- From: James Craig <jcraig@apple.com>
- Date: Wed, 16 Oct 2013 15:47:19 -0700
- To: Indie UI <public-indie-ui@w3.org>
- Cc: Cynthia Shelly <cyns@exchange.microsoft.com>
- Message-id: <2B4708DD-A629-4387-BA29-2EBFF6F24DB7@apple.com>
Based on discussion over the last several months both on the list and on the calls, we’ve decided that several of the “user context” keys fit will into the format of media queries. This first one is an easy win, no brainer about display inversion. The other issues that will follow include user contrast preferences settings (including Microsoft’s high contrast mode) and text settings like minimum font size, letter-spacing, etc.
If there are no objections or calls to delay, I will forward this first message to the CSS working group on Monday of next week.
Thanks,
James
————— Draft Email —————
Hello CSS Working Group,
This is the first of several features previously specified as part of IndieUI User Context. After much consideration, the IndieUI Working Group determined that some features are better suited as media features than as part of the IndieUI work. I will start a new thread per feature (or feature group) to ensure the discussions are self-contained. display-colors-inverted is the first feature proposal.
display-colors-inverted: inverted | off;
In this example, the hardware display rendering is inverted, so the web app could *double-invert* foreground image and video content, which usually looks strange while inverted. This would leave text foreground color, all background colors, and background styles inverted to adhere to user setting.
@media (display-colors-inverted: inverted) {
img, video {
filter: invert(100%);
}
}
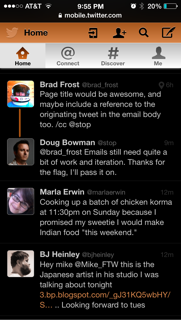
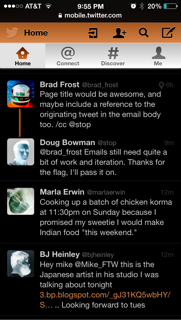
The basic idea is that an inverted screen could display content images like the first screen shot, instead of the default where everything is inverted, shown in the second screen shot. Notice the user icons are inverted and therefore, among other things, skin tones are unnatural:
(Alt: Screen shots of Twitter mobile web app on an iOS device with “Invert Colors” feature enabled.)
Note: Privacy and fingerprinting concerns related to this media feature are minimal, since it is unlikely that most individuals will have this setting enabled all the time.
Related concepts:
From <UIKit/UIAccessibility.h>
// Returns whether the system preference for invert colors is enabled.
UIKIT_EXTERN BOOL UIAccessibilityIsInvertColorsEnabled() NS_AVAILABLE_IOS(6_0);
UIKIT_EXTERN NSString *const UIAccessibilityInvertColorsStatusDidChangeNotification NS_AVAILABLE_IOS(6_0);
https://developer.apple.com/library/ios/documentation/uikit/reference/UIKitFunctionReference/Reference/reference.html#//apple_ref/c/func/UIAccessibilityIsInvertColorsEnabled
https://developer.apple.com/library/ios/documentation/uikit/reference/UIAccessibility_Protocol/Introduction/Introduction.html#//apple_ref/c/data/UIAccessibilityInvertColorsStatusDidChangeNotification
Mac OS X and other platforms have similar features to invert display colors.
Attachments
- text/html attachment: stored
- image/png attachment: doubled-inverted.png

- image/png attachment: inverted.png

Received on Wednesday, 16 October 2013 22:47:49 UTC