(Formatting updated: $Date: 2008/09/25 20:39:21 $)
Please read the Instructions for WCAG 2.0 Presentations for an introduction, tips, and permission to use.
The Notes section for each slide contains important information. Make sure you can read the Notes. On this slide, the notes start with "[NOTES SECTION: This is where the important information is...]"
Copyright 2008 W3C (MIT, ERCIM, Keio)
[NOTES SECTION This is where the important information is: for each slide.]
A video presentation similar to this one is available online from www.w3.org/WAI/@@. Note that it is from June 2008 and some information may have changed since then.
Note to presenters: Please read carefully all of the Instructions for WCAG 2.0 Presentations at www.w3.org/WAI/presentations/WCAG20_about/[[@@edit this to be generic, or point to tailored one (in slide, too]]
Note to presenters: You might want to watch the video described above to get ideas on presenting this information.
Last Updated 25 September 2008
Welcome!
[Please leave this here in case the first slide gets deleted:
Please read the Instructions for the "About WCAG 2.0" Presentation at www.w3.org/WAI/presentations/WCAG20_about/ ]
Web Content Accessibility Guidelines 2.0 defines how to make Web content more accessible to people with disabilities, and older people with changing abilities due to ageing/aging. WCAG provides a provide common definition for accessible content, a benchmark.
Web "content" is the information in a Web page, Web site, or Web application, including:
Note to presenters: Depending on your audience and length of presentation, you might also want to say: WCAG 2.0 itself is a technical standard designed primarily for Web developers and designers, authoring tool and evaluation tool developers, and others who need a technical standard for Web accessibility, such as managers and policy makers. WCAG 2.0 itself is not designed for novice Web developers or content authors. There is other material for people with different levels of accessibility knowledge.
Today we'll be talking about the benefits of WCAG 2.0, including:
We'll focus only on the benefits of WCAG 2.0 in this presentation, and provide references for other aspects of Web accessibility. The benefits of accessibility overall are covered in Developing a Web Accessibility Business Case for Your Organization, which provide details on the financial, technical, legal, and social benefits.
The World Wide Web Consortium (W3C) is the leading standards making body for the Web. W3C develops the Web standards HTML, XML, CSS,etc. W3C follows a formal process to ensure international, multi-stakeholder development and review. We'll talk more about that process in a minute.
The Web Accessibility Initiative (WAI) is part of W3C. WAI works with organizations around the world to develop strategies, guidelines, and resources to help make the Web accessible to people with disabilities.
WCAG is developed within W3C WAI, following the W3C process. Let's look at what that provides:
Note to presenters: Customize how much you cover what all WAI does. Make sure to include that WCAG is developed within W3C, the standards making body for the Web.
[Image description: W3C logo and Web Accessibility Initiative logo are right under "Who develops WCAG"]
|
 |
The W3C process is designed to:
This means that WCAG is developed with a wide range of perspectives, including yours if you so choose. More specifically:
WCAG is developed in the W3C WAI WCAG Working Group (WG). The WCAG WG is made up of W3C member representatives and "invited experts" from industry, disability organizations, government, accessibility research organizations, and more. The WCAG WG includes developers, designers, researchers, tool vendors, and people with disabilities. Nearly 100 people from around the world have actively participated in developing WCAG, and many more have contributed review comments.
All WCAG WG work is public -- anyone can read the drafts in progress, the meeting minutes, and the mailing list archives, and can subscribe to the WCAG WG mailing list.
The WCAG WG periodically publishes "Working Drafts". Working Drafts are published and announced specifically to ask for review and input from the public. Often there are issues that the Working Group would particularly like input on.
Usually multiple Working Drafts are published. There have been several WCAG 2.0 Working Drafts announced over the last few years.
People have reviewed WCAG Working Drafts and submitted many comments to help make WCAG 2.0 better.
