- From: Sunava Dutta <sunavad@windows.microsoft.com>
- Date: Mon, 17 Mar 2008 19:52:18 -0700
- To: Sunava Dutta <sunavad@windows.microsoft.com>, "Web API WG (public)" <public-webapi@w3.org>, "public-appformats@w3.org" <public-appformats@w3.org>
- CC: Eric Lawrence <ericlaw@exchange.microsoft.com>, Chris Wilson <Chris.Wilson@microsoft.com>, Zhenbin Xu <zhenbinx@windows.microsoft.com>, Gideon Cohn <gidco@windows.microsoft.com>, Sharath Udupa <Sharath.Udupa@microsoft.com>, Doug Stamper <dstamper@exchange.microsoft.com>, Marc Silbey <marcsil@windows.microsoft.com>, David Ross <dross@windows.microsoft.com>
- Message-ID: <B3AE6274B5AA584AAADD090DD30E5A0D33AB9F511C@NA-EXMSG-W602.wingroup.windeploy.ntd>
In response to my comments:
> In particular, we are concerned that attempting to introduce new
> restrictions/added complexity on an XHR object when it is used in a
> cross-domain manner will result in a confusing programming model for
> the web developer.
... Anne van Kesteren [mailto:annevk@opera.com]<mailto:[mailto:annevk@opera.com]> observed:
<<Could you elaborate on why you consider the proposed model to be confusing for Web developers? It's in fact as simple as:
var client = new XMLHttpRequest()
client.onreadystatechange = function() { ...}
client.open("GET", "http://cross-site.example.org/resource")
client.send()
>>
The potential for confusion stems from the limitations which must be introduced for security purposes.
See http://www.w3.org/TR/access-control/#security for the list that are currently identified. The specification specifically notes that:
Hosting specifications should limit the request headers an author
can set and get, and forbidding setting user credentials through
any API defined in the hosting specification.
Thus, the Access Control specification itself suggests that an XHR object should have different behavior when used in "cross domain mode."
Specifically, this section modifies the expected behavior of the AddHeader() method, and the availability of the "user" and "password" parameters on the Open() method. In the current form, I do not see a definition for the expected behavior of the user agent if the script attempts to call AddHeader() with a forbidden value or Open() with forbidden parameters. If such use immediately throws an exception, this would be simpler, but if not, then user-agents must take particular care to strip such data upon redirection.
Continuing on in that section, the spec requires that user-agents:
Not reveal whether the requested resource exists, until access
has been granted.
This requires that the HEADERS_RECEIVED state must either never be reached for a cross-origin request, or it must be delayed until any access control list in the entity is evaluated. Hence, eventing behaves differently when a request is cross-origin.
Further, the spec requires that user-agents:
Not inappropriately expose any trusted data of the response, such as
cookies and HTTP header data.
This requires that getAllResponseHeaders() and getResponseHeader() should behave differently.
Therefore, the Access-Control spec itself demands a different programming model than that provided by the existing XHR implementation. This seems likely to be a source of confusion for web developers. The complexity introducing a "cross-domain mode" into an object which was not designed with this in mind seems likely to lead to implementation flaws.
The Access-Control spec notes that:
Authors are to ensure that GET requests on their applications have
no side effects. If by some means an attacker finds out what applications
a user is associated with, it might "attack" these applications with GET
requests that can effect [sic] the user's data (if the user is already
authenticated with any of these applications by means of cookies or HTTP authentication).
I'm concerned that this note suggests that the spec fails to meet its own requirement #2:
Must not require content authors or site maintainers to implement new or
additional security protections to preserve their existing level of security
protection.
...As cookies and HTTP authentication are commonly used security protections yet they are sent by cross-origin requests. CSRF is already a growing problem in the wild, and the Access-Control mechanism requires that web developers understand extremely subtle aspects of the security model to keep their sites secure.
Considering the potential complexity of the ALLOW and DENY rules, I'm concerned that the spec also fails requirement #13:
Should reduce the risk of inadvertently allowing access when it is not intended.
