- From: Andrew Fedoniouk <news@terrainformatica.com>
- Date: Sat, 2 Sep 2006 13:10:19 -0700
- To: "L. David Baron" <dbaron@dbaron.org>, <www-style@w3.org>
Received on Saturday, 2 September 2006 20:10:27 UTC
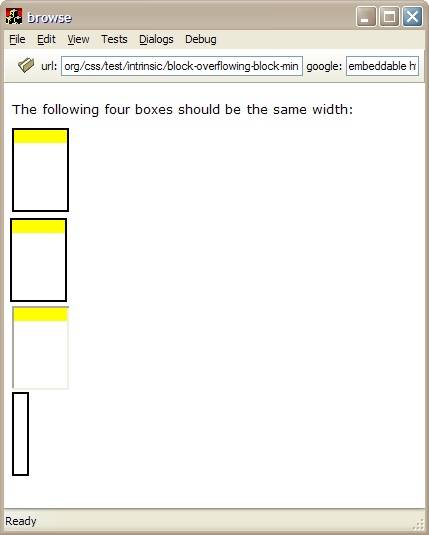
----- Original Message ----- From: "L. David Baron" <dbaron@dbaron.org> To: <www-style@w3.org> Sent: Tuesday, August 29, 2006 6:09 PM Subject: Specifying intrinsic width and table layout behavior David, I cannot see why fourth box should have the same width as others in these tests: http://dbaron.org/css/test/intrinsic/block-overflowing-block-min http://dbaron.org/css/test/intrinsic/block-overflowing-text-max http://dbaron.org/css/test/intrinsic/block-overflowing-text-min I've attached screenshot of what I have on them. Last block is defined as: <div id="ref" style="width: 1em"> </div> And there is no min-width defined elsewhere (iw-template.css) for it. Is it just a wording issue (three/four) ? Andrew Fedoniouk. Terra Informatica Software, Inc.

Received on Saturday, 2 September 2006 20:10:27 UTC