- From: Brian Manthos <brianman@microsoft.com>
- Date: Thu, 18 Aug 2011 03:42:04 +0000
- To: Alan Gresley <alan@css-class.com>
- CC: Brad Kemper <brad.kemper@gmail.com>, Tab Atkins Jr. <jackalmage@gmail.com>, "www-style@w3.org" <www-style@w3.org>
- Message-ID: <9710FCC2E88860489239BE0308AC5D171232FA@TK5EX14MBXC264.redmond.corp.microsoft.co>
Try the attached, Alan. See if it helps. Make sure you change the '-ms-' accordingly in the .A00 thru .A90 rules.
-Brian
<!doctype html>
<meta http-equiv="X-UA-Compatible" content="IE=10"/>
<style type="text/css">
div {
outline: 1px dashed black;
}
.S {
display: inline-block;
height: 50px;
margin: 4px;
width: 50px;
}
.H {
width: 100px;
height: 25px;
}
.W {
display: inline-block;
height: 100px;
width: 25px;
}
.A00 { background-image: -ms-linear-gradient( 0deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A05 { background-image: -ms-linear-gradient( 5deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A10 { background-image: -ms-linear-gradient(10deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A15 { background-image: -ms-linear-gradient(15deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A20 { background-image: -ms-linear-gradient(20deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A25 { background-image: -ms-linear-gradient(25deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A30 { background-image: -ms-linear-gradient(30deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A35 { background-image: -ms-linear-gradient(35deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A40 { background-image: -ms-linear-gradient(40deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A45 { background-image: -ms-linear-gradient(45deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A50 { background-image: -ms-linear-gradient(50deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A55 { background-image: -ms-linear-gradient(55deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A60 { background-image: -ms-linear-gradient(60deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A65 { background-image: -ms-linear-gradient(65deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A70 { background-image: -ms-linear-gradient(70deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A75 { background-image: -ms-linear-gradient(75deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A80 { background-image: -ms-linear-gradient(80deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A85 { background-image: -ms-linear-gradient(85deg, transparent 50%, red 50%, red 75%, blue 75%); }
.A90 { background-image: -ms-linear-gradient(90deg, transparent 50%, red 50%, red 75%, blue 75%); }
</style>
<div class="S A90"></div>
<div class="S A85"></div>
<div class="S A80"></div>
<div class="S A75"></div>
<div class="S A70"></div>
<div class="S A65"></div>
<div class="S A60"></div>
<div class="S A50"></div>
<div class="S A45"></div>
<br/>
<div class="H A90"></div>
<div class="H A85"></div>
<div class="H A80"></div>
<!-- actual corner value is something like 75.96deg = 180 * atan(100/25) / PI() -->
<div class="H A75"></div>
<br/>
<div class="W A90"></div>
<div class="W A85"></div>
<div class="W A80"></div>
<div class="W A75"></div>
<div class="W A70"></div>
<div class="W A65"></div>
<div class="W A60"></div>
<div class="W A50"></div>
<div class="W A45"></div>
<div class="W A40"></div>
<div class="W A35"></div>
<div class="W A30"></div>
<div class="W A25"></div>
<div class="W A20"></div>
<!-- actual corner value is something like 14.03deg = 180 * atan(25/100) / PI() -->
<div class="W A15"></div>
Attachments
- text/html attachment: AlanGradientTransition2.htm
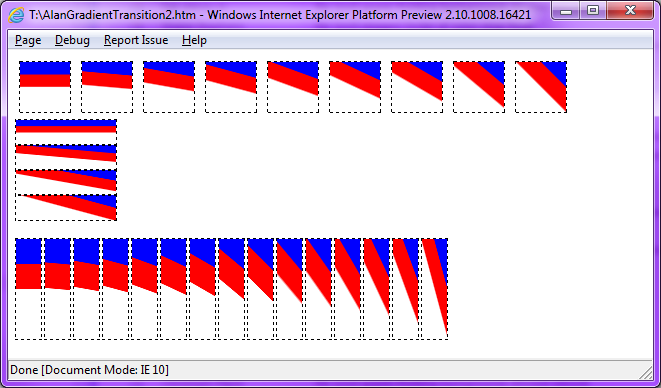
- image/png attachment: AlanGradientTransition2_RenderingIE10Preview2.png

Received on Thursday, 18 August 2011 03:42:45 UTC