This is, it should be clear to the content provider when access is granted and
when it is not.
We've seen it happen before, access control is difficult to understand (web dev/service provider) and maintain, especially when the number of rules grow. It usually ends up being poorly maintained and exploited. (e.g. Wildcarding) Furthermore, it may not be desirable to expose the Access Control Rules of a server, say a Bank, to the public. This is information disclosure and is currently a problem with the ACL model.
Beyond simple mistakes on the part of the developer of the ALLOW / DENY list, prior implementation experience on the part of other vendors suggests that proper parsing of policy directives is non-trivial and a source of bugs.
-----
Maciej Stachowiak [mjs@apple.com] noted:
<<I think encouraging more content sniffing of text/plain on the server side is likely to increase, not reduce attack surface.>>
If a service is defined as accepting one format, it need only accept that format, and can reject anything else. Sniffing is not recommended or desirable.
Remember, even if you allow the Content-Type to be specified by the caller, the server has NO guarantee that the Content-Type specified is an accurate description of the POST body content. To remain secure, servers MUST be robust in the face of malformed input.
-----
Maciej Stachowiak [mjs@apple.com] noted:
<<So far I have not heard any *specific* security risks of the Access- Control model as compared to XDR, at least none that have held up to closer scrutiny. Is Microsoft aware of any specific such risks, as opposed to general concerns?>>
The Security Worries section here: http://wiki.mozilla.org/Cross_Site_XMLHttpRequest and the Security section here: http://www.w3.org/TR/access-control/#security describe some of the concerns related to the Access-Control model. We believe that the XDR model effectively mitigates the concerns described.
-----
Maciej Stachowiak [mjs@apple.com] noted:
<<Certainly simplicity of client-side authoring, server-side authoring and implementation are worth discussing as well, but I think the approaches are similar enough that simplicity in itself is not a major security issue.>>
While simplicity alone obviously is no guarantee of security, design complexity almost always leads to implementation bugs. Implementation bugs in access control mechanisms lead to security bugs.
-----
From: Sunava Dutta
Sent: Thursday, March 13, 2008 9:07 PM
To: Sunava Dutta; Web API WG (public); public-appformats@w3.org
Cc: Eric Lawrence; Chris Wilson; Zhenbin Xu; Gideon Cohn; Sharath Udupa; Doug Stamper; Marc Silbey
Subject: RE: IE Team's Proposal for Cross Site Requests
Adding the WAF group since they have also been working on a similar technology.
From: Sunava Dutta
Sent: Thursday, March 13, 2008 8:47 PM
To: Sunava Dutta; Web API WG (public)
Cc: Eric Lawrence; Chris Wilson; Zhenbin Xu; Gideon Cohn; Sharath Udupa; Doug Stamper; Marc Silbey
Subject: IE Team's Proposal for Cross Site Requests
Purpose
XDR helps web developers to create secure mashups, replacing less secure or non-performant approaches, including SCRIPT SRC'ing content or IFRAME injection.
Microsoft would like to submit XDR to the W3C for standardization so that other browsers can benefit from this technology.
XDomainRequest (XDR)