[image description: "WCAG Working Group development" at the top, with an arrow down to "WCAG 2.0 Working Draft" which is in the middle, and another arrow down to "Public review and comment" at the bottom. A longer arrow then goes from "Public review and comment" back up to "WCAG Working Group development"]
Another benefit of WCAG is that it is part of an integrated suite of accessibility guidelines and specifications from the W3C WAI:
Note to presenters: If you have time, this is a topic that you might want to cover in more detail. For material, see: The About WCAG 2.0 Presentation, Essential Components of Web Accessibility, WAI Guidelines and Techniques
These points are all aspects of WCAG 2.0 being a cooperatively developed International standard:
Another benefit is that WCAG, and other W3C specifications, can be translated and provided as an Authorized W3C Translation. This is especially important for non-English-speaking countries that want to adopt WCAG, rather than investing effort in developing a different set of guidelines.
Note to presenters: If you are short on time, depending on your audience, you may want to cut out this slide.
WCAG 2.0 builds on WCAG 1.0 and incorporates what we've learned to make WCAG more useful and more effective.
While the approach and a few of the requirements of WCAG 2.0 are a little different, the fundamental issues of Web accessibility are the same.
Most Web sites that meet ("conform to") WCAG 1.0 should not require significant changes in order to meet WCAG 2.0. Also, WCAG 2.0 is designed to be "backwards compatible" so that a site can meet both WCAG 1.0 and WCAG 2.0.
The differences between WCAG 1.0 and 2.0 are introduced in the "About WCAG 2.0" presentation at www.w3.org/WAI/presentations/WCAG20_about/ and the "How WCAG 2.0 Drafts Differ from WCAG 1.0" section of Overview of WCAG 2.0 Documents at www.w3.org/WAI/intro/wcag20.php#differs.
Let's look at how differences in approach and structure make WCAG 2.0 work better.
[decorative image description: hand holding silver platter with "WCAG 2.0 " on it]
(Image credit: Shawn Henry. Permission granted to use for other WCAG 2.0 presentations.)
Applies to more advanced Web technologies - current, future, non-W3C WCAG 2.0 has been developed to be applicable to current technologies and to future technologies. It is designed to apply to W3C technologies, as well as technologies developed outside of W3C.
Let's look at how the different WCAG 2.0 documents provide that flexibility, as well as provide both general, technology-independent and specific guidance.
[decorative image description: hand holding silver platter with "WCAG 2.0 " on it]
WCAG 2.0 itself - the document at www.w3.org/TR/WCAG20 - is the formal Web standard draft, which is planned to become a "W3C Recommendation". It is the only document that defines what is required. (Other documents provide additional information, but are not part of the formal standard.)
How WCAG 2.0 documents provide a stable basis as well as flexibility
WCAG 2.0 goes through the formal W3C process and once it is completed, it is intended to be stable and relevant as technology changes over time, and apply as we develop new techniques for making the Web accessible. In order to do that, WCAG 2.0 itself needs to be broadly applicable and technology-independent. (It can't have details for specific technologies because things will change over time.)
WCAG 2.0 is not prescriptive about how to do things, but rather what functionality is needed for users. So WCAG 2.0 specifies what needs to be done for accessibility, and a related document tells how to do that.
WCAG 2.0 Guidelines and Success Criteria are technology-independent, and specific guidance is provided in the Techniques.
Techniques tell you how to meet WCAG 2.0
The Techniques for WCAG 2.0 is a supporting document that tells you how to develop accessible Web content that meets WCAG 2.0. It provides specific details:
It also shows you common "failures", that is, some examples of how you can mess up and not meet the success criteria.
Where as WCAG 2.0 will be a stable document, the Techniques document can be updated as technologies and new techniques are developed. That's how WCAG 2.0 can provide a stable basis, with flexibility to adapt over time - through the Techniques.
Currently there are: General techniques, HTML techniques, CSS techniques, Server-Side Techniques, and others. More Techniques will be developed in the future.
WAI encourages development of techniques for non-W3C technologies as well, so there may be techniques for Flash or PDF or XYZ technology. While W3C WAI will not directly develop techniques for these other technologies, it will encourage their development.
Techniques are "informative"
Again, the Techniques are not part of the WCAG 2.0 standard, and you don't have to use them to meet WCAG 2.0. You could develop other ways to meet WCAG 2.0. This is another aspect of the flexibility of WCAG 2.0.
(By the way, if you develop new techniques to meet WCAG 2.0, you can submit them for review and inclusion in updates to the Techniques document.)
We'll look at the other informative supporting documents later.
