- From: Richards, Jan <jrichards@ocadu.ca>
- Date: Tue, 15 Jul 2014 17:16:24 +0000
- To: Mike Shebanek <shebanek@yahoo-inc.com>
- CC: "public-mobile-a11y-tf@w3.org" <public-mobile-a11y-tf@w3.org>
- Message-ID: <0B1EB1C972BCB740B522ACBCD5F48DEB013A9A2311@ocadmail-maildb.ocad.ca>
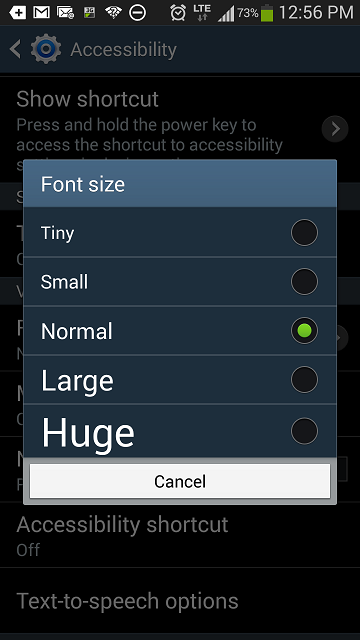
Hi Mike, I think that makes sense... As a sanity check, I took the attached screenshot from the Android>Accessibility font size menu and measured the sizes with a ruler (not a micrometer so the 0.1mm are my best estimate) (for perspective the screen size is approx. 106mm by 60mm): Tiny: 1.9mm Small: 2.1mm Normal: 2.6mm Large: 3.5mm Huge 4.8mm So, the Tiny text is approx. 22 arcminutes. If we apply your 1.5 multiplier to Tiny, we get approx. 2.9mm which is about a third of the way between Normal and Large. Cheers, Jan (MR) JAN RICHARDS PROJECT MANAGER INCLUSIVE DESIGN RESEARCH CENTRE (IDRC) OCAD UNIVERSITY T 416 977 6000 x3957 F 416 977 9844 E jrichards@ocadu.ca<mailto:jrichards@ocadu.ca?Subject=Re%3A%20AUWG%20Teleconference%20for%2017%20March%202014%20%28Boston%20time%20has%20changed%20-%20%20please%20re-check%20time%29&In-Reply-To=%3C0B1EB1C972BCB740B522ACBCD5F48DEB012E4B50AC%40ocadmail-maildb.ocad.ca%3E&References=%3C0B1EB1C972BCB740B522ACBCD5F48DEB012E4B50AC%40ocadmail-maildb.ocad.ca%3E> ________________________________ From: Mike Shebanek [shebanek@yahoo-inc.com] Sent: July-14-14 6:21 PM To: Richards, Jan Cc: public-mobile-a11y-tf@w3.org Subject: Re: Meeting Minutes 11 Jul 2014 - Mobile A11y Task Force Hi Jan, Nice find! Seems like we now need a multiplier to scale this up for viewers with less than 20/20 vision. Since 12pt is generally accepted for body text, and Large Print documents are typically 14-18pt, it seems like 1.5 might be a reasonable number. Thoughts? Mike On Jul 11, 2014, at 10:13 AM, Richards, Jan <jrichards@ocadu.ca<mailto:jrichards@ocadu.ca>> wrote: On the call, I took an action to research minimum text sizes on different types of displays: One possibility is to look at the FAA Human Factors design standard (http://www.hf.faa.gov/webtraining/visualdisplays/Text/size1a.htm) which says: - Characters in Dynamic or Critical Display Elements should subtend at least 20 arcminutes (0.33 degrees) - Preferred is 20-22 arcminutes (0.33-0.36 degrees) - Avoid symbols that subtend less than 16 arcminutes (0.26 degrees) For a tablet (viewed at 50cm): - 22 arcminutes(0.36deg) requires text height = 0.314cm = 8.9pt - 16 arcminutes(0.26deg) requires text height = 0.227cm =6.43pt For a smartphone (viewed at 30cm) - 22 arcminutes(0.36deg) requires text height = 0.1885cm =5.34pt - 16 arcminutes(0.26deg) requires text height = 0.136cm = 3.85pt Calculators used: arcminutes=>desgrees (http://www.convertunits.com/from/arcminute/to/degree) cm=>Point (http://www.convertunits.com/from/cm/to/point) Visual angle calculator (http://www.oocities.org/robertellis600/va.html) Cheers, Jan (MR) JAN RICHARDS PROJECT MANAGER INCLUSIVE DESIGN RESEARCH CENTRE (IDRC) OCAD UNIVERSITY T 416 977 6000 x3957 F 416 977 9844 E jrichards@ocadu.ca<mailto:jrichards@ocadu.ca?Subject=Re%3A%20AUWG%20Teleconference%20for%2017%20March%202014%20%28Boston%20time%20has%20changed%20-%20%20please%20re-check%20time%29&In-Reply-To=%3C0B1EB1C972BCB740B522ACBCD5F48DEB012E4B50AC%40ocadmail-maildb.ocad.ca%3E&References=%3C0B1EB1C972BCB740B522ACBCD5F48DEB012E4B50AC%40ocadmail-maildb.ocad.ca%3E> ________________________________ From: Kathy Wahlbin [kathy@interactiveaccessibility.com<mailto:kathy@interactiveaccessibility.com>] Sent: July-11-14 11:07 AM To: public-mobile-a11y-tf@w3.org<mailto:public-mobile-a11y-tf@w3.org> Cc: Andrew Kirkpatrick; Joshue O Connor; Kelly.Ford@microsoft.com; jimallan@tsbvi.edu; shebanek@yahoo-inc.com Subject: Meeting Minutes 11 Jul 2014 - Mobile A11y Task Force http://www.w3.org/2014/07/11-mobile-a11y-minutes.html Mobile Accessibility Task Force Teleconference 11 Jul 2014 Agenda<http://lists.w3.org/Archives/Public/public-mobile-a11y-tf/2014Jul/0000.html> See also: IRC log<http://www.w3.org/2014/07/11-mobile-a11y-irc> Attendees Present Regrets Detlev, Jonathan_Avila, Kathleen_Anderson Chair Kimberly_Patch Scribe Jan Contents * Topics<http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#agenda> 1. 