Date: Thu, 15 Mar 2012 05:06:07 +0000
- To: "www-style@w3.org" <www-style@w3.org>
Received on Thursday, 15 March 2012 05:10:16 UTC
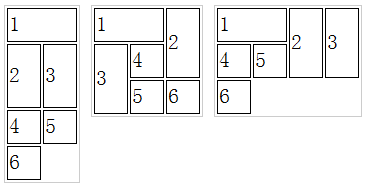
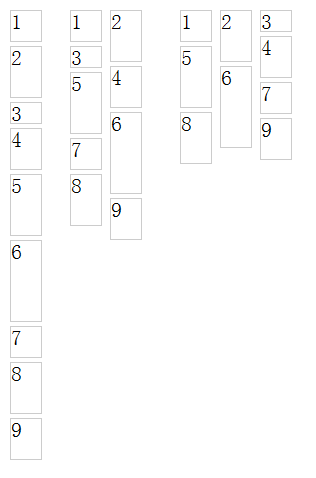
Hi, Sometimes float elements can be arranged more orderly and compactly. Therefore, I think 'float' should include a new value, namely 'float:top-left'. The top-left floated elements should be put as “top-left” as far as possible. Sample 1: The following 6 boxes are laid out as follows when the page only has two columns width, three columns width, four columns width. [cid:image001.png@01CCFE2A.0D01E010] The picture URL:http://hi.baidu.com/jkisjk/album/item/88ec170f4bfbfbed4e3c89c678f0f736aec31fe2.html?isnew=1# Sample 2: The following 9 boxes are laid out as follows when the page only has one column width, two columns width, three columns width. [cid:image002.png@01CCFE2A.0D01E010] The picture URL: http://hi.baidu.com/jkisjk/album/item/7927b04f78f0f736469bf3b80a55b319eac413e2.html# Thanks. JK Ying 2012-03-14


Received on Thursday, 15 March 2012 05:10:16 UTC