- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Fri, 22 Jun 2018 16:47:38 +0000
- To: John Foliot <john.foliot@deque.com>
- CC: GLWAI Guidelines WG org <w3c-wai-gl@w3.org>
- Message-ID: <910FDD11-F20C-4437-B676-C83A433057B7@nomensa.com>
> (Question: where do your images come from?)
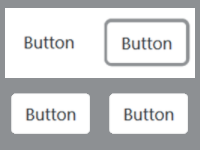
The new draft of the understanding doc<https://rawgit.com/w3c/wcag/understanding-non-text-contrast-udpates1/understanding/21/non-text-contrast.html>. The original buttons where from bootstrap<https://getbootstrap.com/docs/4.1/components/buttons/>, but they were adjusted to improve contrast.
> But what happens when I change the background color to "gray" (#8D9093)
body {background-color:#8D9093;}
button {color: #000; background-color: #fff;}
[cid:ii_jiq2nqzv1_16427e6ba70331f2]
> You've lost your visible tab focus.
Except that this (grey) is an author created style. This affects everyone, and the author is responsible. (All of the examples use authored styles in the understanding doc except the first couple in the table.)
On the dark example, the dotted outline is supplemented by an outer ring in my firefox:
[cid:image002.png@01D40A51.1C22ABD0]
I don’t think I’ve got any special setting on, but not sure about that, I have fiddled and tried to reset.
If the button used default focus styles, it would be an issue on certain blues & lighter colour backgrounds for Chrome/Safari.
>> Also, the definition of state is tied to the component
> I strongly disagree. Here is our normative definition of "state":
I’ll highlight the bit above where you did:
state
dynamic property expressing characteristics of a user interface component that may change in response to user action or automated processes
It could be inside, outside, doing the hockey kokey, but it is of the component.
I’m not really sure where that gets us though, as states can be defined by the user-agent it doesn’t make sense to exclude them from the exclusion.
The question is whether any change to the component (including backgrounds) means the exclusion doesn’t apply.
JF: >>> "...the size of a checkbox..." - unrelated to this Contrast SC: size has nothing to do with color.
AC: >> Not so, the SC text says when the ‘appearance’ is changed (for good reason because we’re flexible about what the indicators are). That will happen with a change of font (which inherits from the parent elements) or when the size is changed, it isn’t just colour.
JF: > Then let me restate that: size has nothing to do with visible tab focus, however visible tab focus requires a minimum contrast ratio to be perceivable.
Agreed, but this is about when the exception applies. The SC text states “appearance”, not change of color.
Size is part of the appearance, therefore the exception doesn’t apply (from your argument).
JF:
>if you modify any of the browser default colors (including background), then the author is responsible for all other color choices, as changing one aspect of the browser's default "palette" means you are responsible for all of the downstream impact(s) of that choice.
> I personally cannot envision designers or developers pushing back on that statement,
I wouldn’t anticipate push-back, so much as people not realising that they haven’t set focus styles and (when told) complaining that it should be the browser that does this properly. I’d struggle to disagree.
There is also a broader principle that so often we are stating things like: use the defaults! (E.g. for buttons, links, form controls.) Don’t use ARIA when you could use a button etc.
This feels like it should be the same kind of thing: if you use a default you should be ok.
-Alastair
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Friday, 22 June 2018 16:48:09 UTC