- From: Sebastian Zartner via GitHub <sysbot+gh@w3.org>
- Date: Wed, 12 Dec 2018 23:18:54 +0000
- To: public-css-archive@w3.org
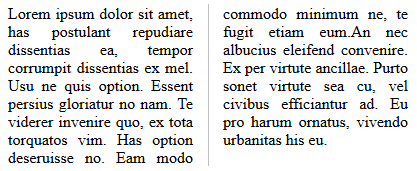
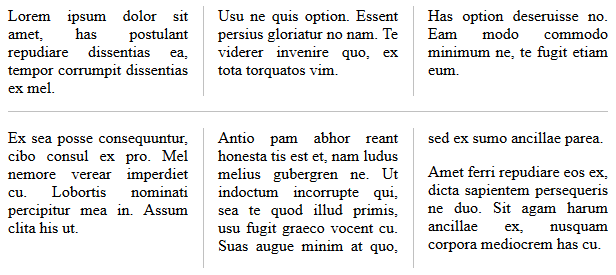
Here are the examples including their output:
gap-rule: 1px solid silver;

gap-rule: 2px 80% dotted blue;

gap-rule: 10px calc(100% - 20px) url(rule.svg)

gap-rule-interrupt: continuous;

gap-rule-interrupt: interrupt continuous;

Sebastian
--
GitHub Notification of comment by SebastianZ
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2748#issuecomment-446781218 using your GitHub account
Received on Wednesday, 12 December 2018 23:18:55 UTC