- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Fri, 22 Jun 2018 17:47:13 +0000
- To: John Foliot <john.foliot@deque.com>
- CC: GLWAI Guidelines WG org <w3c-wai-gl@w3.org>
- Message-ID: <AM5PR0902MB2002AC2E954EF6653942B09FB9750@AM5PR0902MB2002.eurprd09.prod.outlook.>
Hi John,
I'm fairly sure nature means button, input etc, the role.
So data associated means state info, e.g. This thing is pressed, active etc.
It doesn't mean if it's visually separate.
Sent from my phone, apologies for typos.
________________________________
From: John Foliot <john.foliot@deque.com>
Sent: Friday, June 22, 2018 6:42:12 PM
To: Alastair Campbell
Cc: GLWAI Guidelines WG org
Subject: Re: SC 1.4.11
> It could be inside, outside, doing the hockey kokey, but it is of the component.
But, you left off the second (important) part of the definition:
States do not affect the nature of the component, but
represent data associated with the component or user interaction
possibilities. Examples include focus, hover, select, press, check, visited/unvisited, and expand/collapse.
So,
1. States do not affect the nature of the component
2. States represent data associated with the component (but not *OF* the component, because states do not affect the nature of the component...)
Thus, I disagree with your interpretation. States are separate things from components (so says our normative definition), and states can also be styled independent of the component, so yes, they are associated or related, but they remain separate no matter how you try to get around that fact. I mean, why else do we call them out and define them independently of "Component" in the exception language if they aren't different?
> This feels like it should be the same kind of thing: if you use a default you should be ok.
Sure, if you stick to *ALL* the defaults, you get to claim the exception. But when you change one default, you should also be expected to make any other downstream changes required to meet the Perceivable requirement.
It's a collection of "defaults" that are required to meet this contrast need: the component's color, the background page or section color, and the focus indication.
Contrast, by it's very definition requires at least 2 parts: Thing A which contrasts with Thing B. If you modify one (Thing A), then you are responsible for the "collection" (Thing B, and if necessary, Things C, D, and E), as they are all inter-related.
That the default focus highlight color on the default background color in Chrome and Safari today still fail our SC is of course a concern, and absolutely we need to file bugs and ask the browser vendors to step up, but even if they did, and increased the "baby blue" halo to #0000FF, if you as an author then set the page background to #0000FF you have deliberately modified one default, which has a direct and negative impact on the other (focus indication) default. You don't get to claim an exemption there because it's "the default" (because ya, it's the default *IN CONTRAST* to the default background - you change one, you have to change the other).
Alastair, you've previously asserted that many sites start with a basic CSS declaration: body {background: #FFF;}
Why do they do that? I'll assert they want to be unequivocally sure that the background color is ALWAYS white - they aren't relying on browser defaults, they are being explicit. So, by extension, I am advocating that we apply the same reasoning and guidance to this other, critical color (or multiple colors as required) CSS declaration, to be unequivocally sure focus contrast is always met. Laid out that way, I simply cannot see a designer rejecting that logic, and due to the nature of WCAG 2.1 the new SC are at best Best Practices for at least another year (if the EU goes forward as planned), and likely longer in North America. We have the time to teach this right.
The danger in being too loose in our interpretation is that we'll have content "sliding" on the liberal interpretation of the exception, and simple things to fix being "forgiven" due to a loop-hole in interpretation.
On the other hand, if we are specific, explicit and clear on both the intent and expectation (via our Understanding and Techniques documents), then we are in a situation where we are explicitly guiding designers towards the real goal: you can always see where visible tab focus is.
JF
On Fri, Jun 22, 2018 at 11:47 AM, Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>> wrote:
> (Question: where do your images come from?)
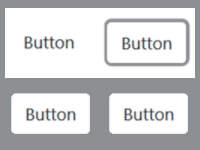
The new draft of the understanding doc<https://rawgit.com/w3c/wcag/understanding-non-text-contrast-udpates1/understanding/21/non-text-contrast.html>. The original buttons where from bootstrap<https://getbootstrap.com/docs/4.1/components/buttons/>, but they were adjusted to improve contrast.
> But what happens when I change the background color to "gray" (#8D9093)
body {background-color:#8D9093;}
button {color: #000; background-color: #fff;}
[cid:ii_jiq2nqzv1_16427e6ba70331f2]
> You've lost your visible tab focus.
Except that this (grey) is an author created style. This affects everyone, and the author is responsible. (All of the examples use authored styles in the understanding doc except the first couple in the table.)
On the dark example, the dotted outline is supplemented by an outer ring in my firefox:
[cid:image002.png@01D40A51.1C22ABD0]
I don’t think I’ve got any special setting on, but not sure about that, I have fiddled and tried to reset.
If the button used default focus styles, it would be an issue on certain blues & lighter colour backgrounds for Chrome/Safari.
>> Also, the definition of state is tied to the component
> I strongly disagree. Here is our normative definition of "state":
I’ll highlight the bit above where you did:
state
dynamic property expressing characteristics of a user interface component that may change in response to user action or automated processes
It could be inside, outside, doing the hockey kokey, but it is of the component.
I’m not really sure where that gets us though, as states can be defined by the user-agent it doesn’t make sense to exclude them from the exclusion.
The question is whether any change to the component (including backgrounds) means the exclusion doesn’t apply.
JF: >>> "...the size of a checkbox..." - unrelated to this Contrast SC: size has nothing to do with color.
AC: >> Not so, the SC text says when the ‘appearance’ is changed (for good reason because we’re flexible about what the indicators are). That will happen with a change of font (which inherits from the parent elements) or when the size is changed, it isn’t just colour.
JF: > Then let me restate that: size has nothing to do with visible tab focus, however visible tab focus requires a minimum contrast ratio to be perceivable.
Agreed, but this is about when the exception applies. The SC text states “appearance”, not change of color.
Size is part of the appearance, therefore the exception doesn’t apply (from your argument).
JF:
>if you modify any of the browser default colors (including background), then the author is responsible for all other color choices, as changing one aspect of the browser's default "palette" means you are responsible for all of the downstream impact(s) of that choice.
> I personally cannot envision designers or developers pushing back on that statement,
I wouldn’t anticipate push-back, so much as people not realising that they haven’t set focus styles and (when told) complaining that it should be the browser that does this properly. I’d struggle to disagree.
There is also a broader principle that so often we are stating things like: use the defaults! (E.g. for buttons, links, form controls.) Don’t use ARIA when you could use a button etc.
This feels like it should be the same kind of thing: if you use a default you should be ok.
-Alastair
--
John Foliot
Principal Accessibility Strategist
Deque Systems Inc.
john.foliot@deque.com<mailto:john.foliot@deque.com>
Advancing the mission of digital accessibility and inclusion
Attachments
- image/png attachment: image002.png

- image/png attachment: image001.png

Received on Friday, 22 June 2018 17:47:42 UTC