- From: octw chen <oc.tw.mail@gmail.com>
- Date: Thu, 14 Nov 2013 23:37:24 +0800
- To: Bobby Tung <bobbytung@wanderer.tw>
- Cc: John Hax <johnhax@gmail.com>, ±зЃь <lianghai@gmail.com>, "xushengs@gmail.com" <xushengs@gmail.com>, "Kang-Hao (Kenny) Lu" <kanghaol@oupeng.com>, W3C HTML5 §§§ењ≥љм§p≤’ <public-html-ig-zh@w3.org>, BelleveInvis <infinte.cdda@hotmail.com>, Jjgod Jiang <gzjjgod@gmail.com>
- Message-ID: <CAMPZEH5qi25=O5h=oGOOsEQ68dqkLY=t0ve+GCiyupavDKogfw@mail.gmail.com>
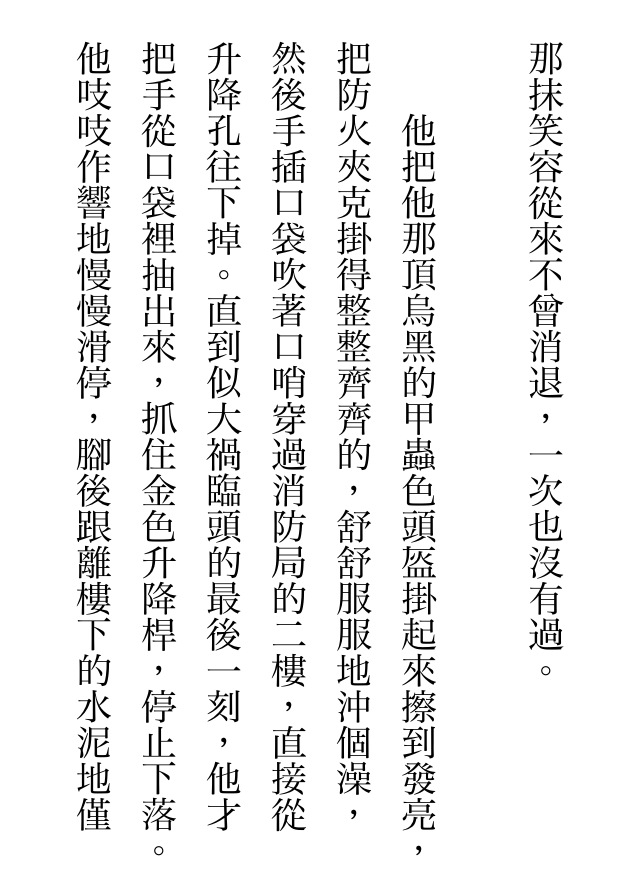
––ќ≤С“ТмґЉ «≤їµ√“—µƒ£ђƒ«ВАШЋьcЯo¬Јњ…»•£ђ÷їЇ√»ы‘Џƒ«—e ≥…ЮйС“Тм°£ ЃФ є”√’яяxУсЅЋС“Тм£ђЋы„‘ЉЇ“™–°–ƒ—№…ъЖЦо}£ђ∞ьј®ќƒј@ИD µƒХrЇтХю≤їХю”–С“ТмЙЇИDїт±їИDЙЇ°£“тіЋќ“Ќђ“вЅЇЇ£µƒњіЈ®£ђ CSS‘Oґ®’я„‘ЉЇ“™‘OЇ√„гЙтµƒяЕљз°£ ÷ЅмґС“Тм «ЈсяmЇѕ÷–ќƒ£ђќ“љ®„h”… є”√’я„‘ЉЇЫQґ®°£ќ“ВГ÷ї ћбє©“їВАяxнЧ„Мѕл”√µƒ»Ћњ…яx°£іЋЌвќ“ѕл”С’Уµƒ÷TќїС™ЃФґЉ њ…“‘њі≥цБнќ“МСќƒµƒпLЄсЊЌ «“їВА ÷Д”µƒэRо^ќ≤Љ”––ќ≤С“Тм ∞…£њ лyµјЫ]”–»Ћ”Xµ√я@ЈN≈≈∞ж–Ієы“≤Ї№∞фЖб£њXD oc 2013/11/14 Bobby Tung <bobbytung@wanderer.tw> > кPмґШЋьcС“µх£ђќ“яА≤їƒ№і_ґ®µљµ„ «ЈсЌк»ЂяmЇѕ÷–ќƒ≈≈∞ж°£ > > “‘Ј±уwБн’f£ђ÷–—лШЋьcМН‘Џ≤їяmЇѕмґЩM≈≈°£“їВАьcЌє‘Џƒ«—Y“≤≤їХю±»Ё^–‘Є–°£µЂ÷±≈≈ЕsяАњ…“‘љ” №°£ > [image: image.png] > µЂЇЖуwЩM≈≈≈c»’ќƒ“їШ”Ы]ЖЦо}°£ > > ÷Ѕмґќƒј@ИDµƒЖЦо}£ђќ“љ®„hЊЌ’ИUA„Ґ“в£ђїт’ямґ≈c––ќ≤љїХю÷ЃћОЉ”margin°£ > > µЂ¬†µљµƒ «£Їя@є¶ƒ№≤їЇ√„ц°£ > > > WANDERER Bobby Tung > Sent from my iPhone 5. > > John Hax <johnhax@gmail.com> мґ 2013/11/14 ѕ¬ќз10:14 МСµј£Ї > > Ќн…ѕKennyЋµµљ“їЄц ¬«й°£»зєы±кµг–ьє“µƒї∞£ђЉў»з’ыЄц«ш”т”–“ї≤њЈ÷±їfloat÷ЃјаµƒґЂќчЉЈ’ЉЅЋ£ђƒ«√іњњљьfloatµƒ±яљз «Јс”¶Є√љы÷є±кµг–ьє“£њ > јэ„”»зѕ¬£Ї > > ±Њ–– «∆’Ќ®µƒ≥§ґ»£ђґш > ’в“ї–– «”–±кµг–ьє“µƒ°£ > > ќ ћв «£ђ»зєы”–float‘Џ > ”“±я£ђƒ«√і «£Ђ£≠£≠£Ђ > Јс“™љы÷є–ьє“£ьЌЉ∆ђ£ь > £њ»зєы≤їљы÷є£Ђ£≠£≠£Ђ > µƒї∞ЊЌ±д≥…ѕ¬√ж’вЄц—щ > „”£ЇЉћ–ш–ьє“£°£≠£≠£Ђ > Є–ћЊЇ≈ µЉ њ…£ьЌЉ∆ђ£ь > ƒ№љш»лЌЉ∆ђ«ш£Ђ£≠£≠£Ђ > ”т°£ > > > > > > 2013/11/14 John Hax <johnhax@gmail.com> > >> ќ“Є–ЊхЊЌ «’вЄц£ђњ…ѕтBobby«у÷§°£ >> >> >> 2013/11/14 ЅЇЇ£ <lianghai@gmail.com> >> >>> ƒњ«∞≈≈∞жљзЋщЋµµƒ°Єcharacter grid°єЇЌќ“√«‘Џћ÷¬џµƒ’вЄц°Є„ЁЇбґ‘∆л°єњ÷≈¬≤їћЂ“ї—щ°£ >>> –и“™Ћы√«„ц“їЄц specimen јі’є Њ“їѕ¬їт’яѕкѕЄљв Ќ“їѕ¬Ћы√«ЋµµƒЊяће « ≤√і°£ >>> >>> -- >>> LIANG Hai ЅЇЇ£ >>> >>> On 2013ƒк11‘¬14»’ Thursday at 20:35, John Hax wrote: >>> >>> љсћмTPACµƒїб“й…ѕ”–ћ÷¬џ’вЄцќ ћв°£»’ќƒIGµƒ»ЋЋ∆Їх”–ћбµљЋы√«“≤”–character gridµƒ–и«у°£ >>> >>> >>> 2013/11/13 ЅЇЇ£ <lianghai@gmail.com> >>> >>> @Roger Shi: >>> °Є»зєы «ґаЄцЅђ–ш±кµг£ђ «Јсњ…“‘‘≠Њдќ≤Ѕф∞„£ђ∞—„оЇу“їЄц„÷“∆µљѕ¬“ї––ЌЈ£њЌ®≥£ќ“√«”√µƒMS >>> Word≈≈∞жєж‘т «’в—щµƒ£ђ≤ї÷™µјЌ®≥£”°ЋҐµƒ≈≈∞жєж‘т «‘х—щµƒ£њ°є >>> °™°™ƒгЋµµƒ « Word ‘Џ„у∆л£ђґшЈ«∆лЌЈќ≤£®justified£©£ђ ±µƒ––ќ™°£ґшƒњ«∞ћ÷¬џµƒ°Є„ЁЇбґ‘∆л°є„№ће…ѕїє «“™ћо¬ъ grid >>> µƒ£ђ“тіЋ„у∆лµƒ––ќ™”ліЋєЎѕµ≤їіу°£ >>> >>> -- >>> LIANG Hai ЅЇЇ£ >>> >>> On 2013ƒк11‘¬13»’ Wednesday at 9:55, xushengs@gmail.com wrote: >>> >>> Ћƒ°Ґ»зєы «ґаЄцЅђ–ш±кµг£ђ «Јсњ…“‘‘≠Њдќ≤Ѕф∞„£ђ∞—„оЇу“їЄц„÷“∆µљѕ¬“ї––ЌЈ£њЌ®≥£ќ“√«”√µƒMS >>> Word≈≈∞жєж‘т «’в—щµƒ£ђ≤ї÷™µјЌ®≥£”°ЋҐµƒ≈≈∞жєж‘т «‘х—щµƒ£њ >>> >>> ќе°ҐµЏќећхќ“«гѕт”Џ1£ђ”√“‘±£÷§њ…‘ƒґЅ–‘£ђґ‘”ЏµЏґюµг£ђ»зєы «––ќ≤–ьє“µƒї∞£ђ «ЈсїбЄшіт”°ішјіќ ћв£њ >>> >>> 2013/11/13 octw chen <oc.tw.mail@gmail.com> >>> >>> бФ‘Џ„÷њтГ»µƒГЮ >>> >>> >>> >>> >>> -- >>> Best Regards! >>> Roger Shi >>> >>> Website: http://fdream.net >>> Twitter: http://twitter.com/fdream >>> >>> >>> >>> >>> >> >
Attachments
- image/png attachment: image.png

Received on Thursday, 14 November 2013 15:37:54 UTC