- From: Paul J. Adam <paul.adam@deque.com>
- Date: Fri, 1 Apr 2016 18:42:56 -0500
- To: David MacDonald <david100@sympatico.ca>
- Cc: Andrew Kirkpatrick <akirkpat@adobe.com>, "jon.avila@ssbbartgroup.com" <jon.avila@ssbbartgroup.com>, ALAN SMITH <alands289@gmail.com>, WCAG <w3c-wai-gl@w3.org>
- Message-Id: <03791DBA-3ECE-46A0-A703-DEDC17DFFDF4@deque.com>
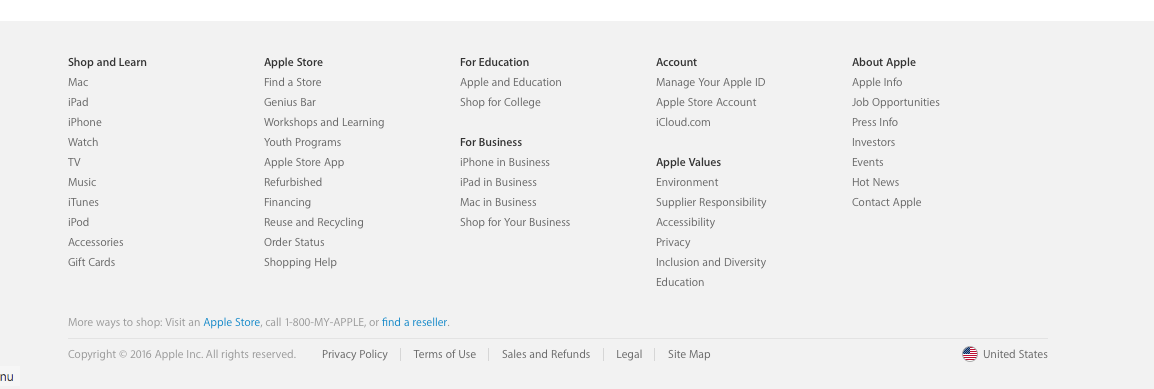
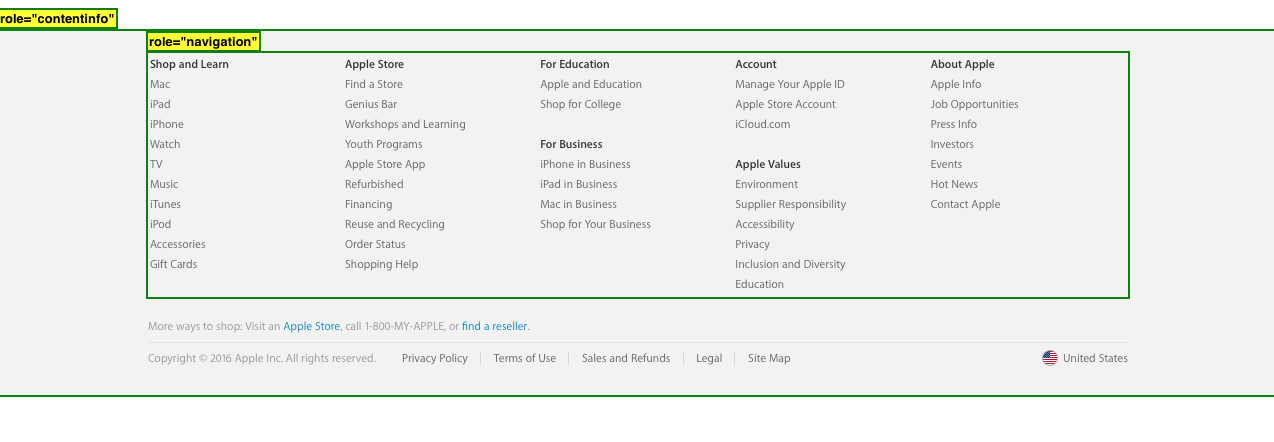
Not sure if everyone here is on the github where I sent some of my first few responses why they’re required. If you’ve already read it sorry! Pasted my arguments for why landmarks are required below: ————— Both www.google.com <http://www.google.com/> and www.apple.com <http://www.apple.com/> have a clearly designed header and footer areas that visually stand out as the header and footer sections. The navigation areas also stand out visually. Most all real-word websites have the same visually identifiable headers, footers, main content areas, and navigation areas. 1.3.1 <http://www.w3.org/TR/2008/REC-WCAG20-20081211/#content-structure-separation-programmatic> Info and Relationships: Information, structure <https://www.w3.org/TR/UNDERSTANDING-WCAG20/content-structure-separation-programmatic.html#structuredef>, and relationships <https://www.w3.org/TR/UNDERSTANDING-WCAG20/content-structure-separation-programmatic.html#relationshipsdef> conveyed through presentation <https://www.w3.org/TR/UNDERSTANDING-WCAG20/content-structure-separation-programmatic.html#presentationdef> can be programmatically determined <https://www.w3.org/TR/UNDERSTANDING-WCAG20/content-structure-separation-programmatic.html#programmaticallydetermineddef> or are available in text. (Level A) So the page’s structure is conveyed through presentation clearly. This structure must also be programmatically determinable to AT. Landmarks and/or HTML5 semantic structural elements are the best way to meet that SC. There really is no other way to say that the large footer section on apple.com <http://apple.com/> is the footer to a screen reader user other than using landmarks or <footer> tag. Otherwise they’d just have to guess the area of the page or you’d have to use visually hidden headings that say <h2>Footer Section:</h2>. No one uses a visually hidden heading method to make their page’s structure programmatically determinable. Apple’s footer area: Apple wraps their footer area in a contentinfo landmark and wraps the footer navigation in a navigation landmark. I have heard people argue that landmarks could not possibly be required by WCAG because they were not invented when WCAG was released. That’s a weak argument that would lead to exclusions for mobile native apps as those were not around either when WCAG came out. —————— I’m saying that you have to use either ARIA Landmarks, HTML5 Semantic Structural Tags, or both. One or both are required. —————— I’m talking about real world websites like apple.com, google.com, adobe.com, deque.com these all require landmarks. If it’s just a plain page with no header, footer, no navigation those landmarks would not be required. However, if a basic