(still need human Judgement)
WCAG 2.0 builds on WCAG 1.0 and incorporates what we've learned to make WCAG more useful and more effective.
While the approach and a few of the requirements of WCAG 2.0 are a little different, the fundamental issues of Web accessibility are the same.
Most Web sites that meet ("conform to") WCAG 1.0 should not require significant changes in order to meet WCAG 2.0. Also, WCAG 2.0 is designed to be "backwards compatible" so that a site can meet both WCAG 1.0 and WCAG 2.0.
The differences between WCAG 1.0 and 2.0 are introduced in the "About WCAG 2.0" presentation at www.w3.org/WAI/presentations/WCAG20_about/ and the "How WCAG 2.0 Drafts Differ from WCAG 1.0" section of Overview of WCAG 2.0 Documents at www.w3.org/WAI/intro/wcag20.php#differs.
Let's look at how differences in approach and structure make WCAG 2.0 work better.
[decorative image description: hand holding silver platter with "WCAG 2.0 " on it]
(Image credit: Shawn Henry. Permission granted to use for other WCAG 2.0 presentations.)
[read slide text]
This sounds good, however, if we look at a sample Web page, is it precise enough that we can determine whether or not the Web page meets this checkpoint?

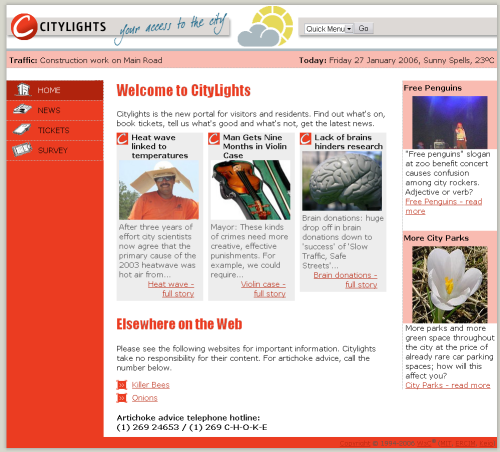
Here is an example Web page. The main navigation down the left has black text on red background. Along the top are right is small black text and larger black text on light red background. In the middle is large red text on white background. There is small red text on a white background, gray background, and red background.
Do these areas meet WCAG 1.0 Checkpoint 2.2 for color contrast? While the checkpoint provides important guidance, it is not specific enough to clearly determine whether all of the color contrast on this page meets WCAG 1.0 or not.
Let's look at the similar WCAG 2.0 success criteria...
Note to presenters: Consider customizing this image. Find one with questionable color contrast from your organization or that would resonate with your audience.
Note to presenters: Remember to describe the pertinent parts of the image for people who are blind or otherwise cannot see it.
(from the April 2008 Draft)
The WCAG 2.0 success criteria are more specific and testable. It defines a precise contrast ratio, and there are tools that you can use to determine the contrast ratio.
That is an example of how WCAG 2.0 is more precisely testable that WCAG 1.0 is.(Remember that some success criteria need human evaluation, and cannot be evaluated only with automated tools.)
UPDATE note: Check the latest WCAG 2.0 Draft at www.w3.org/TR/WCAG20/ to get the current wording of the relevant success criteria
WCAG 2.0 is adaptable and flexible, for different situations, and developing technologies and techniques.
We described earlier how WCAG 2.0 is flexible to apply to Web technologies now and in the future through WCAG 2.0 itself and the Techniques. Let's look at some other ways that WCAG is flexible and adaptable.
Next let's look at examples of what WCAG 2.0 allows that WCAG 1.0 did not; that is, where WCAG 2.0 is less restrictive than 1.0.
[decorative image description: hand holding silver platter with "WCAG 2.0 " on it]
(Image credit: Shawn Henry. Permission granted to use for other WCAG 2.0 presentations.)
WCAG 1.0 limited movement used in web pages, through the following checkpoints:
WCAG 2.0 allows more movement, within defined parameters
Note to presenters: Customize how much you use this example, and how much text you have on the slide. For longer presentations to designers who are familiar with WCAG 1.0, you might want to include all these details. For short presentations, it might be best to cover it much less, if at all.
