- From: John Daggett <jdaggett@mozilla.com>
- Date: Thu, 4 Jul 2013 00:35:50 -0700 (PDT)
- To: "www-archive " <www-archive@w3.org>
- Message-ID: <1640494672.1176746.1372923350777.JavaMail.zimbra@mozilla.com>
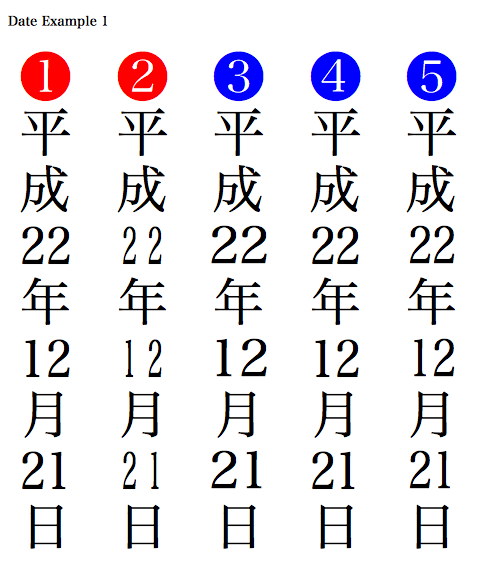
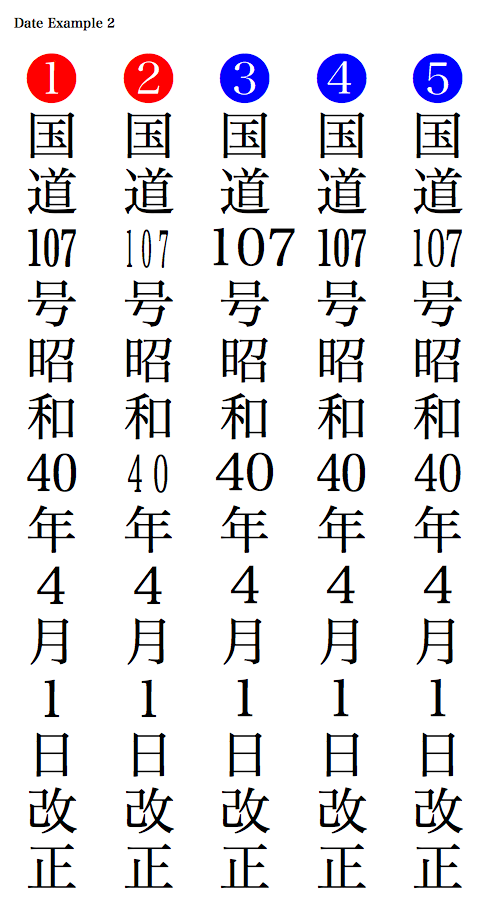
To aid in the discussion of how to specify the normative behavior for the 'text-combine-horizontal' property, I put together a page of examples showing the appearance of tatechuyoku using width-specific variant glyphs and synthetic glyphs created by simply scaling the underlying full-width or default digit glyphs. http://people.mozilla.org/~jdaggett/tests/tategaki-examples.html Each date or address shows five renderings, using the codepoints and settings described below: 1. full-width digits, half-width variant enabled for 2 digits, third-width variant enabled for 3 digits 2. full-width digits, scaled to half for 2 digits, scaled to third for 3 digits 3. default digits, no features or scaling 4. default digits, half-width variant enabled for 2 digits, third-width variant enabled for 3 digits 5. default digits, scaled to half for 2 digits, scaled to third for 3 digits Regards, John Daggett
Attachments
- image/png attachment: tatechuyoko-date-example1.png

- image/png attachment: tatechuyoko-date-example2.png

- image/png attachment: tatechuyoko-address-example.png

Received on Thursday, 4 July 2013 07:36:18 UTC