25. Provide the open/closed state information in the menu icon<http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#item01> 2. 27. Ensure that menu can be zoomed to 200%<http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#item02> * Summary of Action Items<http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#ActionSummary> ________________________________ <trackbot> Date: 11 July 2014 <KimPatch> https://www.w3.org/WAI/GL/mobile-a11y-tf/wiki/New_WCAG_2.0_Techniques <KimPatch> https://www.w3.org/2002/09/wbs/66524/20140512_survey/results <KimPatch> Mike Shebanek introducing himself, senior director for accessibility at Yahoo, managing team that does evaluations for accessibility on web and apps. Spent 19 years at Apple, voiceover, iPad product manager <Kathy> http://www.w3.org/WAI/GL/mobile-a11y-tf/wiki/Main_Page <Kathy> http://www.w3.org/WAI/GL/mobile-a11y-tf/wiki/Technique_Development_Assignments <KimPatch> Kathy: we have been working on identifying what techniques are needed for mobile, both from mobile app and mobile web perspective. We started by going through mobile accessibility guidelines, techniques marked which ones we felt could be modified, could benefit from a mobile example, or requires some changes. There's also a lot of techniques that are applicable as is, so we marked the... <KimPatch> ...ones that were applicable as is and the ones that require changes. This is on the wiki. <KimPatch> Kathy: then we took a look at the mobile accessibility guidelines BBC, IBM, Funka Nu, to see things from those that are missing. We also did a brainstorm. The survey we are going through today is all the techniques that we have identified. What we are doing now is seeing which should be a technique, or a best practice, and what it would apply to in WCAG. <KimPatch> Kathy: we are nearly done with the survey. From there we will summarize it and put it in a list of things that we need to work on to come up with a good set. As we go through it doesn't mean we can't add new techniques or identify things that are missing we expect that that will be the case, but this is a good starting place for us to create the techniques that are needed. <Kathy> https://www.w3.org/2002/09/wbs/66524/20140512_survey/results#xq26 <KimPatch> Kathy: there's been a lot of talk about how we're going to integrate this we started discussions on that and very quickly came to the conclusion that we needed to know the scope of what we were looking at first. We wanted to be usable for developers to really get in there and know what's applicable and what's important for mobile so we have to think about how to structure that. We have... <KimPatch> ...some limitations about what we can do that's something we're going to have to get approval for from the WCAG and UAAG working groups they are the sponsoring groups for this task force and we regularly go back to those groups. That's part of the next step to. <KimPatch> Mike: trying to understand targets native apps, webpages, but how about apps that look like native apps but our web delivery are we comprehending all three of those or just native apps or just web? <KimPatch> Kathy: keeping in mind all of them we may decide to focus on mobile web first and then tackle mobile apps we have to define that as a group and get feedback from the working groups as well in our next steps. The next biggest chunk is summarize what we've got so far, agree on it within this task force, then go back to the working groups and I'm sure we will have a number of discussions... <KimPatch> ...around what to do with apps, hybrid