page has a clearly defined main content area styled to look that way visually then we’d have to make that programmatically determinable to AT. —————— Folks don’t use off screen text to convey their header, footer, navigation, or main content areas. Sure it’s possible to do that but I’ve never seen it done! It seems very obvious that most headers, footers, navigations all have a very distinct visual design, gray backgrounds, solid rectangle borders, something to really help them stand out visually to sighted users. Sighted users have the visual cues to quickly identify these page areas. It’s always been an issue that sighted folks get the visual design and screen reader users have not received that same presentation conveyed in a method they can understand via their AT. I’ll volunteer to write a failure technique. I’ve never written one before but here’s a first draft idea. ——————— F131: Failure of Success Criterion 1.3.1 due to conveying structure and relationships through presentation that are not programmatically determinable. Tests Procedure 1. Check that the structure and relationships conveyed through presentation are also programmatically determinable. Expected Results 1. If check #1 is false then this failure condition applies. ——————— Paul J. Adam Accessibility Evangelist www.deque.com > On Apr 1, 2016, at 6:18 PM, David MacDonald <david100@sympatico.ca> wrote: > > I want to say yes, it fails without landmarks that have an accessible name, but how could that be, we had no technique until 4 years after WCAG was published... > > I mark it as Best Practice on reports. I'd love for us to decide it's a failure... > > On Fri, Apr 1, 2016 at 6:23 PM, Andrew Kirkpatrick <akirkpat@adobe.com <mailto:akirkpat@adobe.com>> wrote: > Focusing in on the specific question, do people agree or disagree that landmarks are required to meet 1.3.1? Would google.com <http://google.com/> (or other sites with a footer area that is shown presentationally) fail 1.3.1 if they don’t provide landmarks? > > Thanks, > AWK > > Andrew Kirkpatrick > Group Product Manager, Accessibility > Adobe > > akirkpat@adobe.com <mailto:akirkpat@adobe.com> > http://twitter.com/awkawk <http://twitter.com/awkawk> > http://blogs.adobe.com/accessibility <http://blogs.adobe.com/accessibility> > > From: Jonathan Avila <jon.avila@ssbbartgroup.com <mailto:jon.avila@ssbbartgroup.com>> > Date: Friday, April 1, 2016 at 16:59 > To: "alands289@gmail.com <mailto:alands289@gmail.com>" <alands289@gmail.com <mailto:alands289@gmail.com>>, Andrew Kirkpatrick <akirkpat@adobe.com <mailto:akirkpat@adobe.com>>, WCAG <w3c-wai-gl@w3.org <mailto:w3c-wai-gl@w3.org>> > Subject: RE: 1.3.1 question > > Ø With a page that has multiple “navigation regions” labeling is important. > > > > IMO, if a page has multiple landmarks such as multiple navigation regions at the same level then they would need an accessible name. Providing an accessible name for the sole header at the top of the page and the sole footer at the bottom of the page seem too verbose in my opinion. So if we choose to require accessible names for landmark we need to be very as to