Back in 1999, in the days of WCAG 1.0, there was very little support for scripting in common assistive technologies, such as screen readers. You pretty much couldn't design a site that relied on scripting and was accessible. That's changed now. All of the major browsers and assistive technologies support scripting. So now there are ways where you can use scripting, and even in some cases use it to enhance accessibility.
There are definitely some accessibility issues depending on what you do with scripting, but it's no longer something that always impairs accessibility; now it's actually encouraged in some cases.
There are several resources on the Web that provide additional guidance on accessibility and scripting.
Note to presenters: For some audiences, you might want to explain that scripting is an issue under the "Perceivable"principle. In the past, content provided through scripting was not always perceivable to uses with disabilities.
In fact, there are specific scripting techniques for WCAG 2.0, including: [items listed on slide] And there will probably be more in the future.
Reference: Client-side Scripting Techniques for WCAG 2.0 http://www.w3.org/TR/WCAG20-TECHS/client-side-script.html
Note to presenters: This is a particular area that you might want to cover in more or less detail depending on your audience. You can get more about scripting techniques from links in the Techniques document contents list as well as other (non-W3C WAI) resources on the Web (however, note that they may be out of date or incorrect).
WCAG 2.0 is being developed in coordination with related work on making accessible the more advanced features of dynamic content and rich Internet applications developed with Ajax, DHTML, and other Web technologies. That work is the Accessible Rich Internet Applications Suite, WAI-ARIA, which is being developed by the W3C WAI Protocols and Formats Working Group.
A primary focus of ARIA is providing information about user interface controls to assistive technologies, e.g.: Menus, tree controls, navigation bars, Role and state
With WAI-ARIA you can make rich Internet applications much more accessible and usable by people with disabilities. For example, for a menu in a tree control, ARIA defines how to make the information about the nodes available to assistive technologies, so that users can to tell where they are in a tree, expand and collapse nodes, and get around and navigate a lot more effectively. Keyboard access is a key aspect of WAI-ARAI.
Note to presenters: This is a particular area that you might want to customize to cover in more or less detail depending on your audience. You might want to only mention it briefly and then delete the next couple of slides. You can learn more from the WAI-ARIA Overview at www.w3.org/WAI/intro/aria.php.
Please use "WAI-ARIA" on first reference, especially in print. It's OK to use just "ARIA" when you're using it repeatedly.
Another way that WCAG 2.0 provides flexibility and adaptability for different situations today and as technology changes over time is through what's called "accessibility-supported technologies".
Accessibility-supported technologies are Web technologies (HTML, CSS, etc.) that an author can use to create accessible Web content.
We won't cover accessibility-supported technologies here; it is covered in other WAI material.
UPDATE Note: Make sure to check for updated information on accessibility-supported technologies. WAI may have new material that explains it in a different way. One place to check is the Overview of WCAG 2.0 Documents at http://www.w3.org/WAI/intro/wcag20 and the WCAG 2 FAQ at http://www.w3.org/WAI/WCAG20/wcag2faq.html
Let's look at how this compares to WCAG 1.0
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
Techniques
With WCAG 1.0 there are some techniques. The WCAG 2.0 techniques are much more robust and comprehensive, and they include tests.
Understanding
In WCAG 1.0, brief descriptions are included in the main WCAG 1.0 document under each guideline. With WCAG 2.0, extensive guidance is provided for each guideline and success criteria in a new document, called Understanding WCAG 2.0: A guide to understanding and implementing WCAG 2.0.
With WCAG 1.0, many people had questions on how to interpret it and implement it, such as: What does this checkpoint mean? How do we implement it? How does this help people with disabilities?
With WCAG 2.0, that information is provided in the Understanding document. It tells you the intent of each guideline and success criteria and how it helps people with disabilities; provides examples; and lists related resources, such as the tools to test for color contrast that we talked about earlier.
Note that the Understanding doc is not intended to be read cover to cover; instead, it's more like a reference manual. It's the book on WCAG 2.0, from the Working Group itself.
That's a lot of information. We have something else that's incredibly useful for getting around it all...
[image description: 3 boxes stacked vertically and labeled Understanding, WCAG 2.0, Techniques.]
"A customizable quick reference to
WCAG 2.0 requirements (Success Criteria)
and techniques"
How to Meet WCAG 2.0, the customizable "Quick Reference"!