Table of Contents
1.0 Summary
2.0 Background: Overview of how XDR allows cross site requests
3.0 API Documentation: Lists the programming interface/methods/properties
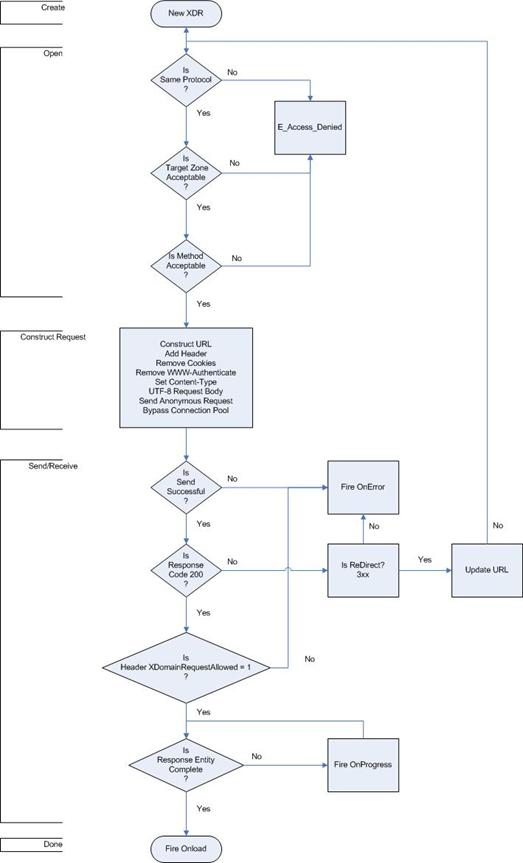
4.0 Security Model Flowchart: Highlights the security checks that IE8 makes for an XDR Request.
5.0 Sample Site and Script: For developers wishing to create an XDR page.
6.0 Developer Benefits of using XDR: Covers XDR's strengths by demonstrating XDR's goals of security and simplicity.
7.0 Developer Release Notes: A short bulleted list of issues developers should we aware of when using the object and a summary of what XDR cannot do.
1.0 Summary
With Cross Domain Request (XDR) developers can create cross site data aggregation scenarios. Similar to the XMLHttpRequest object but with a simpler programming model, this request, called XDomainRequest, is an easy way to make anonymous requests to third party sites that support XDR and opt in to making their data available across domains. Three lines of code will have you making basic cross site requests. This will ensure data aggregation for public sites such as blogs etc will be simple, secure and fast. XDR is an approach designed from the grounds up with a focus on security. We understand the current cross domain XMLHTTPRequest proposal and recognize its ability to provide a broader set of services particularly around declarative auditing for access control based scenarios and authenticated connections. It does however come at the risk of more complexity and surface area of attack. While these are certainly compelling scenarios we realize that existing implementations have bugs (linked 1<http://www.adobe.com/devnet/flashplayer/articles/fplayer9_security.html>, 2<https://bugzilla.mozilla.org/show_bug.cgi?id=389508>), some of which are resolved from the past like TOUCTOU and others like DNS Rebinding remain mostly unaddressed. In addition, maintaining configuration is challenging post deployment as Flash has encountered<http://blog.monstuff.com/archives/000302.html> (wildcarding) in the past. The IE team is not comfortable implementing a feature with a high surface area of attack and open/incoming security issues and proposes XDR as a safer alternative.
2.0 Background
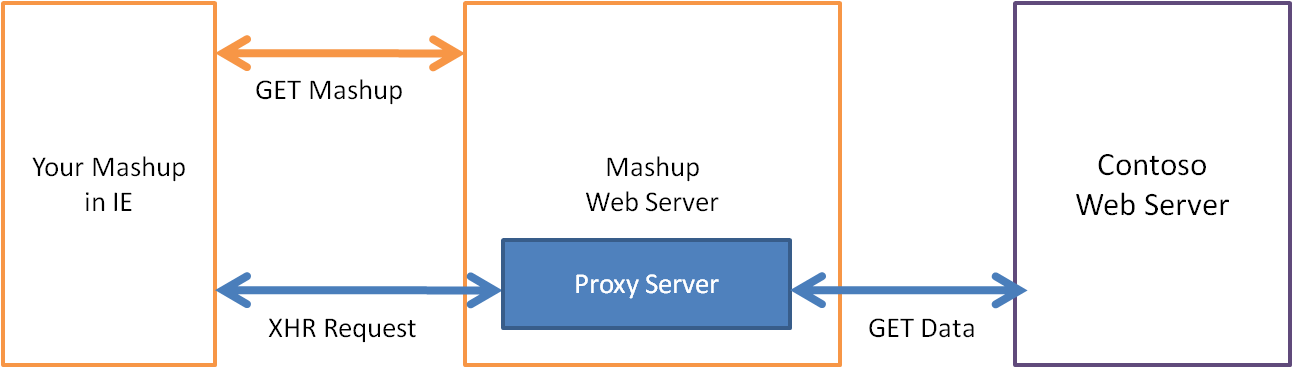
Browsers enforce the same site origin policy, which blocks web pages from accessing data from another domain. Websites often work around this policy by having their server request content from another site's server in the backend, thus circumventing the check within the browser.
