- From: François REMY <fremycompany_pub@yahoo.fr>
- Date: Sat, 20 Mar 2010 21:31:19 +0100
- To: "Tab Atkins Jr." <jackalmage@gmail.com>
- Cc: "Sylvain Galineau" <sylvaing@microsoft.com>, "CSS 3 W3C Group" <www-style@w3.org>, "fantasai" <fantasai.lists@inkedblade.net>, "Daniel Glazman" <daniel.glazman@disruptive-innovations.com>
- Message-ID: <243C898330F846B48121EA211846E714@Fremy1>
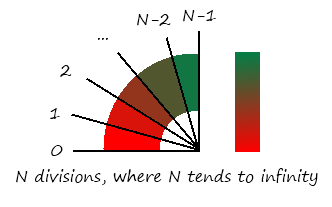
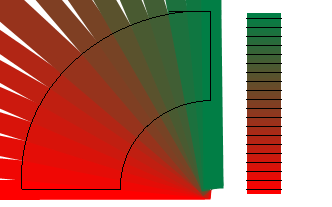
From: "Tab Atkins Jr." <jackalmage@gmail.com> Sent: Saturday, March 20, 2010 8:34 PM To: "François REMY" <fremycompany_pub@yahoo.fr> Cc: "Sylvain Galineau" <sylvaing@microsoft.com>; "CSS 3 W3C Group" <www-style@w3.org>; "fantasai" <fantasai.lists@inkedblade.net>; "Daniel Glazman" <daniel.glazman@disruptive-innovations.com> Subject: Re: Fw: [css3-background] border-radius color transitions using gradients (recommended but undefined) > On Sat, Mar 20, 2010 at 11:36 AM, François REMY > <fremycompany_pub@yahoo.fr> wrote: >> With the two rules I've choosen, we get this result : >> http://cid-201f3835d49587fe.skydrive.live.com/self.aspx/Public/Temp%202/CSS%20WG/2010-03-20%20-%20Border-Radius%20Gradient%202.pdf >> >> Please notice that it can apply on the "border-radius: 0px;" >> whithout changing the way user agents renders it currently. >> >> I volontary have decided to use a method that would be >> continuous and would have highly predicable results. Maybe >> we could do better (=beautifuller) but it would be counter >> intuitive and would need exceptions for special cases. > > Yeah, I'm not happy with the results of this. Take a look at the > circular gradient you have. Keep the same border-radius, but > gradually increase the border-width while keeping the overall width > constant. As the border increases to fill more of the space, the > gradient will gradually shrink, until there is no gradient at all when > the box is filled with border. This situation would only occur if you have set width: 0px. Otherly, the gradients would not dispear even if you set up an huge border-width. Yes it's clear that in the situation you're describing, the behavior I'm proposing is not optimal at all. But what are the usecases of such situation ? If the objective is to draw a perfect circle, wouldn't SVG be the best solution ? The objective of border-radius isn't to draw beautiful figures, it's to allow authors to put a rounded corner over an element. When it cames to more complex situations, the use of border-radius seems me as an hack. They are other ways to perform things like drawing. This was already discussed in the past (this is why the Opera's syntax while allowing cooler things but becoming more difficult to understand was rejected, if I correctly remember). > > Sure, this is deterministic, but it's not very pretty, and it exhibits > less pretty behavior precisely as the gradient becomes more obvious. Yes, it's quite true. But does the border-width really need to be as big ? BTW, what is the other proposal ? Is that something like that (see attachement) ? > ~TJ >
Attachments
- image/png attachment: Gradient-1.png

- image/png attachment: Gradient-2.png

Received on Saturday, 20 March 2010 20:31:54 UTC