- From: Anthony Grasso <anthony.grasso@cisra.canon.com.au>
- Date: Thu, 28 Jan 2010 17:34:23 +1100
- To: public-svg-wg@w3.org
- Message-ID: <4B612FEF.5070201@cisra.canon.com.au>
Hi everyone,
As per ACTION-2711 [1] which relates to the email discussion on the public
mailing list [2], I have checked the results of two authoring tools.
Using the test that Jeff initially posted to the list I found that both
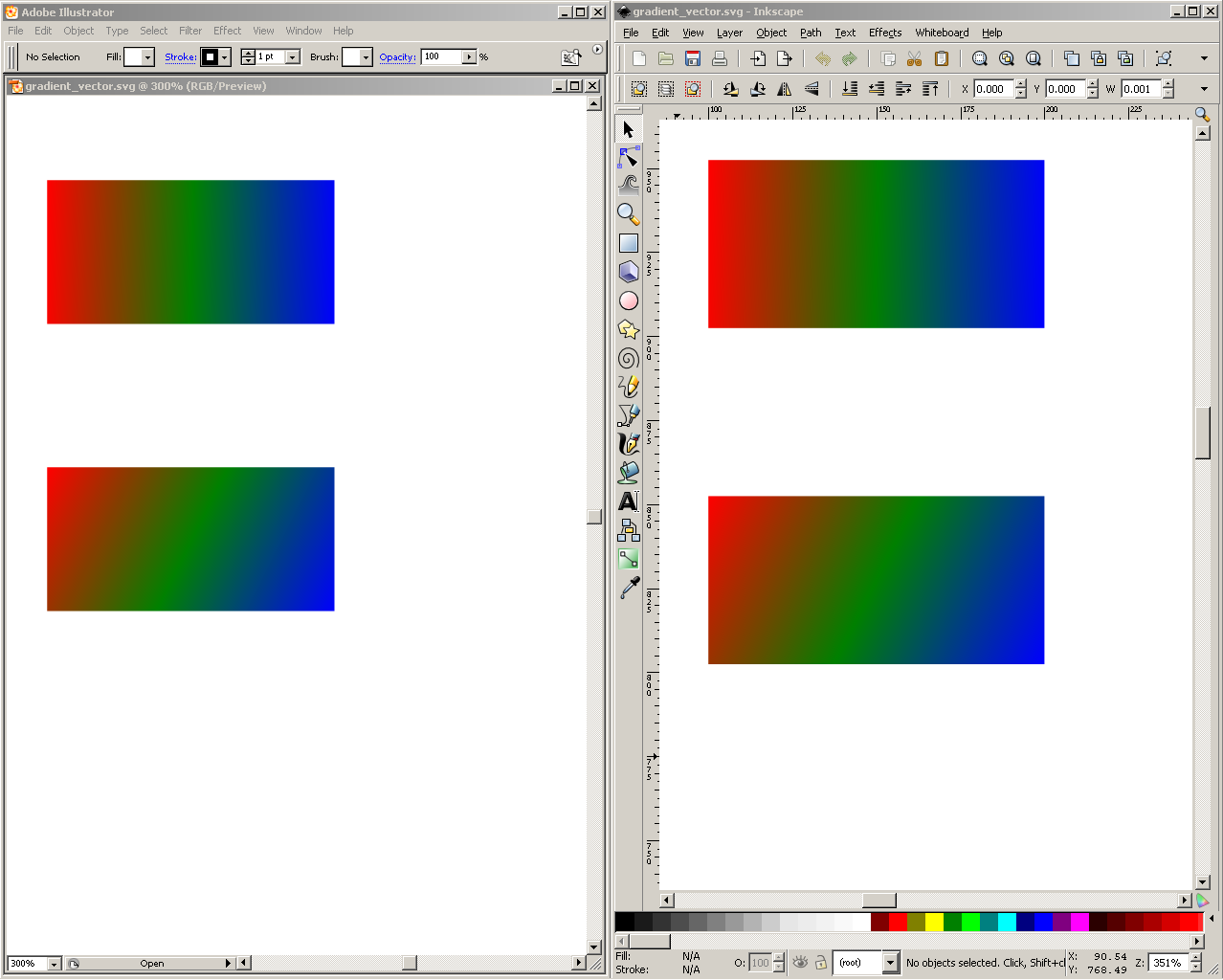
Illustrator and Inkscape render the gradient the same way that Firefox does (see
illustrator_vs_inkscape_vector_gradient_output.png).
Jeff's test:
[[
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="g1" x1="0" y1="0" x2="400" y2="50"
gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="red"/>
<stop offset="0.5" stop-color="green"/>
<stop offset="1.0" stop-color="blue"/>
</linearGradient>
<linearGradient id="g2" x1="0" y1="100" x2="100" y2="150"
gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="red"/>
<stop offset="0.5" stop-color="green"/>
<stop offset="1.0" stop-color="blue"/>
</linearGradient>
</defs>
<g transform="translate(100,100)">
<rect width="400" height="50" fill="url(#g1)" transform="scale(0.25,1)"/>
<rect y="100" width="100" height="50" fill="url(#g2)" />
</g>
</svg>
]]
This closes ACTION-2711.
Cheers,
Anthony
[1] http://www.w3.org/Graphics/SVG/WG/track/actions/2711
[2] http://lists.w3.org/Archives/Public/www-svg/2010Jan/0000.html
Attachments
- image/png attachment: illustrator_vs_inkscape_vector_gradient_output.png

Received on Thursday, 28 January 2010 06:35:02 UTC