[cid:image002.png@01C88868.679232F0]
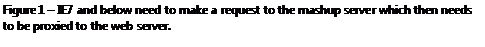
[cid:image003.png@01C88868.679232F0]
In IE8 web pages can simply make a cross domain data request within the browser using the new XDomainRequest object instead of a server-to-server requests.
Cross domain requests require mutual consent between the webpage and server. You can initiate a cross domain request in your webpage by creating a xdomainrequest object off the window object and opening a connection to a particular domain. The browser will request data from the domain's server by sending a XDomainRequest: 1 header. It will only complete the connection if the server responds with a XDomainRequestAllowed header with the value "1" for true.
For example, a server's asp page includes the following response header:
Response.AppendHeader("XDomainRequestAllowed","1");
Security note: Cross domain requests are anonymous to protect user data, which means that servers cannot easily find out who is requesting data. As a result, you only want to request and respond with cross domain data that is not sensitive or personally identifiable.
[cid:image005.png@01C88868.679232F0]
3.0 API Documentation
Methods
Once you create a xdomainrequest object, you can use the open() method to open a connection with a domain's server. This method supports the GET and POST HTTP methods and takes the URL to connect to as a parameter. Once you've opened a connection, you can use the send() method to send a data string to the server for processing if needed. For example:
// 1. Create XDR object
xdr = new XDomainRequest();
//2. Open connection with server using POST method
xdr.open("POST", "http://www.contoso.com/xdr.txt")
//3. Send string data to server
xdr.send("data to be processed")
XDR also has an abort() method to cancel an active request, which takes no parameters. Data is not available on an abort.
Properties
* responseText - After the server responds, you can retrieve the data string through the read-only responseText property.
* timeout - You can use the timeout property to set or retrieve the number of milliseconds the browser should wait for a server to respond. IE defaults to no timeout if this property is not explicitly set. If the request times out, data is not available.
* contentType - If you are posting data to the server, use the contentType property to define the content type string that will be sent to the server. If you are using a GET then this property will allow you to read the content type.
Events
XDR has the following events:
* onerror - this event fires when there is an error and the request cannot be completed. For example, the network is not available
* ontimeout - this event fires when the request reaches its timeout as defined by the above timeOut property. If the request times out data is not available.
* onprogress - this event fires while the server responds to the request by streaming data back to the browser.
* onload - this event fires when the cross domain request is complete and data is available.
Security note: Cross domain requests can only be sent and received from a web page to URLs in the following IE zones. We discourage Intranet sites from making XDR data available to help prevent intranet data from leaking to malicious Internet sites.
Webpage equests data from a URL in the following zone:
Local
Intranet
Trusted (Intranet)
Trusted (Internet)
Internet
Restricted
Webpage is in the following zone:
Local
Allow
Allow
Allow
Allow
Allow
Block
Intranet
Block
Allow
Allow
Allow
Allow
Block
Trusted (Intranet)
Block
Allow
Allow
Allow
Allow
Block
Trusted (Internet)
Block
Block
Block
Allow
Allow
Block
Internet
Block
Block
Block
Allow
Allow
Block
Restricted
Block
Block
Block
Block
Block
Block
Security note: When using these XDR, safely handling data provided by another web application is a critical operation.
For instance, the response could be parsed directly by Javascript, or it could be evaluated with a freely available JSON parser (see http://www.json.org/) or it could be inserted into a DOM as static text (using .innerText).
Server Side
The browser will request data from the domain's server by sending a XDomainRequest: 1 header. It will only complete the connection if the server responds with an XDomainRequestAllowed header with the value "1" for true.
For example, a server's asp page includes the following response header:
Response.AppendHeader("XDomainRequestAllowed","1");
This can be done in IIS, for example, using an ASP.NET page. The line of code below can be embedded in your ASP page to return the header.