apps and web. <scribe> Scribe: Jan 25. Provide the open/closed state information in the menu icon https://www.w3.org/2002/09/wbs/66524/20140512_survey/results#xq26 Kathy: Referring to "hamburger menu" ... Tech is simply to add that open vs close info to the icon for this pattern ... Jonathon says Not clear about this -- if the menu is opened wouldn't that be apparent? ... Detlev says I think this should be expressed more generically so it applies both to content that is revealed like ccordions and to dropdowen menus (some just an icon, others linking to the main section). Mike: I think it should be more generic Alan: Maybe "open/close" state of a toggle Detlev: Agrees Mike: I think it of a hide/show kathy: Maybe give three examples under this...accordian, menu button s/Gavine/Gavin Kathy: Anything that has hide/show state, we want the state communicated Jan: aria-expanded.... Gavin: But no ARIA in native apps Mike: Right, there are tabs e.g. 1 of 3 ... Page indicator in iOS...dots on screen Jan: Are we writing general here? Or iOS, Android, Web Gavin: Or Windows 8 Kathy: So under 4.1.2....and 1.3.1 All: OK Resolution: Provide the Hide/show state. Sufficient under 4.1.2 and 1.3.1. 27. Ensure that menu can be zoomed to 200% https://www.w3.org/2002/09/wbs/66524/20140512_survey/results#xq28 Kathy: Came from Funka Nu ... Not sure if this is still a major issue Alan: Not sure why this is there Mike: In OS10, this is a significant issue.... ... Work around is to magnify the entire screen ... Not sure how this affects mobile as much Gavin: I've found problem in overlays etc when try to pinch and zoom due to fixed point size ... But depends how menu is implemented Jan: Are we really talking about reflowing at 200%...not just getting there? Mike: If you have some overlay it should scale at the same rate as other things http://www.w3.org/TR/WCAG20/#visual-audio-contrast-scale http://www.w3.org/TR/2014/NOTE-WCAG20-TECHS-20140311/G142 Jan: Maybe we are talking about text-only 200% zoom <AlanSmith> Sorry , need to drop call. Being asked to join another call for work. <AlanSmith> thank you. Mike: Idea is that default text size needs to go to 3x or whatever ... The menu and overlay pinch... Gavin: http://www.w3.org/TR/2014/NOTE-WCAG20-TECHS-20140311/F69 ... There is already a failure for this Jan: Maybe we should add to that and talk about overlays <KimPatch> Potential solution: sufficient technique under 1.4.4 but specifically adding two F 69, Modify to say resizing in general not just text resize Gavin: Just wondering if there is anything in the MWBP? Kathy: Can you look and get back to us at the next call? Mike: Is 200% sufficient on small mobile device? Kathy: Good point Jan: Maybe we can add an advisory tech about going beyond 200% Kathy: Other point is minimum font size... Jan: Best measurement unit is pt Mike: But be careful with small phones vs. tablets <scribe> ACTION: Jan to research a table of pt values vs. viewing distance [recorded in http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#action01] <trackbot> Created ACTION-17 - Research a table of pt values vs. viewing distance [on Jan Richards - due 2014-07-18]. <scribe> ACTION: Gavin to look at MWBP re: text resize [recorded in http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#action02] <trackbot> Created ACTION-18 - Look at mwbp re: text resize [on Gavin Evans - due 2014-07-18]. <gavinevans> thanks everyone <Kathy> meeting: Mobile A11Y TF <Kathy> chair: Kathy Summary of Action Items [NEW] ACTION: Gavin to look at MWBP re: text resize [recorded in http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#action02] [NEW] ACTION: Jan to research a table of pt values vs. viewing distance [recorded in http://www.w3.org/2014/07/11-mobile-a11y-minutes.html#action01] [End of minutes]
Attachments
- image/png attachment: Textsize-screenshot-SamsungGalaxyS3.png

Received on Tuesday, 15 July 2014 17:16:56 UTC