- From: Alexander Shpack <shadowkin@gmail.com>
- Date: Wed, 20 Jul 2011 00:15:34 +0300
- To: Behnam Esfahbod ZWNJ <behnam@zwnj.org>
- Cc: WWW-Style <www-style@w3.org>
Received on Tuesday, 19 July 2011 21:16:05 UTC
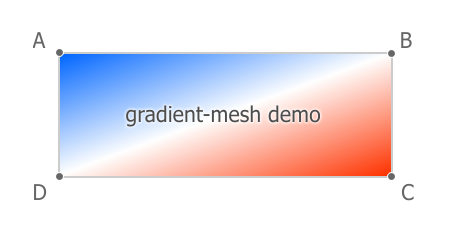
On Sat, Jul 16, 2011 at 11:10 PM, Behnam Esfahbod ZWNJ <behnam@zwnj.org> wrote: > Hi, > > Implementing the CSS3 Linear Gradient for another application, I > noticed one very useful gradient style is almost undoable using the > latest syntax. This style is when you want gradient colors from A to B > to C, with A on the bottom-right, C on the top-left, and B on the > top-right and bottom-left. (In the attached screenshot, A = red, B = > white, and C = blue.) This IMHO, this is not a part of Linear Gradient, it should be Gradient Mesh background-image: gradient-mesh( /* A point */ 0 0 red, /* B point */ right top white, /* C point */ 0 100% red, /* D point */ left bottom white ); Then, authors may create any gradients -- s0rr0w

Received on Tuesday, 19 July 2011 21:16:05 UTC