<<% Response.AddHeader "XDomainRequestAllowed","1" %>Data
4.0 Security Model Flowchart
[cid:image006.jpg@01C88868.679232F0]
5.0 Sample Site and Script
Please refer to the AJAX Hands on Labs<http://code.msdn.microsoft.com/iemix08labs/Release/ProjectReleases.aspx?ReleaseId=590> on MSDN for demo script. This will need to be set up on your machine from the resource files.
6.0 Other Developer Benefits of Using XDR
1. Simple development model.
a. On the server, the server operator must simply add one new header to his HTTP response indicating that cross-domain sources may receive the data. HTTP Headers can be added by any CGI-style process (PHP/ASPNET/etc) or by the web server software (Apache/IIS/etc) itself.
b. On the client, the XDR object is all about cross-domain-requests. Because XDR is a new object we are not forced to "bolt on" cross-domain security. For example, XDR has no means of adding a custom header, because custom headers are dangerous for cross-domain security as the current web model does not expect a custom header being sent across domains. We've encountered experiences when web applications in the past if encountering a custom header using XHR assume it's coming from the same site.
2. Provably secure
a. The XDR security model is simple. The client sends a request that clearly identifies its cross-domain nature, and the server must respond in kind for the Same-Origin-Policy to be relaxed such that the client can read the response. If the server does not set the response header (a "non-participating" server), the client script is not permitted to read the response or determine anything about the target server.
b. XDR is very tightly scoped to minimize the risk of increasing security exposure of the browser.
1. Specifically, any request sent by XDR could also be emitted by a properly coded HTML FORM object. Hence, any "non-participating" web server put at risk by XDR is also at risk from simple HTML.
Note: The only additional exposure XDR adds is the ability of the client to set a specific Content-Type header.
2. As XDR strips all credentials and cookies, it prevents even less attack surface for use in a Cross-Site-Request-Forgery (CSRF)<http://en.wikipedia.org/wiki/Cross-site_request_forgery> attack than a HTML Form.
c. XDR attempts to block cross-zone/protocol requests, an ASR which exceeds that undertaken elsewhere in the browser (e.g. SCRIPT SRC) due to compatibility concerns.
3. Improved Access Control "Locality"
a. Unlike policy file-based security, the XDR handshake is a part of the HTTP request and response. This means that XDR is not at risk from DNS-Rebinding<http://en.wikipedia.org/wiki/DNS_rebinding> or Time-of-Check-Time-of-Use<http://en.wikipedia.org/wiki/Time-of-check-to-time-of-use> attacks.
b. Policy files must be located in a particular location on the server, which may cause operational problems for users with limited permissions on the server. For example, consider the shared hosting case, where only one admin may write to the server root, but many users have permissions to write to sub-folders. The users must petition the admin for an update to the policy file.
4. Access-Control Flexibility
a. As Access-Control is based on a per-response basis, the server may choose to allow or deny access based upon any criteria desired. For instance, Referer of client, time of day, number of requests per hour, etc, etc.
b. The XDR security model prevents attackers from easily determining the access control rules of the server. The server may keep their rules as a trade secret.
7.0 Developer Release Notes
* Not yet available across browsers; not a W3C standard.
* Services must be explicitly coded to operate with XDR.
* As HTTP Methods are deliberately limited, standard REST-based interop is not possible.
* As credentials are not provided by the browser, the client must transmit them in the request body. This typically should not be a problem but this could prevent use of the HttpOnly attribute on cookies that must be sent for credentials.
* The XDR handshake is HTTP-specific and cannot be directly translated for reuse in other protocols or situations (E.g. raw socket access).
--
Sunava Dutta
Program Manager (AJAX) - Developer Experience Team, Internet Explorer
One Microsoft Way, Redmond WA 98052
TEL# (425) 705-1418
FAX# (425) 936-7329
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

- image/png attachment: image004.png

- image/png attachment: image005.png

- image/jpeg attachment: image006.jpg

Received on Tuesday, 18 March 2008 02:53:09 UTC