> 哈哈,Ethan兄,你怎么啦?
> 是觉得我们的问题太低级了,还是怎么的?
> 为什么会说:不想說
實在是因為惱人的Windows,不是針對問題囉。
我覺得在Ubuntu上看應該也還可以(我沒測試過),Ubuntu都可以用微米黑作預設中文字型了,對字體解析應該還不錯吧。
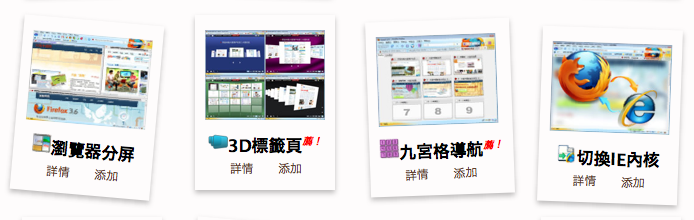
附上兩張圖,這是在Mac OS X上用Firefox看到的transform旋轉效果。嗯......反而大字會出現一些鋸齒呢。
直接看g-fox.cn那一頁(http://www.g-fox.cn/hotaddons.html?src=china-start)是長這樣:
用User CSS強制以襯線字體顯示:(好像也還好)
大字有一點鋸齒(不曉得是不是字體的問題?):
在 Oct 22, 2010 6:34 PM 時, Ethan Chen 寫到:
> 很不想說,但這應該是作業系統對字體解析的問題吧。在Mac上用transform變形的字體還是很漂亮的!
>
> Webkit有個屬性叫「-webkit-font-smoothing」,可以參考這個網頁:http://maxvoltar.com/sandbox/fontsmoothing/。
> 不曉得對變形字有沒有效就是了。
>
>
>
> 在 Oct 22, 2010 5:45 PM 時, 周裕波 寫到:
>
>> 文字已经变型了。
>>
>>
>> 在 2010年10月22日 下午5:25,Yuan Chao <yuanchao@gmail.com>写道:
>> 2010/10/21 周裕波 <itchina110@gmail.com>:
>>
>> > 当我知道transform:rotate可以使用的时候,我非常的兴奋,当初还专门写过一篇blog来说这件事,不过目前各浏览器都还需要使用hack的方式(自己专属的方式来使用,比如-moz-transform.)
>>
>> > 其实写这么多,问题就是使用transform:rotate以后,会造成DOM元素中的文字变形。大家对此是如何看的?
>> > 大家可以看一下火狐中国使用后的效果,我就不在单独去写demo了:http://www.g-fox.cn/hotaddons.html?src=china-start
>> 不清楚問題在哪,我這裡看起來還好啊?是因為筆劃沒有對到grid上嗎?
>>
>>
>> --
>> Best regards,
>> Yuan Chao
>>
>>
>>
>> --
>> 此致
>>
>> Mr. Zhou YuBo - 周裕波
>>
>> 邮件:itchina110@gmail.com
>> 电话:13717517540
>