On 01/26/2010 09:51 AM, Brad Kemper wrote:
> On Jan 25, 2010, at 9:39 PM, fantasai wrote:
>
>> [1] See, for example, border-top-right-radius: 100%. Pick different
>> colors for each side and some thick widths so you can see what's going
>> on. If we take the (fairly reasonable, imho, though unrequired)
>> invariant that the left and right border colors must never be directly
>> adjoining, and follow the rule about the center of color transitions
>> given in the spec, the result is not going to be a simple conic gradient,
>> whatever it is.
>
> I just tried this, and the best result, IMO, comes from not letting
> any one corner radius exceed the size of the padding box.
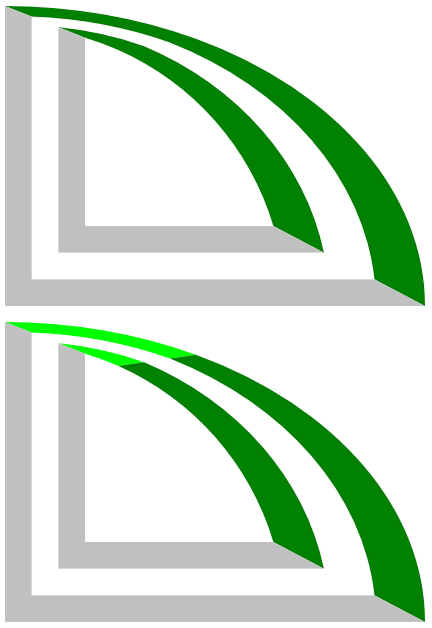
You're probably getting weird renderings, is why. Here's a screenshot
from an implementation that worked out the geometric aspects of the
problem. It looks great, except if it's two-tone how do we put a
gradient on it?
You can't tell me author's won't want the curve to extend to the bottom
of the border box. They'll want to do it all the time for things like
tabs. It's a degenerate case when the flat part of the top disappears
like that, but it's an important one.
~fantasai