- From: Jon Gunderson <jongund@ux1.cso.uiuc.edu>
- Date: Tue, 16 Nov 1999 15:43:29 -0600
- To: w3c-wai-ua@w3.org
- Message-Id: <4.1.19991116153930.00916ef0@staff.uiuc.edu>
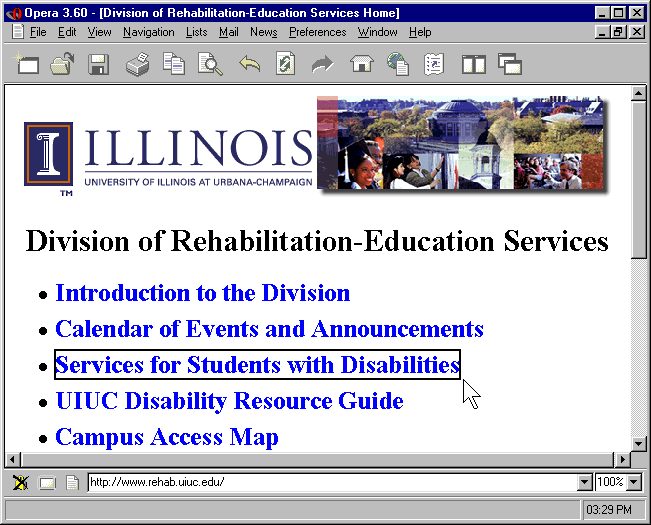
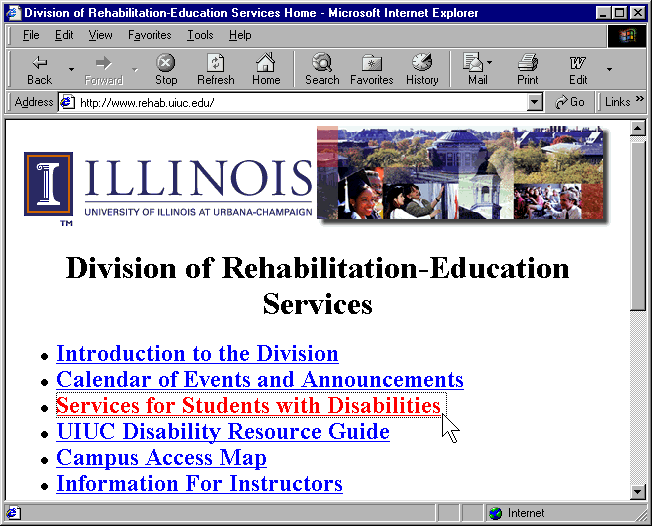
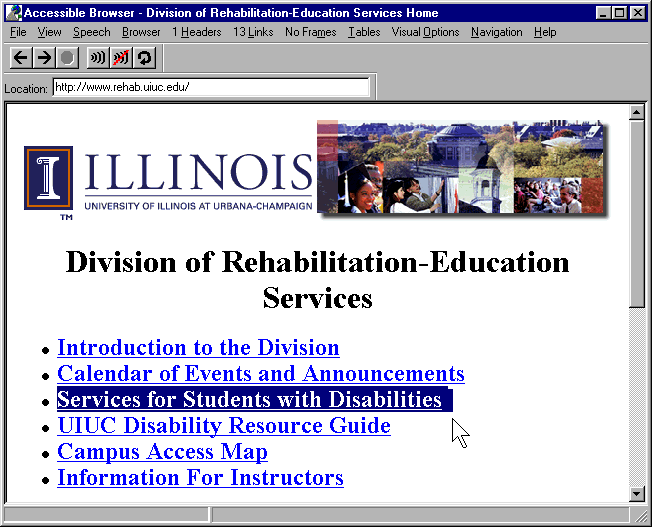
Additional techniques for Checkpoints 8.1 Provide a mechanism for highlighting and identifying (through a standard interface where available) the current viewport, selection, and focus. [Priority 1] 1 Use operating system conventions to indicate which element has the focus 2. Support pseudo-classes of CSS2: :hover, :active, and :focus. Allow the user to change border and font styles and colors. IMAGE: focus-ie.gif ALT: Example of dotted line border used to indicate the active element in Internet Explorer 5.0 and Netscape Navigator 4.7 IMAGE: focus-ab.gif ALT: Example of system highlight colors used to indicate the active element by the accessible browser project IMAGE: focus-opera.gif ALT: Example of a solid line border used to indicate the active element by Opera 3.60
Jon Gunderson, Ph.D., ATP Coordinator of Assistive Communication and Information Technology Chair, W3C WAI User Agent Working Group Division of Rehabilitation - Education Services College of Applied Life Studies University of Illinois at Urbana/Champaign 1207 S. Oak Street, Champaign, IL 61820 Voice: (217) 244-5870 Fax: (217) 333-0248 E-mail: jongund@uiuc.edu WWW: http://www.staff.uiuc.edu/~jongund WWW: http://www.w3.org/wai/ua
Attachments
- image/gif attachment: focus-opera.gif

- image/gif attachment: focus-ie.gif

- image/gif attachment: focus-ab.gif

Received on Tuesday, 16 November 1999 16:45:25 UTC