How to Meet WCAG 2.0 lists the requirements for WCAG 2.0, provides summary information from the other documents, and links to details.
How to Meet WCAG 2.0 includes the guidelines and success criteria from the normative WCAG 2.0 document.
Most people will use How to Meet WCAG 2.0 as the main tool for using WCAG 2.0.
Note to presenters: How to Meet WCAG 2.0 is a key tool that should be mentioned in almost all presentations.

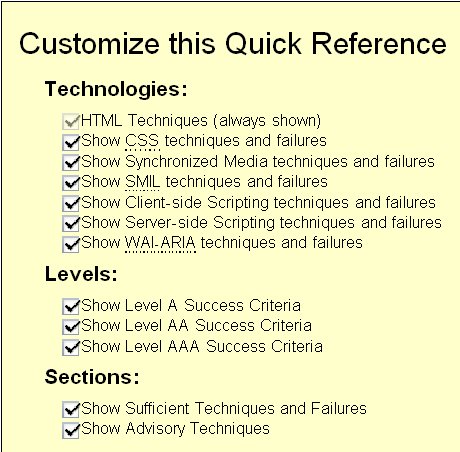
You can customize How to Meet WCAG 2.0 for your specific situation. You can turn off things like [multimedia and SMIL (Synchronized Multimedia Integration Language) and scripts], and select which technologies you're using. You can also select which level success criteria you want included.
You can use these options to filter what's shown in the checklist to make it shorter with only the items relevant to your project.
Check other material for more information on using How to Meet WCAG 2.0 and other WCAG 2.0 documents.
UPDATE note: The customization options might have changed since this screen capture.
[image description: Screen shot of Customizing this Quick Reference section. Text is:
Technologies: [with the following checkboxes]
Levels: [with the following checkboxes]
Sections: [with the following checkboxes]
(end description)]
In addition, there are documents that introduce WCAG 2.0 and discuss current issues.
Note to presenters: For shorter presentations, you might want to delete this slide and mention these resources with the next slide.
[image description: 3 boxes arranged vertically and labeled "Overview," "WCAG 2 FAQ," and "Issues, Changes".]
Please help spread the word about the different WCAG 2.0 documents and the best place to start. First, to learn about WCAG 2.0, start with the Overview document. And for using WCAG 2.0, you'll probably want to start with How to Meet WCAG 2.0.
[decorative image description: Arrows show 2 paths from "START HERE with WCAG 2.0": one leads to "Learning about it" and the other leads to "Using it".]
There are many resources on the WAI website to answer your questions. For example,
Check out the WAI Resources list at www.w3.org/WAI/Resources/Overview
There is also a WAI Interest Group mailing list where you can ask questions of the Web accessibility community.
Note to presenters: Ideally you would provide a handout with the links listed. Make sure to have accessible formats as needed, e.g., large print and Braille or electronic versions. If not, make sure to leave the resources displayed long enough for people to copy down the information. Also, be prepared to read it all out slowly for people who cannot see the screen.
Benefits of WCAG 2.0 Web Content Accessibility Guidelines
W3C WAI Education and Outreach Working Group, Shawn Henry editor
www.w3.org/WAI/presentations/WCAG20_benefits/
Note that this presentation is based on material provided by the W3C WAI Education and Outreach Working Group. The source presentation is Benefits of WCAG 2.0, edited by Shawn Henry, available from www.w3.org/WAI/presentations/WCAG20_benefits/
Note to presenters: Remember to credit this presentation as source material for your presentation, as described in Instructions for the "About WCAG 2.0" Presentation at www.w3.org/WAI/presentations/WCAG20_benefits/. In handouts, include the reference:
WCAG 2.0 Web Content Accessibility Guidelines Update, S.L. Henry, et al., ed., World Wide Web Consortium (MIT, ERCIM, Keio), September 2007. www.w3.org/WAI/presentations/WCAG20_benefits/
To review what we discussed: [text in slide]
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
Please read the
Instructions for the "About WCAG 2.0" Presentation at
www.w3.org/WAI/presentations/WCAG20_about/
for an introduction, tips, and permission to use.
Copyright 2007 W3C (MIT, ERCIM, Keio)
[slide is hidden in some software so it will not display]