when they would be required so we have a testable way to make a determination. > > > > Jonathan > > > > Jonathan Avila > > Chief Accessibility Officer > > SSB BART Group > > jon.avila@ssbbartgroup.com <mailto:jon.avila@ssbbartgroup.com> > 703.637.8957 <tel:703.637.8957> (Office) > > > Visit us online: Website <http://www.ssbbartgroup.com/> | Twitter <https://twitter.com/SSBBARTGroup> | Facebook <https://www.facebook.com/ssbbartgroup> | Linkedin <https://www.linkedin.com/company/355266?trk=tyah> | Blog <http://www.ssbbartgroup.com/blog/> > Check out our Digital Accessibility Webinars! <http://www.ssbbartgroup.com/webinars/> > > > From: ALAN SMITH [mailto:alands289@gmail.com <mailto:alands289@gmail.com>] > Sent: Friday, April 01, 2016 4:53 PM > To: Andrew Kirkpatrick; WCAG > Subject: RE: 1.3.1 question > > > > It is my understanding that they also need labeling beyond the announced “Contentinfo or footer landmark/region” or “Navigation landmark/region”. Window-Eyes grabs the adjacent text in the code and appends it to the label it displays in its Landmarks list. This is not always what the landmark really is and can be misleading. > > > > Since all the screen readers can jump to landmarks/regions it is a valuable item to have on the page. > > It provides an understanding of the structure and meaningful sequence which is 1.3.2. > > > > With a page that has multiple “navigation regions” labeling is important. > > > > Is it required? For 1.3.2 I think so. > > 1.3.2 is a very vague and often ambiguous guideline IMO. > > > > Regards, > > > > Alan > > > > Sent from Mail <https://go.microsoft.com/fwlink/?LinkId=550986> for Windows 10 > > > > From: Andrew Kirkpatrick <mailto:akirkpat@adobe.com> > Sent: Friday, April 1, 2016 4:32 PM > To: WCAG <mailto:w3c-wai-gl@w3.org> > Subject: 1.3.1 question > > > > Jon raised a question in response to a tweet from Paul Adam and we would like to get the group’s opinions. > > > > The issue is #171 (https://github.com/w3c/wcag/issues/171 <https://github.com/w3c/wcag/issues/171>) and speaks to the need to follow techniques such as ARIA11 (https://www.w3.org/TR/WCAG20-TECHS/ARIA11.html <https://www.w3.org/TR/WCAG20-TECHS/ARIA11.html>) to mark regions of a page. > > > > The discussion so far is that authors might accomplish this with HTML5 elements (e.g. Header, footer, etc) or using ARIA landmark roles (e.g. Navigation, contentinfo, main). > > > > SC 1.3.1 reads: > > Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. > > > > What do people think? For a site like http://google.com <http://google.com/> – does this page fail 1.3.1 because it doesn’t mark the header and footer areas? > > > > Thanks, > > AWK > > > > Andrew Kirkpatrick > > Group Product Manager, Accessibility > > Adobe > > > > akirkpat@adobe.com <mailto:akirkpat@adobe.com> > http://twitter.com/awkawk <http://twitter.com/awkawk> > http://blogs.adobe.com/accessibility <http://blogs.adobe.com/accessibility> > > >
Attachments
- text/html attachment: stored
- image/png attachment: PastedGraphic-16.png

- image/png attachment: PastedGraphic-17.png

Received on Friday, 1 April 2016 23:43:28 UTC